Inside this article we will see the concept i.e How To Show and Hide Password Field Text Using jQuery. Article contains the classified information i.e How to Create Show/Hide Password Functionality using jQuery.
Showing and hiding password field text is a common functionality in many web applications. This feature can be useful for users who want to confirm that they’ve typed their password correctly, or for those who want to make sure that no one is watching them as they type their password. In this article, we’ll show you how to implement this feature using jQuery.
Read More: Best Practices for Writing High-Quality JavaScript Code
Let’s get started.
Application Programming
Let’s create a folder with name jquery-password in your localhost directory. In this project folder, create a file: index.html
Here, we will create a HTML form where we have taken the password field.
Open index.html file and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>How To Show and Hide Password Field Text Using jQuery - Online Web Tutor</title>
<!-- CSS -->
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
#password {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-right: 0;
}
#password:focus {
box-shadow: none;
border-color: #ced4da;
}
#toggle-password {
border: 1px solid #ced4da;
line-height: 36px;
border-left: 0;
border-radius: 3px;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
width: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 mt-4">
<h5>How To Show and Hide Password Field - <a href="https://onlinewebtutorblog.com/" target="_blank" rel="noopener noreferrer">Online Web Tutor</a></h5>
<form class="form-inline mt-3">
<div class="form-group mb-2">
<input type="password" class="form-control" id="password" /><span id="toggle-password" class="fa fa-fw fa-eye pass-icon"></span>
</div>
</form>
</div>
</div>
<script>
$(document).on('click', '#toggle-password', function() {
$(this).toggleClass("fa-eye fa-eye-slash");
var input = $("#password");
input.attr('type') === 'password' ? input.attr('type', 'text') : input.attr('type', 'password')
});
</script>
</body>
</html>Application Testing
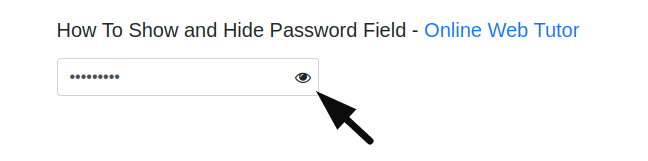
Open your browser.
Next,
Your project URL will be like this.
URL: http://localhost/jquery-password/index.html

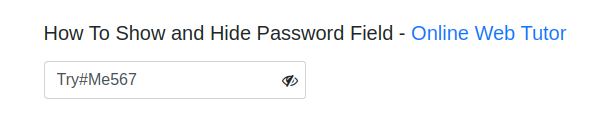
Once we enter password and click on eye button,

We hope this article helped you to learn How To Show and Hide Password Field Text Using jQuery Tutorial in a very detailed way.
Read More: How To Create Your Own Hilarious ChatGPT Bot [No Coding]
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
