Inside this article we will see the concept i.e Autocomplete Places Search Box using Google Maps JavaScript API Tutorial. Article contains the classified information about google places autocomplete search box using google map api and JavaScript.
If you are looking for a solution i.e how to use google place api to create autocomplete search box for places then this article will help you a lot for this. Tutorial is super easy to understand and implement it in your code as well.
Note that, Google autocomplete address API will return address and as well as latitude, longitude, place code, state, city, country, etc. Using latitude and longitude of address, you can show markers location in google map dynamically.
Learn More –
- Laravel 9 to_route() and str() New Helper Function Tutorial
- How To Check if an Object is Empty in JavaScript Tutorial
- Laravel 9 YajraBox Datatable Custom Filter and Search Tutorial
- Remove All Whitespace From a String in JavaScript Tutorial
Let’s get started.
Getting Started with Google Map API Key
Before using the Places library in the Maps JavaScript API, first you need to make sure that the Places API is enabled in the Google Cloud Console, in the same project you set up for the Maps JavaScript API.
To view your list of enabled APIs:
- Go to the Google Cloud Console.
- Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open.
- From the list of APIs on the Dashboard, look for Places API.
- If you see the API in the list, you’re all set. If the API is not listed, enable it:
- At the top of the page, select ENABLE API to display the Library tab. Alternatively, from the left side menu, select Library.
- Search for Places API, then select it from the results list.
- Select ENABLE. When the process finishes, Places API appears in the list of APIs on the Dashboard.
Map API Key will look like this:
AIzaxxxXSQRl-XLDybXXX9cBcNtoZ1HXXxXxxXXAssuming you have your correct Map API Key.
Application Programming
Next,
Create a folder with name map-locations. Let’s create two files in it in your localhost directory.
- index.html
- map.js
Open index.html file and write this code into it. This file contains the code for User Interface for autocomplete location search box.
<!doctype html>
<html lang="en">
<head>
<title>Autocomplete Places Search Box using Google Maps JavaScript API</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-xl-8 col-lg-8 col-md-8 col-sm-12 col-12 m-auto">
<div class="card shadow">
<div class="card-header bg-primary">
<h5 class="card-title text-white">Autocomplete Places Search Box using Google Maps JavaScript API</h5>
</div>
<div class="card-body">
<div class="form-group">
<label for="autocomplete"> Location </label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Select Location">
</div>
<div class="form-group" id="lat_area">
<label for="latitude"> Latitude </label>
<input type="text" name="latitude" id="latitude" class="form-control">
</div>
<div class="form-group" id="long_area">
<label for="latitude"> Longitude </label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://maps.google.com/maps/api/js?key=AIzaxxxXSQRl-XLDybXXX9cBcNtoZ1HXXxXxxXX&libraries=places&callback=initAutocomplete" type="text/javascript"></script>
<script src="./map.js"></script>
</body>
</html>
When page loads, initAutocomplete() will be called.
<script src="https://maps.google.com/maps/api/js?key=AIzaxxxXSQRl-XLDybXXX9cBcNtoZ1HXXxXxxXX&libraries=places&callback=initAutocomplete" type="text/javascript"></script>Open map.js file and write this code into it.
$(document).ready(function() {
$("#lat_area").addClass("d-none");
$("#long_area").addClass("d-none");
});
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function() {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
// --------- show lat and long ---------------
$("#lat_area").removeClass("d-none");
$("#long_area").removeClass("d-none");
});
}
Application Testing
Now,
Open project into browser and type this URL into it.
URL: http://localhost/map-locations/index.html
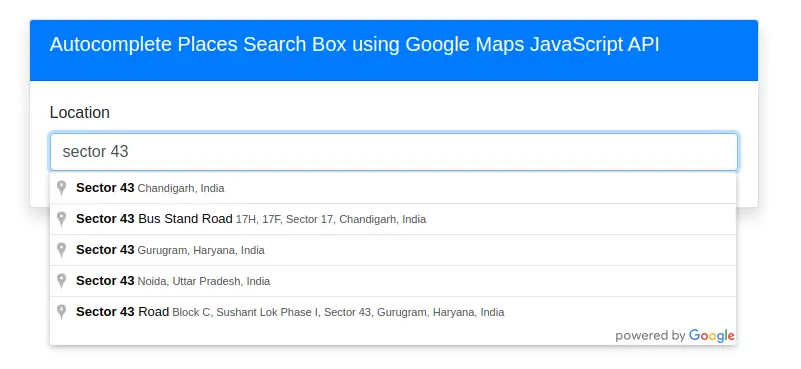
Search for any address. It will give your all google places search locations.

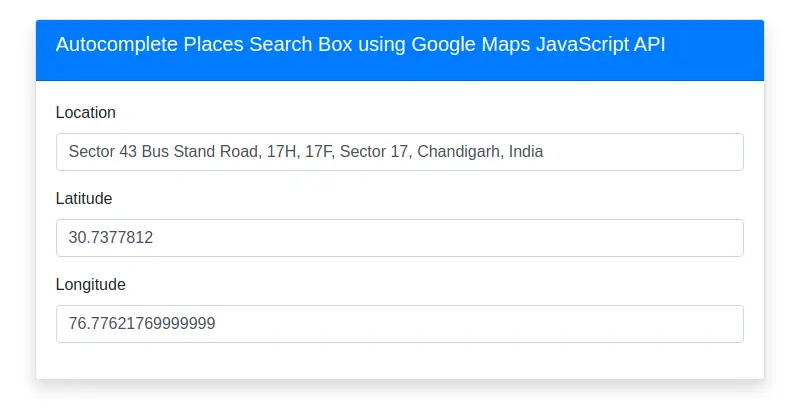
Whenever you search and click on any location, you will get latitude and longitude of selected location.

In case, if you don’t have your valid Map API then you will get map errors.
We hope this article helped you to learn Autocomplete Places Search Box using Google Maps JavaScript API Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.