Developing multistep forms or wizards is a typical necessity in web applications, and Laravel 10 in conjunction with Livewire provides a good solution for constructing smooth and engaging form wizards. In this tutorial, we will walk you through the stages of creating a multistep form wizard in Laravel 10 using Livewire.
Multistep forms or wizards are excellent for breaking down complex data input processes into manageable steps, hence improving user experience and data accuracy. You may utilise Livewire to design form wizards that respond to user interactions in real time, resulting in a seamless and straightforward data entering experience.
Read More: How To Get Set Delete Cookie in laravel 10 Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Migration File
Open project into terminal and run this command,
$ php artisan make:migration create_products_tableIt will create a file i.e 2023_09_11_145601_create_products_table.php inside /database/migrations folder.
Read More: Laravel 10 Livewire DataTable Pagination Package Tutorial
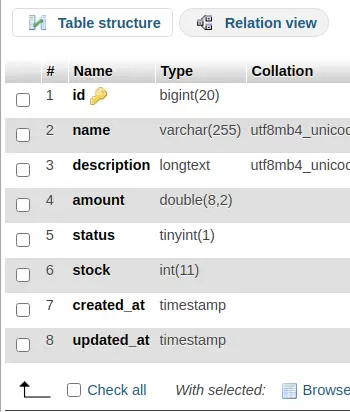
Open file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name')->nullable();
$table->longText('description')->nullable();
$table->float('amount')->nullable();
$table->boolean('status')->default(0);
$table->integer('stock')->default(0);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('products');
}
};
Next,
Run Migration
We need to create table inside database.
$ php artisan migrateThis command will create table “products” inside database.

Setup Model
Open project terminal and run this command,
$ php artisan make:model ProductIt will create Product.php file inside /app/Models folder.
Open file and write this code into it,
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
protected $fillable = [
'name', 'amount', 'description', 'status', 'stock'
];
}
Livewire Installation (Composer Package)
Back to project terminal and run this command to install livewire inside application,
$ composer require livewire/livewireRead More: Laravel 10 How To Insert Array Data in Table Column Example
Terminal shell be like,

Now, you are able to use the features and functions of livewire.
Next,
Generate Livewire Scaffold Files
Back to terminal and run this command to create livewire folder & files.
$ php artisan make:livewire wizardAbove command will create these files –
- wizard.php file inside /app/Livewire folder.
- wizard.blade.php file inside /resources/views/livewire
Livewire Form Wizard Settings
Open Wizard.php file from /app/Livewire folder and write this following code into it.
<?php
namespace App\Livewire;
use Livewire\Component;
use App\Models\Product;
class Wizard extends Component
{
public $currentStep = 1;
public $name, $amount, $description, $status = 1, $stock;
public $successMessage = '';
public function render()
{
return view('livewire.wizard');
}
public function firstStepSubmit()
{
$validatedData = $this->validate([
'name' => 'required|unique:products',
'amount' => 'required|numeric',
'description' => 'required',
]);
$this->currentStep = 2;
}
public function secondStepSubmit()
{
$validatedData = $this->validate([
'stock' => 'required',
'status' => 'required',
]);
$this->currentStep = 3;
}
public function submitForm()
{
Product::create([
'name' => $this->name,
'amount' => $this->amount,
'description' => $this->description,
'stock' => $this->stock,
'status' => $this->status,
]);
$this->successMessage = 'Product created successfully.';
$this->clearForm();
$this->currentStep = 1;
}
public function back($step)
{
$this->currentStep = $step;
}
public function clearForm()
{
$this->name = '';
$this->amount = '';
$this->description = '';
$this->stock = '';
$this->status = 1;
}
}
Open wizard.blade.php blade template file from /resources/views/livewire folder and write this code into it.
<div>
@if(!empty($successMessage))
<div class="alert alert-success">
{{ $successMessage }}
</div>
@endif
<div class="stepwizard">
<div class="stepwizard-row setup-panel">
<div class="stepwizard-step">
<a href="#step-1" type="button"
class="btn btn-circle {{ $currentStep != 1 ? 'btn-default' : 'btn-primary' }}">1</a>
<p>Step 1</p>
</div>
<div class="stepwizard-step">
<a href="#step-2" type="button"
class="btn btn-circle {{ $currentStep != 2 ? 'btn-default' : 'btn-primary' }}">2</a>
<p>Step 2</p>
</div>
<div class="stepwizard-step">
<a href="#step-3" type="button"
class="btn btn-circle {{ $currentStep != 3 ? 'btn-default' : 'btn-primary' }}"
disabled="disabled">3</a>
<p>Step 3</p>
</div>
</div>
</div>
<div class="row setup-content {{ $currentStep != 1 ? 'displayNone' : '' }}" id="step-1">
<div class="col-xs-12">
<div class="col-md-12">
<h3> Step 1</h3>
<div class="form-group">
<label for="title">Product Name:</label>
<input type="text" wire:model="name" class="form-control" id="taskTitle">
@error('name') <span class="error">{{ $message }}</span> @enderror
</div>
<div class="form-group">
<label for="description">Product Amount:</label>
<input type="text" wire:model="amount" class="form-control" id="productAmount" />
@error('amount') <span class="error">{{ $message }}</span> @enderror
</div>
<div class="form-group">
<label for="description">Product Description:</label>
<textarea type="text" wire:model="description" class="form-control"
id="taskDescription">{{{ $description ?? '' }}}</textarea>
@error('description') <span class="error">{{ $message }}</span> @enderror
</div>
<button class="btn btn-primary nextBtn btn-lg pull-right" wire:click="firstStepSubmit"
type="button">Next</button>
</div>
</div>
</div>
<div class="row setup-content {{ $currentStep != 2 ? 'displayNone' : '' }}" id="step-2">
<div class="col-xs-12">
<div class="col-md-12">
<h3> Step 2</h3>
<div class="form-group">
<label for="description">Product Status</label><br />
<label class="radio-inline"><input type="radio" wire:model="status" value="1"
{{{ $status == '1' ? "checked" : "" }}}> Active</label>
<label class="radio-inline"><input type="radio" wire:model="status" value="0"
{{{ $status == '0' ? "checked" : "" }}}> DeActive</label>
@error('status') <span class="error">{{ $message }}</span> @enderror
</div>
<div class="form-group">
<label for="description">Product Stock</label>
<input type="text" wire:model="stock" class="form-control" id="productAmount" />
@error('stock') <span class="error">{{ $message }}</span> @enderror
</div>
<button class="btn btn-primary nextBtn btn-lg pull-right" type="button"
wire:click="secondStepSubmit">Next</button>
<button class="btn btn-danger nextBtn btn-lg pull-right" type="button"
wire:click="back(1)">Back</button>
</div>
</div>
</div>
<div class="row setup-content {{ $currentStep != 3 ? 'displayNone' : '' }}" id="step-3">
<div class="col-xs-12">
<div class="col-md-12">
<h3> Step 3</h3>
<table class="table">
<tr>
<td>Product Name:</td>
<td><strong>{{$name}}</strong></td>
</tr>
<tr>
<td>Product Amount:</td>
<td><strong>{{$amount}}</strong></td>
</tr>
<tr>
<td>Product status:</td>
<td><strong>{{$status ? 'Active' : 'DeActive'}}</strong></td>
</tr>
<tr>
<td>Product Description:</td>
<td><strong>{{$description}}</strong></td>
</tr>
<tr>
<td>Product Stock:</td>
<td><strong>{{$stock}}</strong></td>
</tr>
</table>
<button class="btn btn-success btn-lg pull-right" wire:click="submitForm" type="button">Finish!</button>
<button class="btn btn-danger nextBtn btn-lg pull-right" type="button"
wire:click="back(2)">Back</button>
</div>
</div>
</div>
</div>Create Blade Template File
Create a blade template file default.blade.php inside /resources/views folder.
Read More: Laravel 10 Dynamic Dependent Dropdown Using Ajax Example
Open file and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Livewire Multistep Form Wizard Tutorial</title>
@livewireStyles
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<link href="{{ asset('wizard.css') }}" rel="stylesheet" id="bootstrap-css">
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header bg-primary text-white text-center">
Laravel 10 Livewire Multistep Form Wizard Tutorial
</div>
<div class="card-body">
<livewire:wizard />
</div>
</div>
</div>
</body>
@livewireScripts
</html>Add Wizard Custom CSS
Create a file wizard.css inside /public folder. Open that file and write this code into it.
body {
margin-top: 40px;
}
.stepwizard-step p {
margin-top: 10px;
}
.stepwizard-row {
display: table-row;
}
.stepwizard {
display: table;
width: 100%;
position: relative;
}
.stepwizard-step button[disabled] {
opacity: 1 !important;
filter: alpha(opacity=100) !important;
}
.stepwizard-row:before {
top: 14px;
bottom: 0;
position: absolute;
content: " ";
width: 100%;
height: 1px;
background-color: #ccc;
}
.stepwizard-step {
display: table-cell;
text-align: center;
position: relative;
}
.btn-circle {
width: 30px;
height: 30px;
text-align: center;
padding: 6px 0;
font-size: 12px;
line-height: 1.428571429;
border-radius: 15px;
}
.displayNone {
display: none;
}
span.error {
color: red;
}Add Route
Open web.php file from /routes folder. Add this route into it.
//...
Route::get('wizard', function () {
return view('default');
});
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/wizard
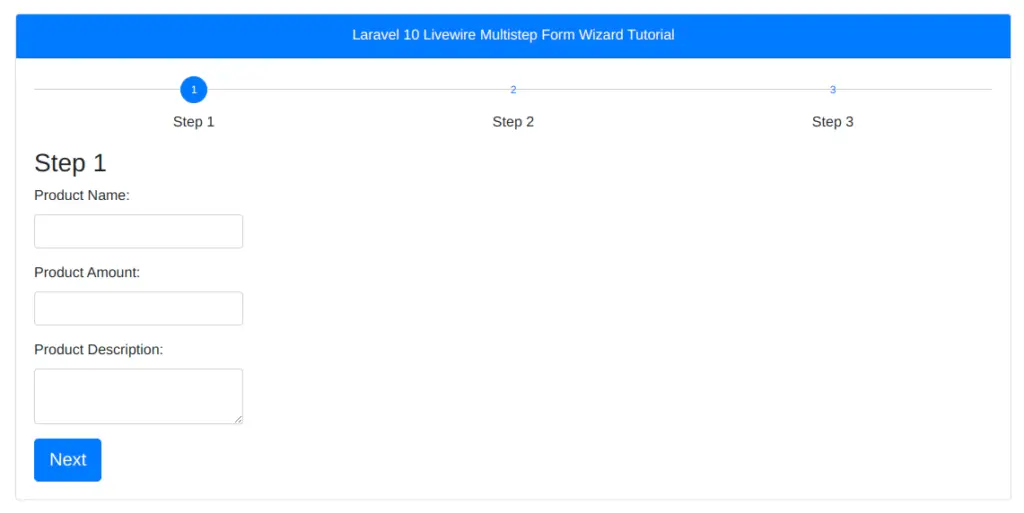
Once you open wizard url, you will see

Read More: How To Create RSS Feed in Laravel 10 Example Tutorial
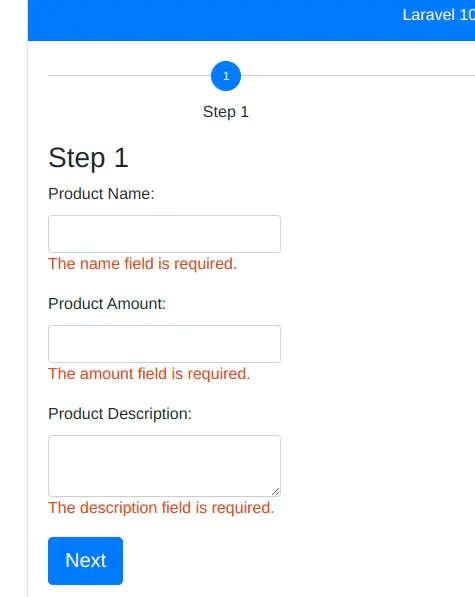
When you submit form data without any value you will get validation error messages,

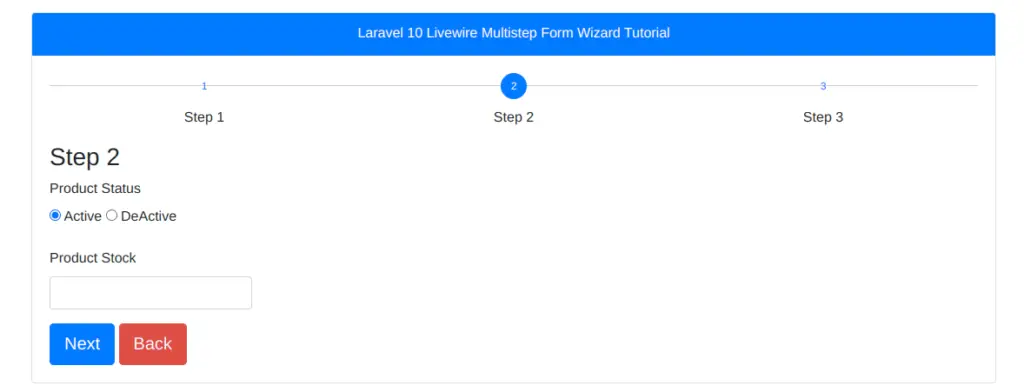
Fill all the data and click on “Next” button. It will open 2nd step form from wizard

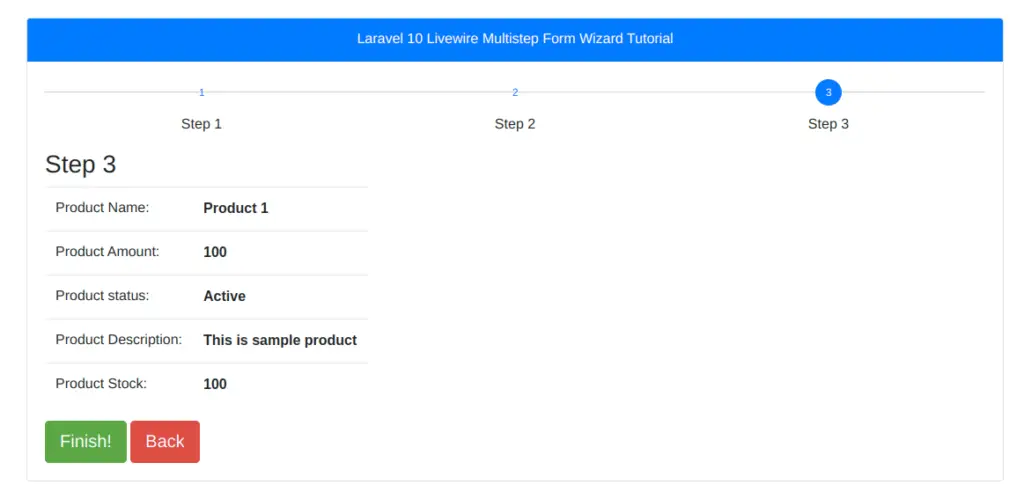
Again fill information and click on “Next” button, It will open 3rd step form from wizard

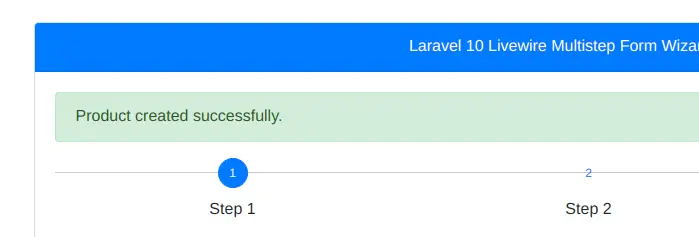
Save all the data by clicking on “Finish” button.

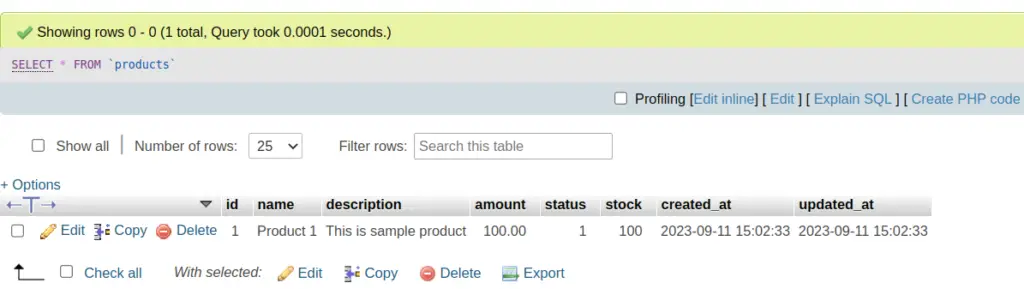
Go back to database table and check your entry,

That’s it.
We hope this article helped you to learn Laravel 10 Livewire Multistep Form Wizard Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
