Making HTTP GET queries with cURL in Laravel 10 provides a versatile and powerful approach to communicate with external APIs, retrieve data, and integrate third-party services into your application. cURL, a popular command-line utility and library, allows you to send HTTP requests and receive responses, making it an essential tool for web server connection.
The cURL stands for ‘Client for URLs‘, originally with URL spelled in uppercase to make it obvious that it deals with URLs. Since curl uses libcurl, it supports a range of common internal protocols, currently including HTTP, HTTPS, FTP, FTPS, GOPHER, TELNET, DICT, and FILE.
Read More: Laravel 10 How to Get Last Executed Query Tutorial
In this tutorial, we will walk you through the process of making HTTP GET queries in Laravel 10 using cURL. In this section, we will look at how to configure cURL requests, add headers, handle query parameters, and process response data in your Laravel application.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install “guzzlehttp/guzzle” Package
Open project into terminal run this command.
$ composer require guzzlehttp/guzzleThis package will install guzzlehttp and also updates composer.json file at project root.
"require": {
//...
"guzzlehttp/guzzle": "^7.2",
//...
},Create Controller & Add HTTP cURL
Open project into terminal and run this artisan command.
$ php artisan make:controller SiteControllerIt will create SiteController.php inside /app/Http/Controllers folder.
Read More: Beta Character AI: A Complete Guide For Character.ai
Open SiteController.php and write this code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class SiteController extends Controller
{
public function index(): void
{
$apiURL = 'https://api.onlinewebtutorblog.com/employees';
$response = Http::get($apiURL);
$statusCode = $response->status();
$responseBody = json_decode($response->getBody(), true);
dd($responseBody);
}
public function posts(): void
{
$apiURL = 'https://api.onlinewebtutorblog.com/employees';
$client = new \GuzzleHttp\Client();
$response = $client->request('GET', $apiURL);
$statusCode = $response->getStatusCode();
$responseBody = json_decode($response->getBody(), true);
dd($responseBody);
}
}
This controller includes two methods to process HTTP cURL request
- Using HTTP
- Using GuzzleHttp
You can opt any option to use it in your development.
Add Route
Open web.php file from /routes folder. Add these routes into it.
//...
use App\Http\Controllers\SiteController;
Route::get("posts", [SiteController::class, "index"]);
Route::get("all-posts", [SiteController::class, "posts"]);
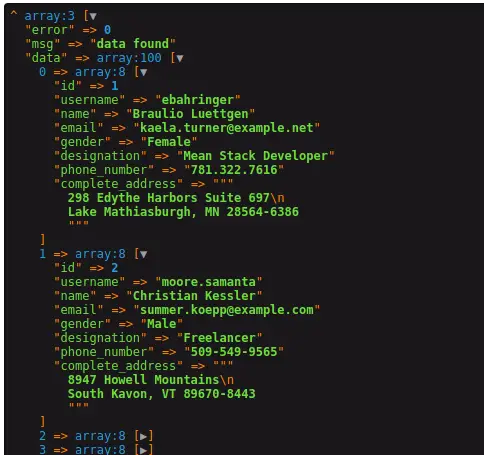
Application Testing
Run this command into project terminal to start development server,
php artisan serveExample URL #1: http://127.0.0.1:8000/posts
Example URL #2: http://127.0.0.1:8000/all-posts

Read More: Laravel 10 How To Add Social Media Share Buttons Tutorial
We hope this article helped you to learn Laravel 10 Http cURL Get Request Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
