Inside this article we will see the concept of Integration of Google reCaptcha v2 in PHP Tutorial. Google reCAPTCHA is a CAPTCHA system that enables web hosts to distinguish between human and automated access to websites.
Tutorial will help you to understand the integration of google recaptcha v2 in PHP concept. This will be step by step guide article.
Google reCaptcha that provide security against hackers and sticks or curl requests. It assures that a computer user is a human. It is the best and most used captcha system available where users are only required to click on a checkbox and in some cases select some similar images related to conman question.

Learn More –
- PHP How To Delete Folder From AWS S3 Bucket
- PHP How To List All Files From AWS S3 Bucket
- PHP How To Upload File To AWS S3 Bucket Tutorial
- PHP How To Upload Folder and Files To AWS S3 Bucket
Let’s get started.
Create PHP Project
Go to your localhost directory.
Create a folder named as google-recaptcha-v2. Create two files inside it. Files are –
- index.php -> This will display google captcha with form
- process.php -> This will process form submission request
Google reCaptcha Credentials
Open browser and hit this link, it will need to login via your google account. Please login to create google recaptcha credentials.
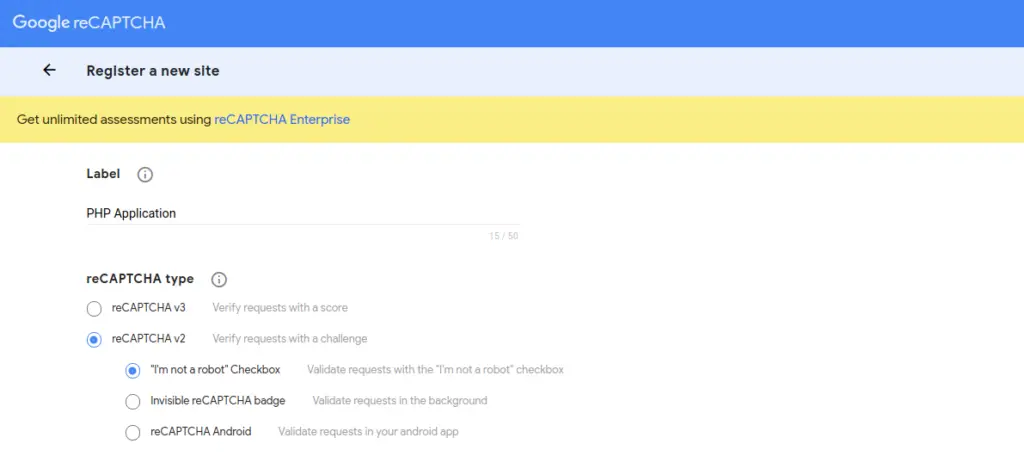
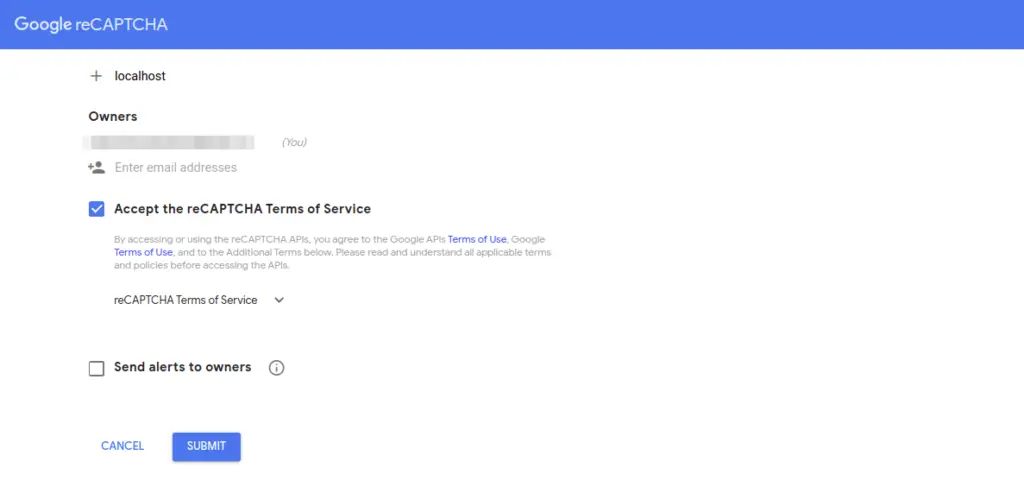
You need to do these,
- Label name
- Select reCaptcha version type
- Domain to be linked


Click on Submit

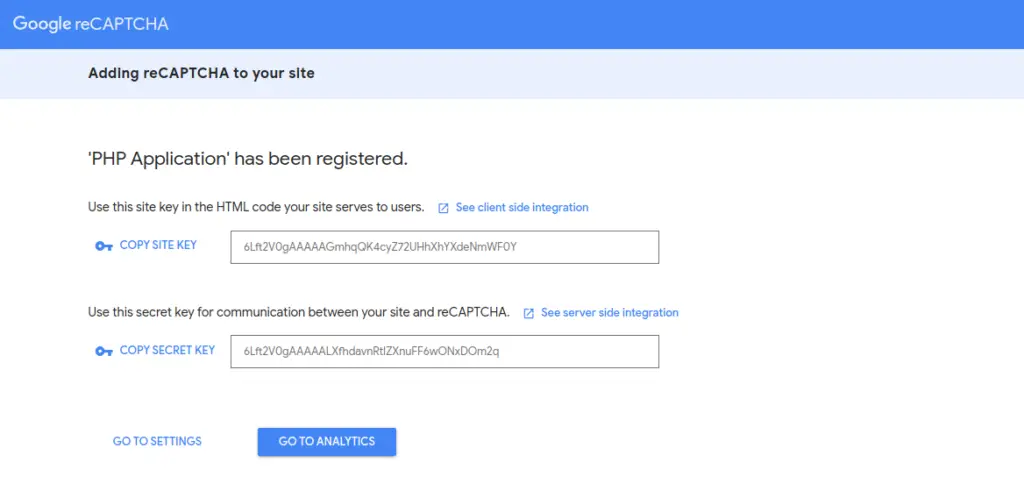
Copy your Site Key and Secret Key from here.
Application Programming
Open index.php file and write this code into it.
<html>
<head>
<title>PHP Google reCAPTHA V2 Tutorial - Online Web Tutor</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src='https://www.google.com/recaptcha/api.js' async defer></script>
</head>
<body>
<div class="container" style="margin-top:50px;">
<h3>PHP Google reCAPTHA V2 Tutorial - Online Web Tutor</h3>
<br/>
<form action="process.php" method="post">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address:</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-3">
<label class="form-label">Comment:</label>
<textarea class="form-control"></textarea>
</div>
<div class="mb-3">
<div class="g-recaptcha" data-sitekey="{GOOGLE-SITE-KEY}"></div>
</div>
<div class="mb-3">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</body>
</html>
Please replace {GOOGLE-SITE-KEY} your google recaptcha site key.
Open process.php and write this code into it.
<?php
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$recaptcha_secret = "{GOOGLE-SECRET-KEY}";
$response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response']);
$response = json_decode($response, true);
if ($response["success"] === true) {
echo "Form Submit Successfully.";
} else {
echo "You are a robot";
}
}
Please replace {GOOGLE-SECRET-KEY} your google recaptcha secret key.
Application Testing
Open application into browser.
URL: http://localhost/google-recaptcha-v2/
It will execute index.php and opens application as

When you put all input values and also submit google recaptcha then output will be like
Form Submit Successfully.We hope this article helped you to learn Integration of Google reCaptcha v2 in PHP Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
