Integrating social media sharing functionality into websites has become a common practice to enhance user engagement and expand the reach of content. Adding a Facebook Share button to a PHP website enables visitors to easily share website content on their Facebook profiles, thereby increasing visibility and driving traffic to the site.
This guide aims to provide a step-by-step approach to incorporating a Facebook Share button into a PHP website. Whether you’re a beginner or an experienced developer, this tutorial will walk you through the process, ensuring seamless integration of the Share button into your website.
Read More: How To Use ChatGPT API in PHP Using cURL Tutorial
Let’s get started.
Sample Application Setup
Create a file named as “index.php“. Write the following code into it,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Add Facebook Share Button in PHP - Online Web Tutor</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>How To Add Facebook Share Button in PHP - Online Web Tutor</h2>
<?php
$url = "https://onlinewebtutorblog.com/laravel-11-new-features-and-updates/";
?>
<a href="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u=<?php echo $url ?>', '_blank', 'width=400,height=500');void(0);" class="btn btn-primary">Share on Facebook</i></a>
</div>
</body>
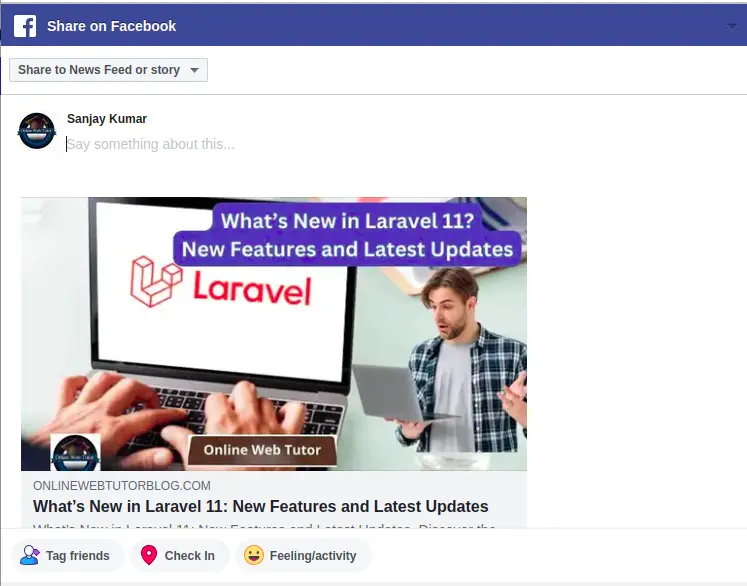
</html>Output

That’s it.
We hope this article helped you to learn about “How To Add Facebook Share Button in PHP Website” in a explained way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.