Inside this article we will see the concept i.e Laravel 9 How To Integrate Ckeditor Example Tutorial. Article contains the classified information about How to Install and Use Ckeditor in Laravel 9.
If you are looking for a solution i.e How to Install & Integrate CKEditor (WYSIWYG) in Laravel 9 then this article will help you a lot for this. Tutorial is super easy to understand and implement it in your code as well.
Read More: Laravel 9 Custom Validation Error Messages Tutorial
CKEditor is a WYSIWYG rich text editor which enables writing content directly inside of web pages or online applications.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Migration
Open project into terminal and run this command.
$ php artisan make:migration create_blogs_tableIt will create a file 2022_09_19_084510_create_blogs_table.php inside /database/migrations folder.
Read More: Laravel 9 How To Limit The Length of a String Example
Open file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->id();
$table->string('title', 50);
$table->string('author_name', 150);
$table->text('description');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('blogs');
}
};
Run Migration
Back to project terminal,
$ php artisan migrateIt creates a table called blogs inside your database.

Create Model & Controller
Back to project terminal and run this command to create a model and a controller file.
$ php artisan make:controller BlogController --model=BlogAbove command will create two files:
- A model file Blog.php inside /app/Models folder.
- A controller file BlogController.php inside /app/Http/Controllers folder.
Open Blog.php, model file and write this complete code into it.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
protected $fillable = [
'title', 'description', 'author_name'
];
public $timestamps = false;
}
Read More: Laravel 9 How to Set Timezone Example Tutorial
Open BlogController.php, model file and write this complete code into it.
<?php
namespace App\Http\Controllers;
use App\Models\Blog;
use Illuminate\Http\Request;
class BlogController extends Controller
{
public function index()
{
return view('blog-form');
}
public function submitData(Request $request)
{
$validatedData = $request->validate([
'title' => 'required',
'description' => 'required',
'author_name' => 'required'
]);
$blog = new Blog();
$blog->title = $request->title;
$blog->description = $request->description;
$blog->author_name = $request->author_name;
$blog->save();
return redirect('form')->with('success', 'Data saved successfully!');
}
}
Create Blade Template File
Create a file blog-form.blade.php inside /resources/views folder. Open view file and write this code into it.
<html lang="en">
<head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="margin-top: 20px;">
<div class="row">
<div class="col-md-12">
@if (Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<h4 class="text-center">Laravel 9 Integrate Ckeditor Example Tutorial</h4><br>
<form method="post" action="{{ route('blog.submit') }}" class="form form-horizontal">
@csrf
<div class="form-group">
<label>Title</label>
<input type="text" name="title" class="form-control" />
</div>
<div class="form-group">
<label>Description</label>
<textarea class="form-control" id="description-ckeditor" name="description"></textarea>
</div>
<div class="form-group">
<label>Author Name</label>
<input type="text" name="author_name" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Submit" class="btn btn-primary" />
</div>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.ckeditor.com/4.15.1/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('description-ckeditor');
</script>
</body>
</html>
Add Route
Open web.php from /routes folder. Add these routes into it.
//...
use App\Http\Controllers\BlogController;
Route::get('form', [BlogController::class, 'index']);
Route::post('submit', [BlogController::class, 'submitData'])->name("blog.submit");
//...
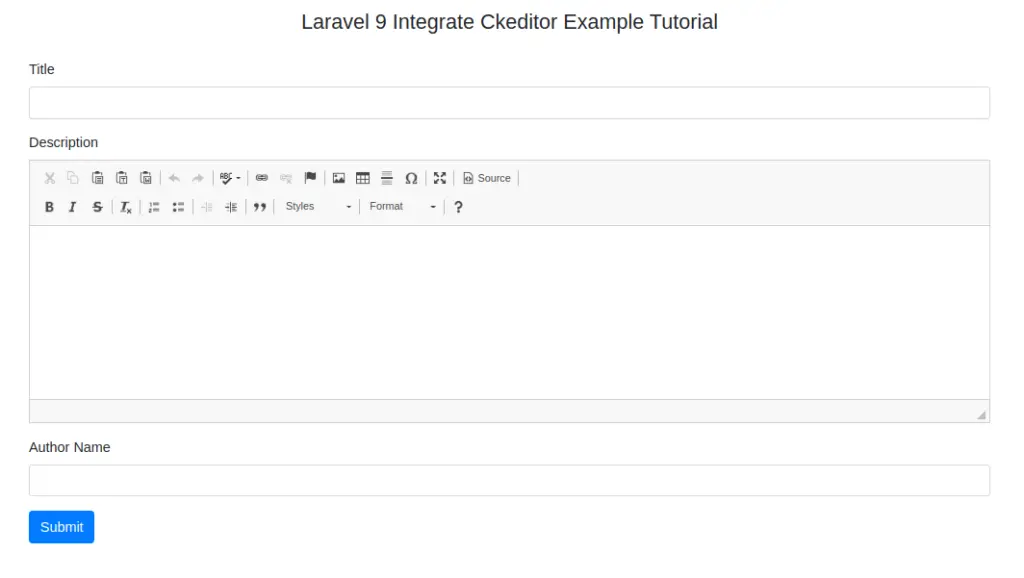
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/form

Read More: PHP How to Convert Camel Case to Snake Case Tutorial
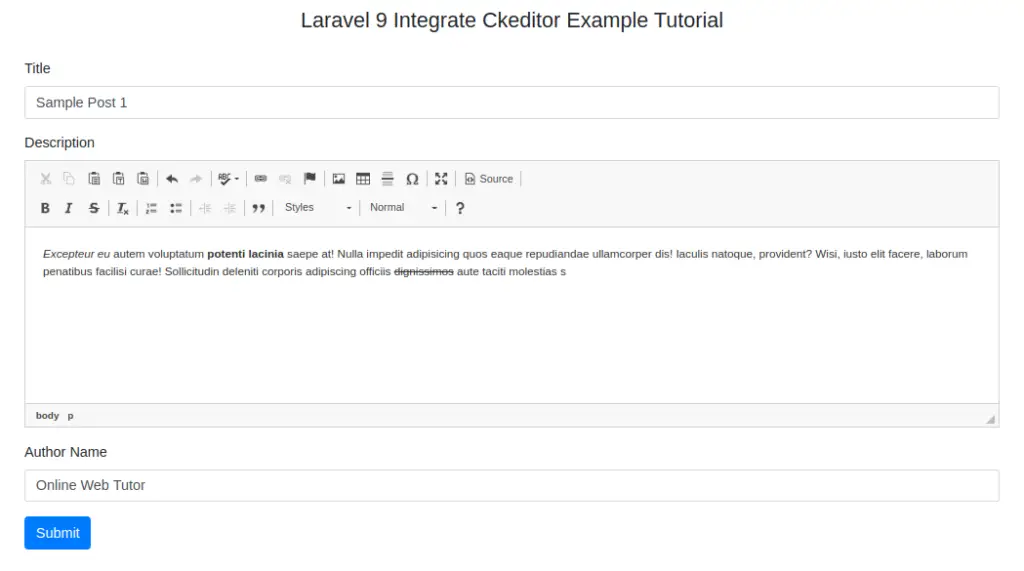
Provide input values into form

Click on Submit button to save form data

You should see data saved inside blogs table.

We hope this article helped you to learn Laravel 9 How To Integrate Ckeditor Example Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
