Inside this article we will see the concept i.e Javascript How To Get All Images Tags From HTML Document Tutorial. Article contains the classified information about Read All Image Element Tags from Webpage Using Javascript getElementsByTagName() Method.
There is a very simple process which you will see and learn to read all image tags. It’s very useful when you are trying to read attributes, values, etc from web page tags. Here, we will see how to get contents from each image element tags.
Read More: How To Get All h1 Tags From HTML Document in Javascript
Let’s get started.
Application Programming
Let’s create a folder with name read-image-tags in your localhost directory. In this project folder, create a file: index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Find All Image Tags Using Javascript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<img src="./images/1.png" alt="First Image">
<img src="./images/2.png" alt="Second Image">
<img src="./images/3.png" alt="Third Image">
<img src="./images/4.png" alt="Fourth Image">
<img src="./images/5.png" alt="Fifth Image">
</body>
<script type="text/javascript">
var all_imgs = document.getElementsByTagName("img");
for (var i = 0; i < all_imgs.length; i++) {
var img = all_imgs[i];
console.log("URL: " + img.getAttribute("src") + ", Alt: " + img.getAttribute("alt"));
}
</script>
</html>Concept
To get all images from web page we used getElementsByTagName() of Javascript.
var all_imgs = document.getElementsByTagName("img");
for (var i = 0; i < all_imgs.length; i++) {
var img = all_imgs[i];
console.log("URL: " + img.getAttribute("src") + ", Alt: " + img.getAttribute("alt"));
}Application Testing
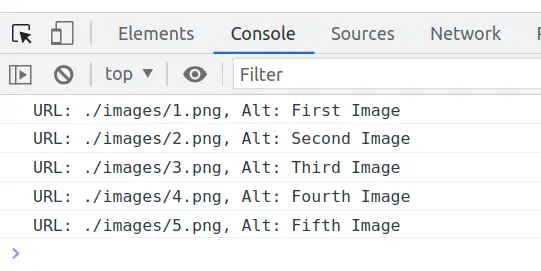
Open your browser.
Read More: How To Check MySQL Server Version in Laravel Tutorial
Next,
Your project URL will be like this.
URL: http://localhost/read-image-tags/index.html

We hope this article helped you to learn Javascript How To Get All Image Tags From HTML Document in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.