Interacting with JSON (JavaScript Object Notation) data has become an essential aspect of constructing dynamic and data-driven applications in the present era of web development. Laravel 10, a sophisticated PHP framework, gives developers the tools they need to read and handle JSON files, allowing them to take advantage of the richness of JSON data in their applications.

This tutorial will walk you through a detailed example of reading JSON files in Laravel 10. We’ll look at loading JSON data from files, parsing it, and integrating it into your application logic.
Read More: Laravel 10 MySQL Right Join Example Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Prepare JSON Data
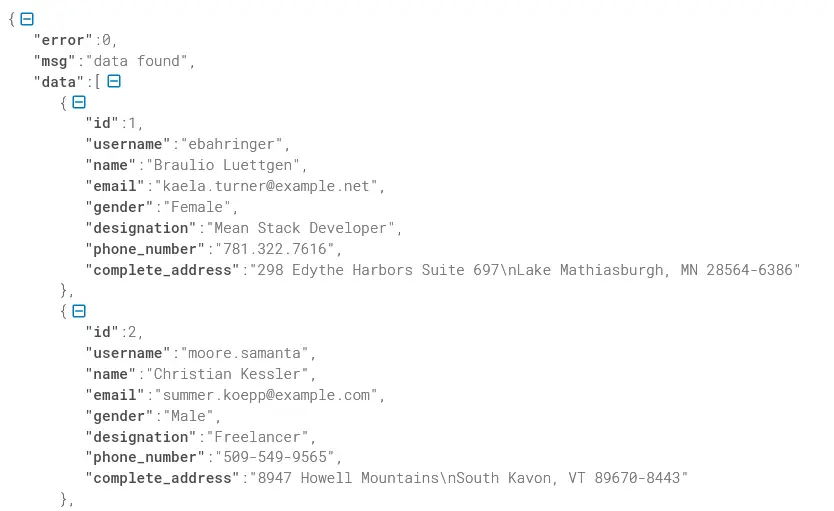
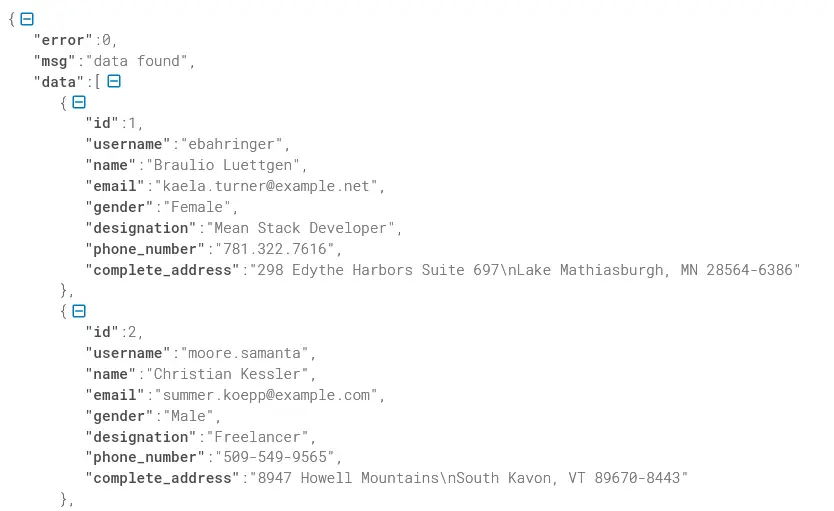
Consider a .json file in application. We have a employees.json inside /storage folder.
Here, are the data of that file.
{
"error":0,
"msg":"data found",
"data":[
{
"id":1,
"username":"ebahringer",
"name":"Braulio Luettgen",
"email":"kaela.turner@example.net",
"gender":"Female",
"designation":"Mean Stack Developer",
"phone_number":"781.322.7616",
"complete_address":"298 Edythe Harbors Suite 697\nLake Mathiasburgh, MN 28564-6386"
},
{
"id":2,
"username":"moore.samanta",
"name":"Christian Kessler",
"email":"summer.koepp@example.com",
"gender":"Male",
"designation":"Freelancer",
"phone_number":"509-549-9565",
"complete_address":"8947 Howell Mountains\nSouth Kavon, VT 89670-8443"
}
]
}Read More: Laravel 10 MySQL Left Join Example Tutorial
You can place this .json file either in /storage folder or /public folder as per your need.
Setup Application Controller
Open project into terminal and run this artisan command.
$ php artisan make:controller SiteControllerIt will create a file SiteController.php inside /app/Http/Controllers folder.
Assuming /storage folder.
Open SiteController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SiteController extends Controller
{
public function index()
{
$employees = json_decode(
file_get_contents(storage_path("employees.json")),
true
);
echo "<pre>";
print_r($employees);
}
}
Concept
Line storage_path(“employees.json”) returns the path of file from /storage folder.
$employees = json_decode(
file_get_contents(storage_path("employees.json")),
true
);Additionally, if you have your file placed inside /public folder then you will update this code as:
$employees = json_decode(
file_get_contents(public_path("employees.json")),
true
);Create Route
Open web.php from /routes folder. Add this route into it.
//...
use App\Http\Controllers\SiteController;
Route::get("data", [SiteController::class, "index"]);
//...Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/data

You can save these data set to your database table as well.
Read More: Tyrone’s Unblocked Games – Play Online Games
We hope this article helped you to learn Laravel 10 Read JSON File Example Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
