Inside this article we will see the concept i.e Types of Dialog boxes in JavaScript. Article contains the classified information i.e The Default Popup Dialog boxes of Javascript.
In JavaScript, you can create dialog boxes using the built-in alert(), confirm(), and prompt() functions. These dialog boxes are often used to interact with users and obtain information from them.
Read More: Top Security Concerns with Javascript Development
Let’s get started.
Types of Dialog boxes in JavaScript
In JavaScript, you can create dialog boxes using the built-in alert(), confirm(), and prompt() functions.
Dialog boxes in JavaScript are useful for a variety of reasons. Here are a few common use cases:
- User feedback and notifications – You can use dialog boxes to provide feedback or notify users about important events, such as a successful form submission or an error.
- User confirmation – When performing potentially dangerous actions, such as deleting data or making irreversible changes, you can use a confirmation dialog box to ask the user for confirmation before proceeding.
- User input – You can use prompt boxes to ask the user for input, such as their name or email address.
Dialog boxes provide a quick and easy way to communicate with the user and gather information from them.
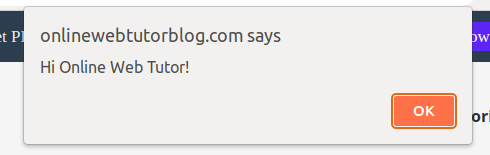
Alert dialog box
The alert() function of Javascript is used to display an alert box with a message. The dialog box will block the browser until you click the OK button.
<!DOCTYPE html>
<html>
<head> <title>Alert Dialog Box</title> </head>
<body>
<script language="javascript">
alert("Hi Online Web Tutor!");
</script>
</body>
Output

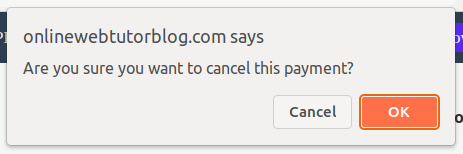
Confirmation dialog box
The confirm() function of javascript opens a dialog box which is used to get a confirmation for specific user action.
<!DOCTYPE html>
<html>
<head> <title>Confirm Dialog Box</title> </head>
<body>
<script language="javascript">
var result = confirm("Are you sure you want to cancel this payment?");
if (result == true) {
// OK button Clicked!
}
else {
// Cancel button Clicked!
}
</script>
</body>
</html>
Output

Read More: How To Create a Custom Modal Popup Using jQuery
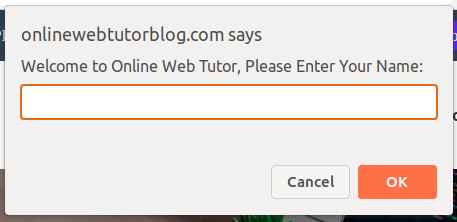
Prompt dialog box
The prompt() function of javascript opens a dialog box which gets the input from the user. This will return the null value when you click on the Cancel button.
<!DOCTYPE html>
<html>
<head> <title>Prompt Dialog Box</title> </head>
<body>
<script language="javascript">
var name = prompt("Welcome to Online Web Tutor, Please Enter Your Name:");
</script>
</body>
</html>
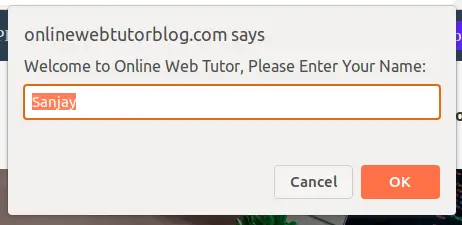
Output

We can also pass the default value in the input field as a second parameter of the prompt dialog.
var name = prompt("Welcome to Online Web Tutor, Please Enter Your Name:", "Sanjay");
We hope this article helped you to learn about Types of Dialog boxes in JavaScript Tutorial in a very detailed way.
Read More: How to Use Chat GPT: Step by Step Guide to Start ChatGPT
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.