Implementing a signature pad in web applications allows users to digitally sign documents or forms, providing a convenient and paperless solution. In CodeIgniter 4, integrating a signature pad using jQuery offers an interactive way to capture and save user signatures seamlessly.
In this tutorial, we’ll explore the comprehensive process of creating a signature pad and saving signatures using jQuery in CodeIgniter 4. This functionality empowers developers to implement a user-friendly signature capture mechanism and store the signatures securely in the backend.
Read More: CodeIgniter 4 Load Data using jQuery Ajax in Select2
Let’s get started.
CodeIgniter 4 Installation
To create a CodeIgniter 4 setup run this given command into your shell or terminal. Please make sure composer should be installed.
composer create-project codeigniter4/appstarter codeigniter-4Assuming you have successfully installed application into your local system.
Environment (.env) Setup
When we install CodeIgniter 4, we will have env file at root. To use the environment variables means using variables at global scope we need to do env to .env
Either we can do via renaming file as simple as that. Also we can do by terminal command.
Open project in terminal
cp env .envAbove command will create a copy of env file to .env file. Now we are ready to use environment variables.
Enable Development Mode
CodeIgniter starts up in production mode by default. You need to make it in development mode to see any error if you are working with application.
Open .env file from root.
# CI_ENVIRONMENT = production
// Do it to
CI_ENVIRONMENT = developmentNow application is in development mode.
Create Images Folder
Go to /public folder available at application root. Create a folder with name images. We will save generated signature images inside it.
Make sure images folder should have sufficient permission to write content into it.
Read More: Typeahead CodeIgniter 4 Database AutoComplete Search
Create Controller
Next, we need to create a controller file.
php spark make:controller Signature --suffixIt will create a file SignatureController.php inside /app/Controllers folder.
Open file and write this complete code into it.
<?php
namespace App\Controllers;
use App\Controllers\BaseController;
class SignatureController extends BaseController
{
public function index()
{
return view('signature-pad');
}
public function store()
{
if ($this->request->getMethod() == "post") {
$file_string = $this->request->getVar('signed');
$image = explode(";base64,", $file_string);
$image_type = explode("image/", $image[0]);
$image_type_png = $image_type[1];
$image_base64 = base64_decode($image[1]);
$folderPath = ROOTPATH . 'public/images/';
$file = $folderPath . uniqid() . '.' . $image_type_png;
$session = session();
file_put_contents($file, $image_base64);
$session->setFlashdata("success", "Signature saved successfully");
return redirect('signature-pad');
}
}
}Create Layout File
Go to /app/Views folder and create a file with name signature-pad.php
Open file and write this complete code into it.
<html>
<head>
<title>Create Signature Pad Using jQuery in CodeIgniter 4</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="http://keith-wood.name/css/jquery.signature.css">
<style>
.kbw-signature {
width: 100%;
height: 200px;
}
#sig canvas {
width: 100% !important;
height: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-md-3 mt-5">
<div class="card">
<div class="card-header">
<h5>Create Signature Pad Using jQuery in CodeIgniter 4</h5>
</div>
<div class="card-body">
<?php if (session()->get("success")) { ?>
<div class="alert alert-success">
<?= session()->get("success") ?>
</div>
<?php } ?>
<form method="POST" action="<?= base_url('submit-signature') ?>">
<div class="col-md-12">
<label class="" for="">Draw Signature:</label>
<br />
<div id="sig"></div>
<br><br>
<button id="clear" class="btn btn-danger">Clear Signature</button>
<button class="btn btn-success">Save</button>
<textarea id="signature" name="signed" style="display: none"></textarea>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://keith-wood.name/js/jquery.signature.js"></script>
<script type="text/javascript">
var sig = $('#sig').signature({
syncField: '#signature',
syncFormat: 'PNG'
});
$('#clear').click(function(e) {
e.preventDefault();
sig.signature('clear');
$("#signature").val('');
});
</script>
</body>
</html>Read More: Working with MySQL Inner Join in CodeIgniter 4
Create Route
Open Routes.php from /app/Config folder and add these route into it.
//...
$routes->get('signature-pad', 'SignatureController::index');
$routes->post('submit-signature', 'SignatureController::store');
//...
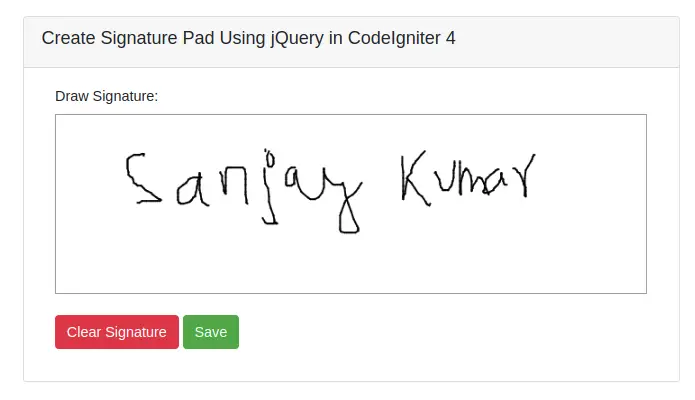
Application Testing
Open project terminal and start development server via command:
php spark serveURL: http://localhost:8080/signature-pad

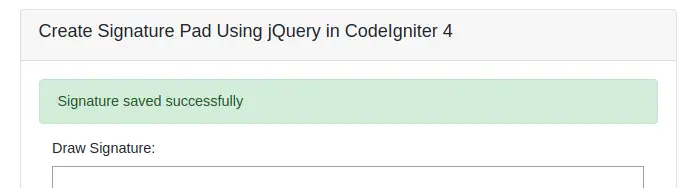
When we hit Save button, it will save the signature image into images folder.

That’s it.
We hope this article helped you to learn about Create Signature Pad and Save Using jQuery in CodeIgniter 4 in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more