Pagination is an important feature of web application development since it allows you to manage enormous datasets more efficiently and deliver a better user experience. Laravel 10 integrates seamlessly with Livewire, making dynamic pagination easier to deploy than ever before. with this tutorial, we’ll walk you through the steps of using Livewire pagination with Laravel 10.
Livewire is a powerful tool for creating interactive, real-time Laravel components. You may construct dynamic paginated lists, tables, or any other data presentation components that automatically update as users interact with them by integrating Livewire and Laravel’s pagination features.
Read More: Laravel 10 Get Current Location Details by IP Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
How To Generate Fake Data in Laravel?
To generate fake data in a very easier way, you can use the concept of Factory.
Once you install laravel setup, you should see these files –
- User.php a model file inside /app/Models folder.
- UserFactory.php a factory file inside /database/factories folder.
You can use concept of factory to seed dummy data to this application.
Read More: Laravel 10 Auth with Livewire Jetstream Tutorial
But first you need to migrate your application’s migration to create users table into your database.
Go to tinker shell,
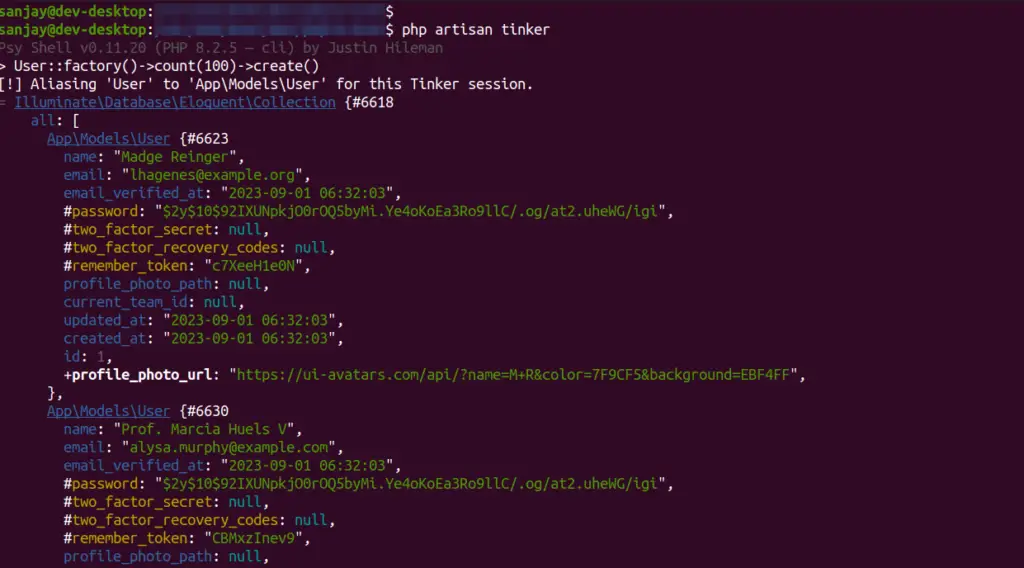
$ php artisan tinkerIt will open tinker shell to execute commands. Copy and paste this command and execute to create test data.
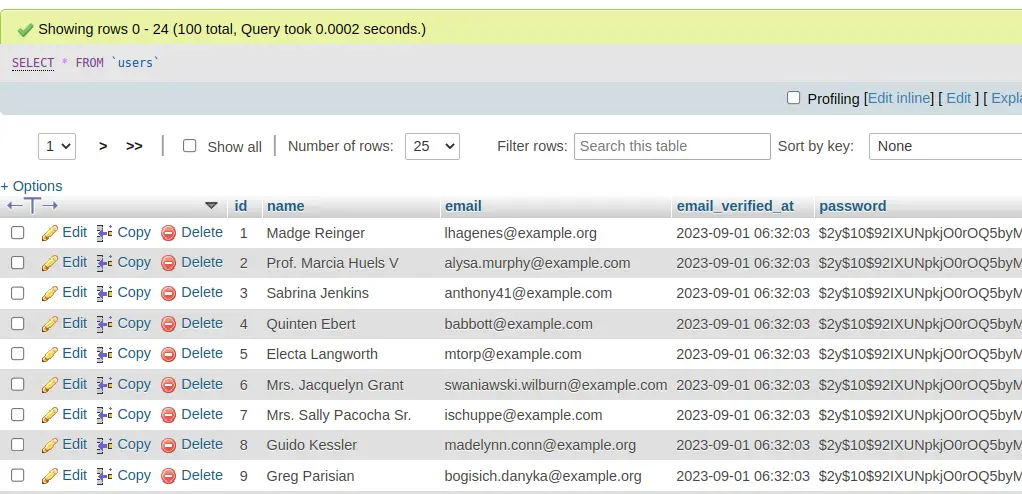
>>> User::factory()->count(100)->create()It will generate 100 fake rows of users into table.
Tinker shell,

Next,
Database table,

Livewire Installation (Composer Package)
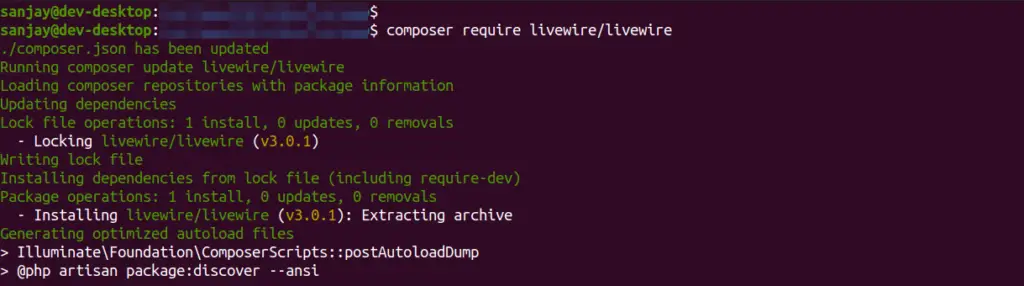
Back to project terminal and run this command to install livewire inside application,
$ composer require livewire/livewireTerminal shell be like,

Read More: Laravel 10 API Testing Tool Package Tutorial
Now, you are able to use the features and functions of livewire.
Next,
Generate Livewire Scaffold Files
Back to terminal and run this command to create livewire folder & files.
$ php artisan make:livewire user-paginationAbove command will create these files –
- UserPagination.php file inside /app/Livewire folder.
- user-pagination.blade.php file inside /resources/views/livewire

Open UserPagination.php and write this following code into it.
<?php
namespace App\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class UserPagination extends Component
{
use WithPagination;
public function render()
{
return view('livewire.user-pagination', [
'users' => User::paginate(10),
]);
}
}
Open user-pagination.blade.php and write this following code into it.
<div>
<table class="table-auto" style="width: 100%;">
<thead>
<tr>
<th class="px-4 py-2">ID</th>
<th class="px-4 py-2">Name</th>
<th class="px-4 py-2">Email</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td class="border px-4 py-2">{{ $user->id }}</td>
<td class="border px-4 py-2">{{ $user->name }}</td>
<td class="border px-4 py-2">{{ $user->email }}</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
Setup Blade Template File
Create a blade template file default.blade.php inside /resources/views folder.
Open default.blade.php and write this following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Livewire Pagination Example Tutorial</title>
@livewireStyles
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.9.0/tailwind.min.css" />
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header text-center text-white bg-primary">
Laravel 10 Livewire Pagination Example Tutorial
</div>
<div class="card-body">
@livewire('user-pagination')
</div>
</div>
</div>
</body>
@livewireScripts
</html>Add Route
Open web.php file from /routes folder. Add this route into it.
//...
Route::get('user-pagination', function () {
return view('default');
});
//...
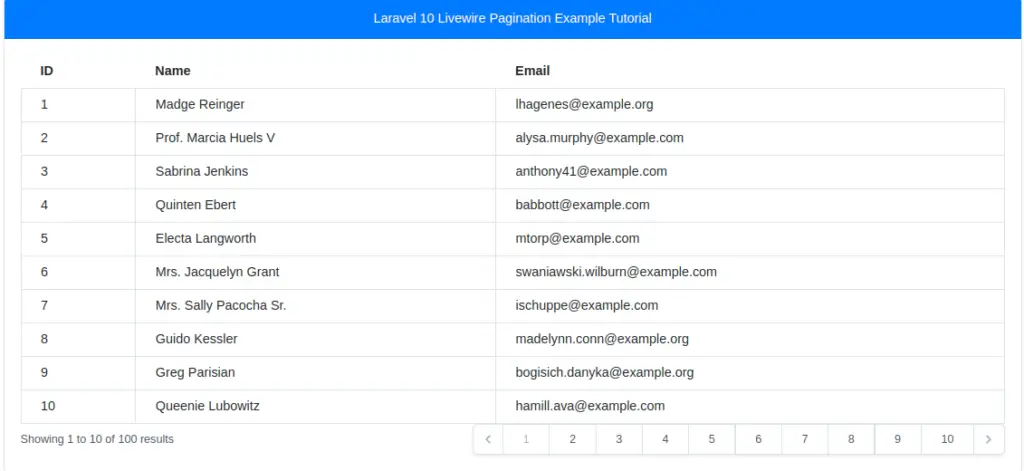
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/user-pagination

You can see the concept of livewire pagination to the list of Test users.
Read More: Laravel 10 How To Get Logged In User Data Tutorial
We hope this article helped you to learn Laravel 10 Livewire Pagination Example Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.