Inside this article we will see the concept i.e Javascript How To Create Auto Resize Textarea Example Tutorial. Article contains the classified information about How To Create Auto Expand Textarea in Javascript.
If you have a form, you are writing contents into a textarea. What happens when you increase your content length into writing area. It creates a scrollbar inside textarea which will not be good for User Interface.
If suppose it starts auto expand for you for more contents. How amazing it is. If you are looking to create a textarea which will work like this so you are at the right place to learn.
Using Javascript we will do auto resize concept.
Read More: Javascript How To Find All Broken Links On Web page Tutorial
Let’s get started.
Application Programming
Let’s create a folder with name auto-resize in your localhost directory. In this project folder, create a file: index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Javascript Auto Resize Textarea Example Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h3>Javascript Auto Resize Textarea Example Tutorial</h3>
<div class="panel panel-primary">
<div class="panel-heading">
Javascript Auto Resize Textarea Example Tutorial
</div>
<div class="panel-body">
<form action="#">
<div class="form-group">
<label for="email">Write Your Content:</label>
<textarea name="body" id="body" class="form-control"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
<script type="text/javascript">
textarea = document.querySelector("#body");
textarea.addEventListener('input', autoResize, false);
function autoResize() {
this.style.height = 'auto';
this.style.height = this.scrollHeight + 'px';
}
</script>
</body>
</html>Concept
Here, you can see this javascript code.
Read More: How To Check 404 Not Found URL Status in Javascript Tutorial
This code allows textarea to auto expand when content increases.
<script type="text/javascript">
textarea = document.querySelector("#body");
textarea.addEventListener('input', autoResize, false);
function autoResize() {
this.style.height = 'auto';
this.style.height = this.scrollHeight + 'px';
}
</script>Application Testing
Open your browser.
Next,
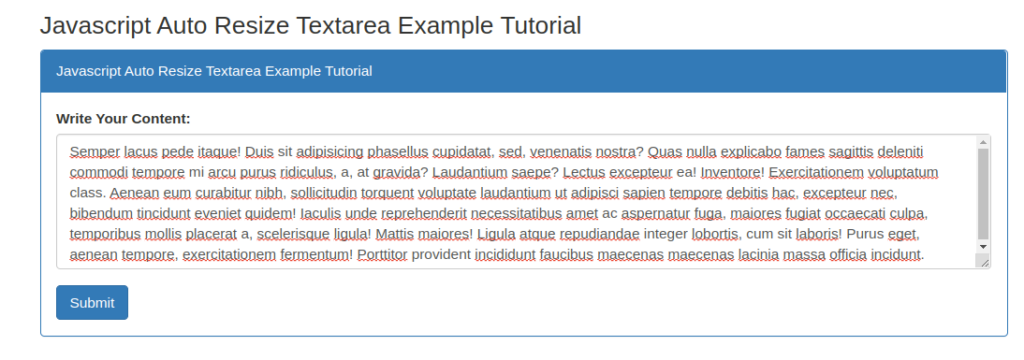
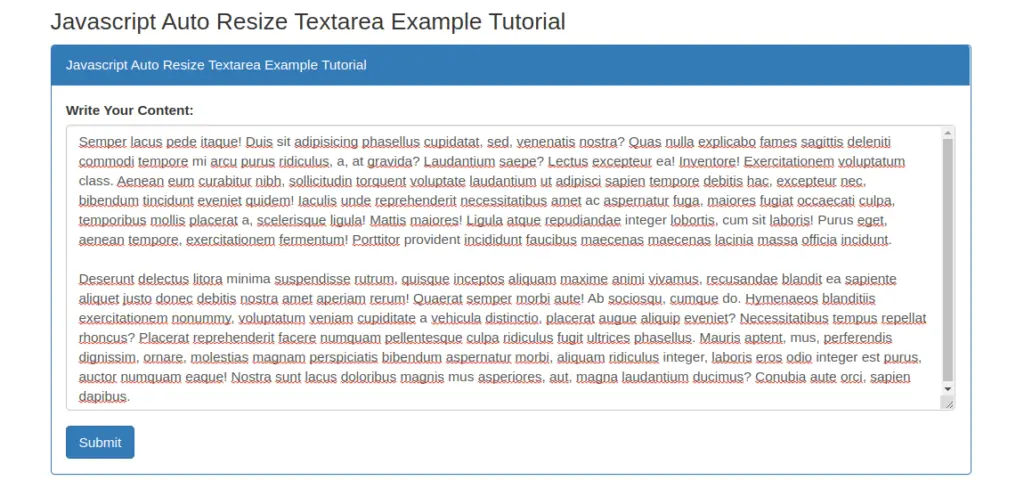
Your project URL will be like this.
URL: http://localhost/auto-resize/index.html

When Add more contents to textarea, it resizes automatically.

We hope this article helped you to learn Javascript How To Create Auto Resize Textarea Example Tutorial in a very detailed way.
Read More: Javascript How To Get All Image Tags From HTML Document
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.