Inside this article we will see the concept i.e How To Generate And Download CSV File in Javascript Tutorial. Article contains the classified information about How to Export Data from JavaScript to a CSV File.
If you are looking for a solution i.e Javascript Export Array To CSV File with Code then this article will help you a lot for this. Tutorial is super easy to understand and implement it in your code as well.
Read More: JavaScript How To Call a Function Repeatedly Every 5 Seconds
Let’s get started.
Application Programming
Create a folder say export-csv in your localhost directory. Create a file index.html into it.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How To Generate And Download CSV File in Javscript</title>
</head>
<body>
<h3>How To Generate And Download CSV File in Javscript</h3>
<a id="a2" download="employees.csv">Download</a>
<script>
const data = [{
"name": "Sanjay Kumar",
"email": "sanjay_sample@example.net",
"designation": "Web Developer",
"age": "30",
"gender": "Male"
}, {
"name": "Vijay Rohila",
"email": "vijay_sample@example.net",
"designation": "Python Developer",
"age": "32",
"gender": "Male"
}, {
"name": "Ashish Kumar",
"email": "ashish_sample@example.net",
"designation": "PHP Developer",
"age": "29",
"gender": "Male"
}];
// get keys as array
const keys = Object.keys(data[0]);
const commaSeparatedString = [keys.join(","), data.map(row => keys.map(key => row[key]).join(",")).join("\n")].join("\n")
const csvBlob = new Blob([commaSeparatedString])
const a2 = document.getElementById("a2")
a2.href = URL.createObjectURL(csvBlob)
</script>
</body>
</html>
Concept
First, we have prepared JSON data into array of objects.
Read More: Laravel 9 How to Concat Multiple Collections Tutorial
Then used Javascript code which parse object data into CSV file format.
// get keys as array
const keys = Object.keys(data[0]);
const commaSeparatedString = [keys.join(","), data.map(row => keys.map(key => row[key]).join(",")).join("\n")].join("\n")
const csvBlob = new Blob([commaSeparatedString])
const a2 = document.getElementById("a2")
a2.href = URL.createObjectURL(csvBlob)Application Testing
Open browser and type your application URL:
URL: http://localhost/export-csv/index.html

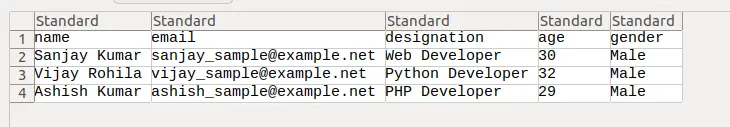
When you click Download link, a file should be downloaded named as employees.csv.

We hope this article helped you to learn How To Generate And Download CSV File in Javascript in a very detailed way.
Read More: jQuery Remove All Numbers From String Example Tutorial
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
