Inside this article we will see the concept i.e Useful JavaScript console.log() Tricks Which You Need to Know Example Tutorial. Article contains the classified information about some informational tricks to use console log of javascript.
The console. log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
Read More: Laravel Check For File Existence Inside Storage Location
Let’s get started.
Perform Substitutions In console.log()
To work with perform substitutions using console.log(), you need to pass two parameters.
String Substitutions using console.log()
To substitute string, use %s
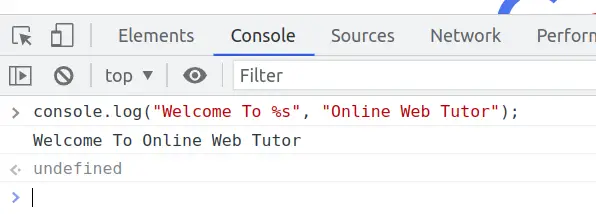
Example #1
console.log("Welcome To %s", "Online Web Tutor");
Read More: Laravel How To Enable and Disable Debug Mode Environment
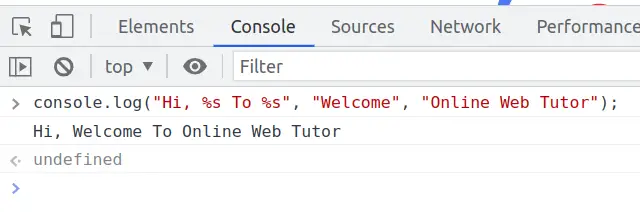
Example #2
console.log("Hi, %s To %s", "Welcome", "Online Web Tutor");
Integer Substitutions using console.log()
To substitute integer, use %d
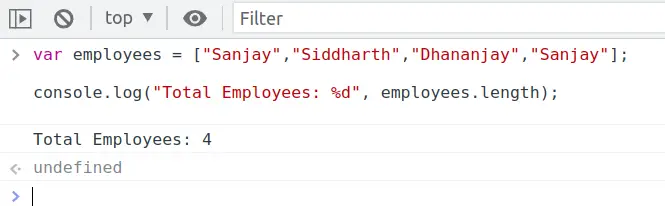
Example
var employees = ["Sanjay","Siddharth","Dhananjay","Sanjay"];
console.log("Total Employees: %d", employees.length);
Read More: How To Work with Javascript Web Notification API Tutorial
We hope this article helped you to learn Useful JavaScript console.log() Tricks Which You Need to Know Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
