Inside this article we will understand i.e How To Check a Key Exists in JavaScript Object? Article contains classified information about JavaScript Program to Check if a Key Exists in an Object.
This tutorial will guide you completely about checking a key existence into javascript object. There are several ways to do this check. Here, we will see few methods of it in a very easier way.
Read More: Upload File To Remote Server Through FTP Using PHP
Let’s get started.
Example #1: Using “in” Operator
The in operator returns a boolean value if the specified property is in the object.
Syntax
propertyName in objectHere, in operator checking propertyName exists into object. If it exists then it returns true else false value will be returned.
Example
<!DOCTYPE html>
<html>
<head>
<title>
How to check a key exists in JavaScript object?
</title>
</head>
<body>
<h3 style="color: green">
Online Web Tutor
</h3>
<b>
How to check a key exists in JavaScript object?
</b>
<p>
Click on the button to check if key exists in object
</p>
Checking for 'name':
<p class="output1"></p>
Checking for 'remarks':
<p class="output2"></p>
<button onclick="checkKey()">
Click here
</button>
<script type="text/javascript">
function checkKey() {
// Define an object
exampleObj = {
id: 1,
remarks: 'Good'
}
// Check for the keys
output1 = 'name' in exampleObj;
output2 = 'remarks' in exampleObj;
document.querySelector('.output1').innerHTML = output1;
document.querySelector('.output2').innerHTML = output2;
}
</script>
</body>
</html>Input
// Define an object
exampleObj = {
id: 1,
remarks: 'Good'
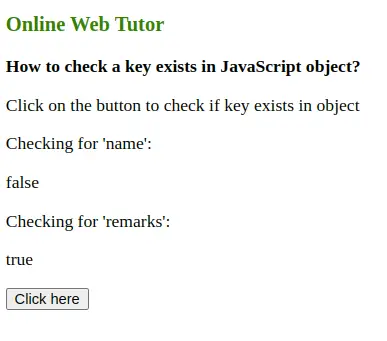
}Output

Example #2: Using the hasOwnProperty() Method
The hasOwnProperty() method returns a boolean value which indicates whether the object has the specified property.
Read More: Password Generator with Strength Checker in JavaScript
The required key name could be passed in this function to check if it exists in the object.
Syntax
object.hasOwnProperty(propertyName)Example
<!DOCTYPE html>
<html>
<head>
<title>
How to check a key exists in JavaScript object?
</title>
</head>
<body>
<h3 style="color: green">
Online Web Tutor
</h3>
<b>
How to check a key exists in JavaScript object?
</b>
<p>
Click on the button to check if key exists in object
</p>
Checking for 'name':
<p class="output1"></p>
Checking for 'remarks':
<p class="output2"></p>
<button onclick="checkKey()">
Click here
</button>
<script type="text/javascript">
function checkKey() {
// Define an object
exampleObj = {
id: 1,
remarks: 'Good'
}
// Check for the keys
output1 = exampleObj.hasOwnProperty('name');
output2 = exampleObj.hasOwnProperty('remarks');
document.querySelector('.output1').innerHTML = output1;
document.querySelector('.output2').innerHTML = output2;
}
</script>
</body>
</html>Input
// Define an object
exampleObj = {
id: 1,
remarks: 'Good'
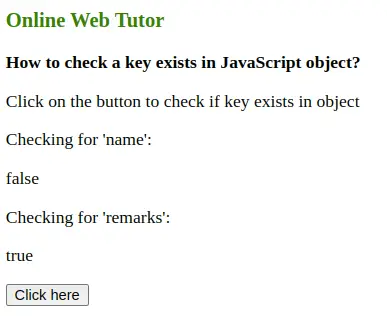
}Output

We hope this article helped you to learn How To Check a Key Exists in JavaScript Object Tutorial in a very detailed way.
Read More: How To Encrypt and Verify Password in PHP Tutorial
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.