Inside this article we will see the concept i.e Laravel 9 Generate PDF with Chart Example Tutorial. Article contains the classified information about generating PDF file with google chart. In this article we will consider google pie chart in PDF file.
If you are looking for an article which gives you the understanding of adding google charts in PDF inside laravel then this article will help you a lot to understand the things.
Learn More –
- Laravel 9 How To Return JSON Response Example Tutorial
- Laravel 9 Ajax PUT Request Example Tutorial
- Laravel 9 Custom Blade Component Example Tutorial
- How to Get env Variable in Laravel 9 Blade Templates
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install wkhtmltopdf Sofwate Package
You need to install this software package into your system. This will help a laravel package to work with internal functions. HTML to PDF converter.
For Ubuntu System
Run this command into terminal to install it.
$ sudo apt install wkhtmltopdfInside terminal you will see something like this –

For Windows System
If you are a window OS user, then you need to follow these steps to install it.
- Visit this website: https://wkhtmltopdf.org/
- Click into Downloads, it will open https://wkhtmltopdf.org/downloads.html
- Download exe file and install into your system.
Install Composer Package – phpwkhtmltopdf
Open project terminal and run this composer command to install this phpwkhtmltopdf package.
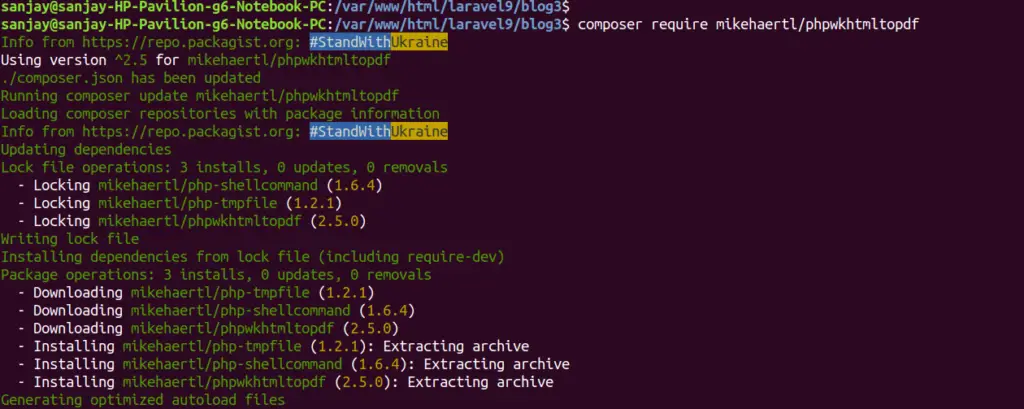
$ composer require mikehaertl/phpwkhtmltopdfIt will install a composer package into your laravel application.

Create Controller
Next,
We need to create a controller file.
$ php artisan make:controller PDFControllerIt will create a file PDFController.php inside /app/Http/Controllers folder.
Open PDFController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use mikehaertl\wkhtmlto\Pdf;
class PDFController extends Controller
{
/**
* Write code on Construct
*
* @return \Illuminate\Http\Response
*/
public function preview()
{
return view('chart');
}
/**
* Write code on Construct
*
* @return \Illuminate\Http\Response
*/
public function download()
{
$render = view('chart')->render();
$pdf = new Pdf;
$pdf->addPage($render);
$pdf->setOptions(['javascript-delay' => 5000]);
$pdf->saveAs(public_path('report.pdf'));
return response()->download(public_path('report.pdf'));
}
}
report.pdf will be downloaded and saved into /public folder.
Create Blade Layout File
Go to /resources/views folder and create a file with name chart.blade.php
Open chart.blade.php and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel 9 Generate PDF with Chart Tutorial</title>
<script src="https://www.google.com/jsapi"></script>
<style>
.pie-chart {
width: 600px;
height: 400px;
margin: 0 auto;
}
.text-center{
text-align: center;
}
</style>
</head>
<body>
<h2 class="text-center">Laravel 9 Generate PDF with Chart Tutorial</h2>
<div id="chartDiv" class="pie-chart"></div>
<div class="text-center">
<a href="{{ route('download') }}">Download PDF File</a>
</div>
<script type="text/javascript">
window.onload = function() {
google.load("visualization", "1.1", {
packages: ["corechart"],
callback: 'drawChart'
});
};
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Pizza');
data.addColumn('number', 'Populartiy');
data.addRows([
['Laravel', 33],
['Codeigniter', 26],
['Symfony', 22],
['CakePHP', 10],
['Slim', 9]
]);
var options = {
title: 'Popularity of Types of Framework',
sliceVisibilityThreshold: .2
};
var chart = new google.visualization.PieChart(document.getElementById('chartDiv'));
chart.draw(data, options);
}
</script>
</body>
</html>
Add Route
Open web.php from /routes folder and add these route into it.
//...
use App\Http\Controllers\PDFController;
//...
Route::get('preview', [PDFController::class, "preview"]);
Route::get('download', [PDFController::class, "download"])->name('download');
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/preview

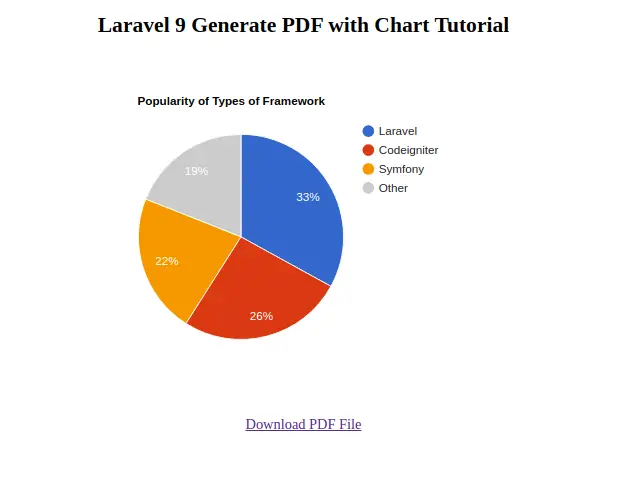
When you click on “Download PDF File”, it will download a PDF file with name report.pdf into /public folder.
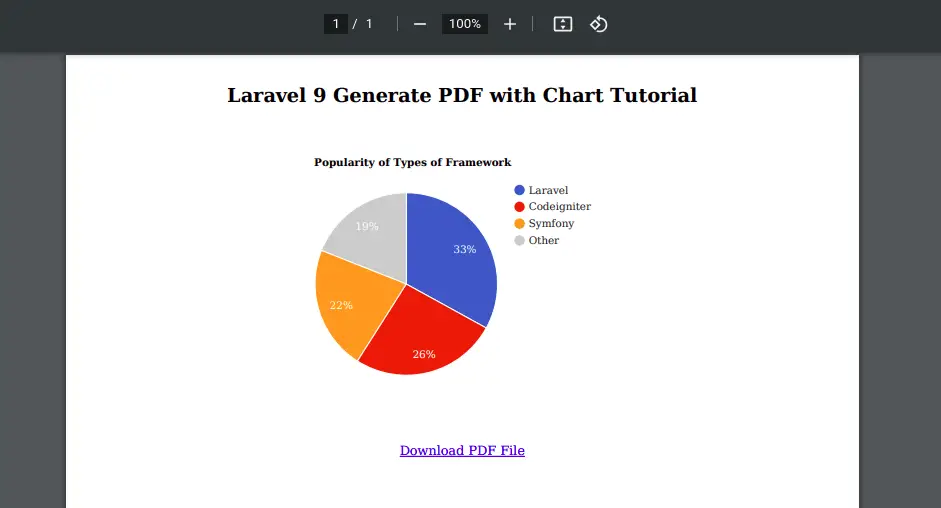
When you open report.pdf, it will be –

We hope this article helped you to Laravel 9 Generate PDF with Chart Example Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.