Inside this article we will see the concept of CakePHP 4 Dynamic Dependent Dropdown Using jQuery Ajax. We will have dropdowns which is connected with the previous selected value.
For example – Country (Dropdown) >> State (Dropdown) >> City (Dropdown)

This tutorial will help you to understand to handle dynamic dependent dropdowns using jquery ajax in CakePHP 4. Also it will be super easy to implement in your code as well.
We will cover the concept of Ajax request, reading parameter from query string of URL in CakePHP too in this dropdown tutorial.
Learn More –
- CakePHP 4 FullCalendar Ajax CRUD Tutorial Example
- CakePHP 4 Google Bar Chart Integration Tutorial
- CakePHP 4 Google Line Chart Integration Tutorial
- CakePHP 4 Google Pie Chart Integration Tutorial
Let’s get started.
CakePHP 4 Installation
To create a CakePHP project, run this command into your shell or terminal. Make sure composer should be installed in your system.
$ composer create-project --prefer-dist cakephp/app:~4.0 mycakephp
Above command will creates a project with the name called mycakephp.
Create Database
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE mydatabase;Successfully, we have created a database.
Database Connection
Open app_local.php file from /config folder. Search for Datasources. Go to default array of it.
You can add your connection details here to connect with your database. It will be like this –
//...
'Datasources' => [
'default' => [
'host' => 'localhost',
/*
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => 'root',
'password' => 'sample@123',
'database' => 'mydatabase',
/*
* If not using the default 'public' schema with the PostgreSQL driver
* set it here.
*/
//'schema' => 'myapp',
/*
* You can use a DSN string to set the entire configuration
*/
'url' => env('DATABASE_URL', null),
],
//...
//...
You can pass host, username, password and database.
Successfully, you are now connected with the database.
Create Migrations
Open project into terminal and run these commands to create migration files.
$ bin/cake bake migration CreateCountries
$ bin/cake bake migration CreateStates
$ bin/cake bake migration CreateCitiesIt will create 20220330143909_CreateCountries.php, 20220330143954_CreateStates.php, 20220330144954_CreateCities.php files inside /config/Migrations folder.
Open migration files and write these following codes into it.
The code is all about for the schema of countries table.
<?php
declare(strict_types=1);
use Migrations\AbstractMigration;
class CreateCountries extends AbstractMigration
{
public function change()
{
$table = $this->table('countries');
$table->addColumn("name", "string", [
"limit" => 120,
"null" => false
]);
$table->addColumn("sortname", "string", [
"limit" => 50,
"null" => false
]);
$table->addColumn("phonecode", "string", [
"limit" => 20,
"null" => false
]);
$table->create();
}
}
The code is all about for the schema of states table.
<?php
declare(strict_types=1);
use Migrations\AbstractMigration;
class CreateStates extends AbstractMigration
{
public function change()
{
$table = $this->table('states');
$table->addColumn("name", "string", [
"limit" => 120,
"null" => false
]);
$table->addColumn("country_id", "integer", [
"limit" => 5,
"null" => false
]);
$table->create();
}
}
The code is all about for the schema of cities table.
<?php
declare(strict_types=1);
use Migrations\AbstractMigration;
class CreateCities extends AbstractMigration
{
public function change()
{
$table = $this->table('cities');
$table->addColumn("name", "string", [
"limit" => 120,
"null" => false
]);
$table->addColumn("state_id", "integer", [
"limit" => 5,
"null" => false
]);
$table->create();
}
}
Run Migration
Back to terminal and run this command.
$ bin/cake migrations migrateIt will create tables inside database.
Dummy Data for Application
Here, you need to copy mysql query from this given file and run into sql tab of phpmyadmin. First download it and run.
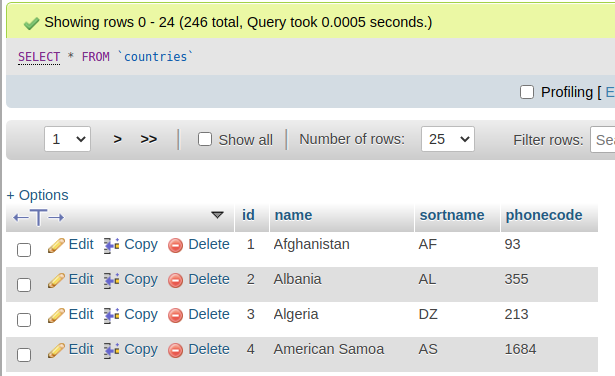
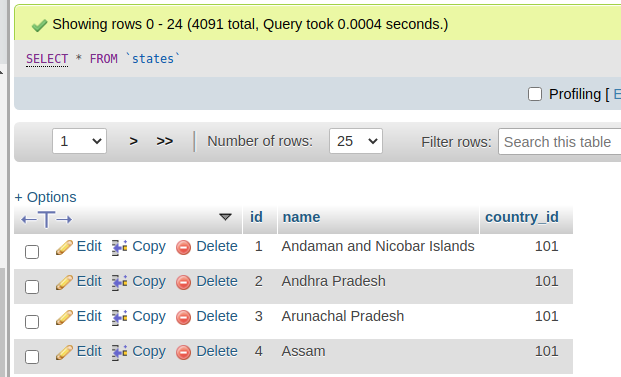
You will see something like this after this test data insertion.
“countries” table

“states” table

“cities” table

Create Controller
Open project into terminal and run this command into it.
$ bin/cake bake controller Dropdown --no-actionsIt will create DropdownController.php file inside /src/Controller folder. Open controller file and write this code into it.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Datasource\ConnectionManager;
class DropdownController extends AppController
{
private $db;
public function initialize(): void
{
parent::initialize();
$this->db = ConnectionManager::get("default");
}
public function index()
{
$countries = $this->db->execute("SELECT id, name from countries")->fetchAll("assoc");
$this->set(compact('countries'));
}
public function getStates()
{
if ($this->request->is("ajax")) {
$country_id = $this->request->getQuery("country_id");
$states = $this->db->execute("SELECT id, name from states where country_id = " . $country_id)->fetchAll("assoc");
echo json_encode($states);
die;
}
}
public function getCities()
{
if ($this->request->is("ajax")) {
$state_id = $this->request->getQuery("state_id");
$cities = $this->db->execute("SELECT id, name from cities where state_id = " . $state_id)->fetchAll("assoc");
echo json_encode($cities);
die;
}
}
}
Above controller class file contains these methods –
- index() method used to load the frontend view of dropdown with countries list.
- getStates() method execute when country selected and return the list of states. We pass country id into query string and hit this method via ajax request.
- getCities() method used to return cities list when we hit via ajax request in query string parameter with state id.
Create Template
Create Dropdown folder inside /templates folder. Next, needs to create index.php file inside /templates/Dropdown folder.
Open index.php file and write this following code into it. This will give the frontend layout for Dependent Dropdowns.
<!DOCTYPE html>
<html lang="en">
<head>
<title>CakePHP 4 Dynamic Dependent Dropdown using jQuery Ajax</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h3>CakePHP 4 Dynamic Dependent Dropdown using jQuery Ajax</h3>
<div class="panel panel-primary">
<div class="panel-heading">CakePHP 4 Dynamic Dependent Dropdown using jQuery Ajax</div>
<div class="panel-body">
<div class="form-group">
<label for="country">Country:</label>
<select id="country" name="country" class="form-control">
<option value="" selected disabled>Select Country</option>
<?php foreach ($countries as $key => $country) { ?>
<option value="<?= $country['id'] ?>"> <?= $country['name'] ?></option>
<?php } ?>
</select>
</div>
<div class="form-group">
<label for="state">State:</label>
<select name="state" id="state" class="form-control"></select>
</div>
<div class="form-group">
<label for="city">City:</label>
<select name="city" id="city" class="form-control"></select>
</div>
</div>
</div>
</div>
<script type=text/javascript>
// when country dropdown changes
$('#country').change(function() {
var countryID = $(this).val();
if (countryID) {
$.ajax({
type: "GET",
url: "/get-states",
data: {
country_id: countryID
},
success: function(res) {
var data = JSON.parse(res);
if (res) {
$("#state").empty();
$("#state").append('<option>Select State</option>');
$.each(data, function(key, value) {
$("#state").append('<option value="' + value.id + '">' + value.name +
'</option>');
});
} else {
$("#state").empty();
}
}
});
} else {
$("#state").empty();
$("#city").empty();
}
});
// when state dropdown changes
$('#state').on('change', function() {
var stateID = $(this).val();
if (stateID) {
$.ajax({
type: "GET",
url: "/get-cities",
data: {
state_id: stateID
},
success: function(res) {
var data = JSON.parse(res);
if (res) {
$("#city").empty();
$("#city").append('<option>Select City</option>');
$.each(data, function(key, value) {
$("#city").append('<option value="' + value.id + '">' + value.name +
'</option>');
});
} else {
$("#city").empty();
}
}
});
} else {
$("#city").empty();
}
});
</script>
</body>
</html>Disable CSRF Token
When we submit a cakephp form, it needs a CSRF token should be submitted with form submission request.
We are not interested to send CSRF token with form data. To disable it, Open Application.php from /src folder.
Remove these lines of code from middleware() method.
->add(new CsrfProtectionMiddleware([
'httponly' => true,
]))Add Route
Open routes.php file from /config folder. Add these routes into it.
//...
$routes->connect(
'/dropdown',
['controller' => 'Dropdown', 'action' => 'index']
);
$routes->connect(
'/get-states',
['controller' => 'Dropdown', 'action' => 'getStates']
);
$routes->connect(
'/get-cities',
['controller' => 'Dropdown', 'action' => 'getCities']
);
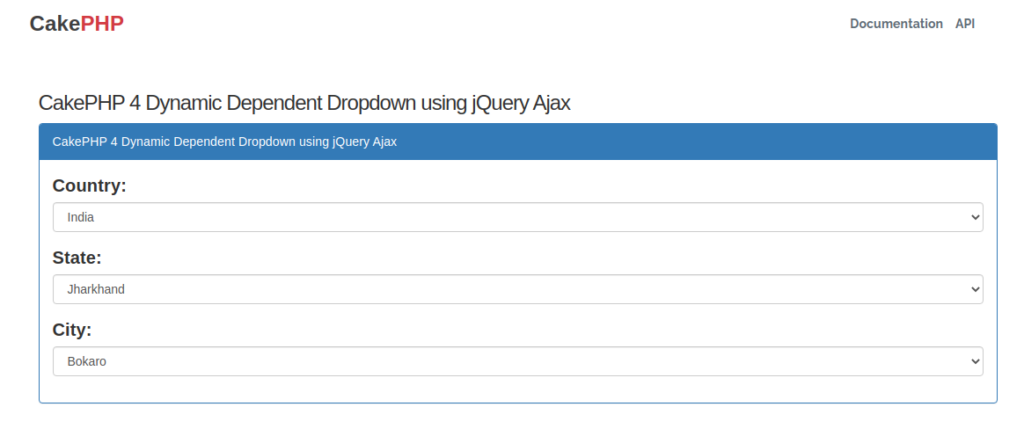
//...Application Testing
Open terminal and run this command to start development server.
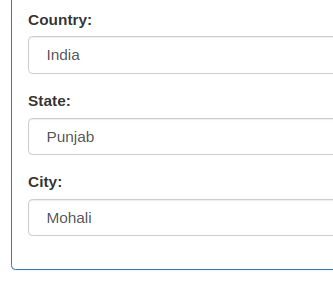
$ bin/cake serverURL: http://localhost:8765/dropdown

We hope this article helped you to learn about CakePHP 4 Dynamic Dependent Dropdown using jQuery Ajax Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.