Inside this article we will see a interesting topic i.e jQuery Copy Text to Clipboard Using Clipboard JS Plugin. Almost everyone find something where they click on copy to clipboard to copy some values either it will be a text or something else.
Article contains the classified information about jquery copy to text to clipboard using clipboard js plugin. We will use jQuery concept for the implementation of Copy to Clipboard function.
We have a jQuery plugin i.e Clipboard js which helps to implement this concept in a very precised way. Also we have an article where we didn’t use any plugin to work with Copy to Clipboard. Click here to learn.
Learn More –
- PHP How To Install SSL on Subdomain via cPanel API
- PHP & MySQLi How To Add Export Buttons To DataTable Tutorial
- How To Use Bootstrap Tag Manager jQuery Plugin Tutorial
- PHP How To Find HTTP Status Code of Any Website Tutorial
Let’s get started.
Application Programming
Create a file called it as index.html inside any project folder. Open index.html and write this code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Copy Text to Clipboard Using Clipboard JS Plugin</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.5.16/clipboard.min.js"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-12 mt-40">
<div class="card" style="height: 400px;">
<div class="card-header text-white text-center bg-primary">
<h4>Copy Text to Clipboard Using Clipboard JS Plugin</h4>
</div>
<div class="card-body">
<!-- Target -->
<textarea rows="4" id="bar" class="form-control" placeholder="Write Something for Copy"></textarea>
<!-- Trigger -->
<button class="btn btn-success mt-2" data-clipboard-action="copy" data-clipboard-target="#bar">
Copy to clipboard
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Script -->
<script>
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
e.clearSelection();
alert('Copy to Clipboard Successfully');
});
clipboard.on('error', function(e) {
alert('Something is wrong!');
});
</script>
</body>
</html>Concept
jQuery plugin – Copy to Clipboard
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/1.5.16/clipboard.min.js"></script>Usage of Clip to Clipboard
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
e.clearSelection();
alert('Copy to Clipboard Successfully');
});
clipboard.on('error', function(e) {
alert('Something is wrong!');
});Application Testing
Now,
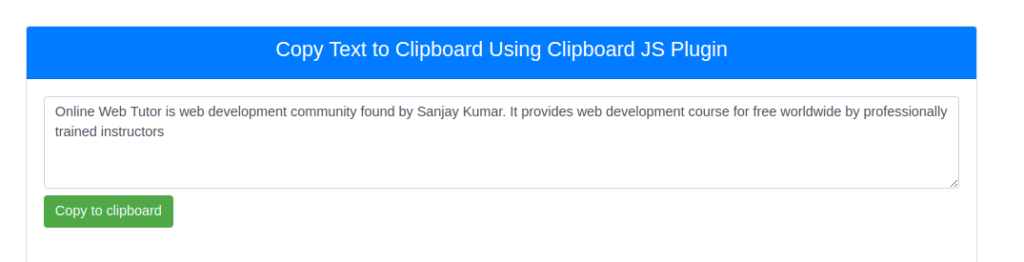
Open into browser.
URL: http://localhost/copy-to-clipboard/index.html

When you hit Copy to clipboard button, it will copy the text of Textarea and then you can easily use by paste via Ctrl + V.
We hope this article helped you to learn jQuery Copy Text to Clipboard Using Clipboard JS Plugin Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.