Inside this article we will see the concept of Laravel 9 How To Add Image into PDF Using DomPDF Library. This will be very interesting topic to see. We will convert a HTML view template into PDF document.
DomPDF is a package we install via composer which helps to work with PDF. So here, the article will be step by step guide to Generate PDF file with an image added to it using DomPDF in laravel 9.
This tutorial is not laravel 9 specific, we can use the same concept into other versions of laravel as well.
Learn More –
- Handle Model Events By Laravel 9 Events And Listeners
- Laravel 9 Database Seeding from JSON File Tutorial
- Laravel 9 Export MySQL Table Data into CSV File Tutorial
- Laravel 9 File or Image Upload Using Livewire Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Install dompdf Package
Here, we will install a pdf package to laravel application. Open project in terminal and type this composer command to install.
$ composer require barryvdh/laravel-dompdfWhen we install we should see the given image in terminal

Create Controller
Open project into terminal and run this command into it.
$ php artisan make:controller SiteControllerIt will create SiteController.php file inside /app/Http/Controllers folder. Open controller file and write this code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Barryvdh\DomPDF\Facade\Pdf;
class SiteController extends Controller
{
public function generatePDF()
{
$data = [
'title' => 'Welcome to OnlineWebTutorBlog.com',
'author' => "Sanjay"
];
$pdf = PDF::loadView('my-pdf-file', $data);
return $pdf->download('onlinewebtutorblog.pdf');
}
}
Concept
$pdf = PDF::loadView('my-pdf-file', $data);
return $pdf->download('onlinewebtutorblog.pdf');It first creates a PDF from a blade template and then download it.
Create Template
Create a file named as my-pdf-file.blade.php inside /resources/views folder. This template file will be the layout for pdf file.
First let’s place logo file into /public folder which is at application root. This logo file we will add into pdf.
Placing a image file with name “image.png” inside /public folder.
Open file my-pdf-file.blade.php and write this code into it.
<!DOCTYPE html>
<html>
<head>
<title>Title From OnlineWebTutorBlog</title>
</head>
<body>
<div style="text-align: center;">
<img src="{{ public_path('image.png') }}" style="width: 100px; height: 100px">
</div>
<h1>Title: {{ $title }}</h1>
<h3>Author: {{ $author }}</h3>
<p>ut aliquip ex ea commodoconsequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidata.</p>
</body>
</html>
public_path(‘image.png’) Returns the path of image.png from /public folder.
Add Route
Open web.php from /routes folder. Add this route into it.
//...
use App\Http\Controllers\SiteController;
Route::get('generate-pdf', [SiteController::class, 'generatePDF']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/generate-pdf
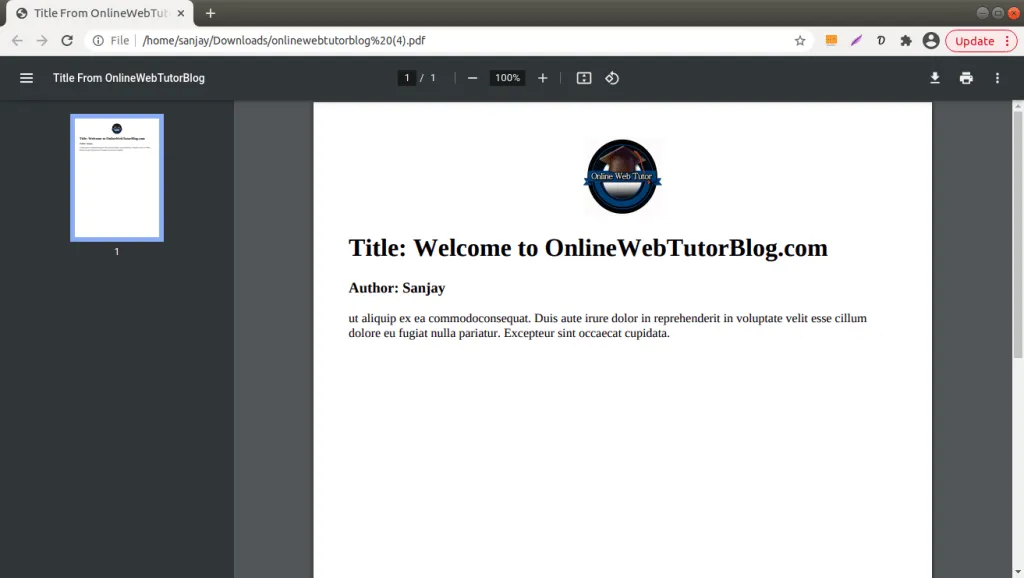
When we type this URL, it will download a pdf file into system.

We hope this article helped you to learn about Laravel 9 How To Add Image Into PDF Using DomPDF Library in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
