Inside this article we will see How to Generate QR Code Using Javascript Library. This article is super easy to understand as well as to implement in your code.
We will generate QR code by using library. By using this concept you can create dynamic QR code. Additionally using this qrcode js library, you can customize as per your requirements of QR Code like size, color, bgcolor, margin, format etc.
For library we will use qrcode.js
QRCode.js is javascript library for making QRCode. QRCode.js supports Cross-browser with HTML5 Canvas and table tag in DOM. QRCode.js has no dependencies.
Learn More –
- How To Integrate CKEditor 4 in HTML And jQuery
- How to Prevent Styles and JavaScript Files From Cached
- Javascript Auto Logout in CodeIgniter 4 Tutorial
- jQuery Datatables Header Misaligned With Vertical Scrolling
Let’s get started.
Create an Application
Create a folder with name js-qrcode. Inside this folder create a file index.php.
Open index.php and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How To Generate QR Code Using Javascript Library</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script>
</head>
<style type="text/css" media="screen">
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Quicksand;
}
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.main {
width: 50%;
padding: 0 15px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: #fff;
box-shadow: 0 10px 25px -10px rgba(0, 0, 0, 0.5);
border-radius: 5px;
}
.main p {
font-size: 25px;
}
.main .input {
width: 90%;
padding: 10px 25px;
border: 3px solid #9e9e9e;
outline: none;
margin: 15px 0 40px;
}
.main .input:focus {
border: 3px solid #439cfb;
}
.btn,
.input {
font-size: 1.1rem;
border-radius: 5px;
}
.main .btn {
width: 90%;
padding: 12px 0;
outline: none;
border: none;
border-radius: 5px;
background: #439cfb;
color: #fff;
transition: 0.3s;
margin: 0 0 25px 0;
}
.main .code {
margin: 25px 0;
}
.main .btn:hover {
box-shadow: 0 10px 25px -10px #439cfb;
}
</style>
<body>
<div class="main">
<p>How To Generate QR Code Using Javascript Library</p>
<input type="text" class="input" value="" id="textvalue">
<button class="btn">Generate</button>
<br/><br/>
<div id="qrcode"></div>
</div>
<script>
var qrcode = new QRCode("qrcode");
makeCode();
$("#textvalue").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});
function makeCode () {
var elText = document.getElementById("textvalue");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
qrcode.makeCode(elText.value);
}
</script>
</body>
</html>
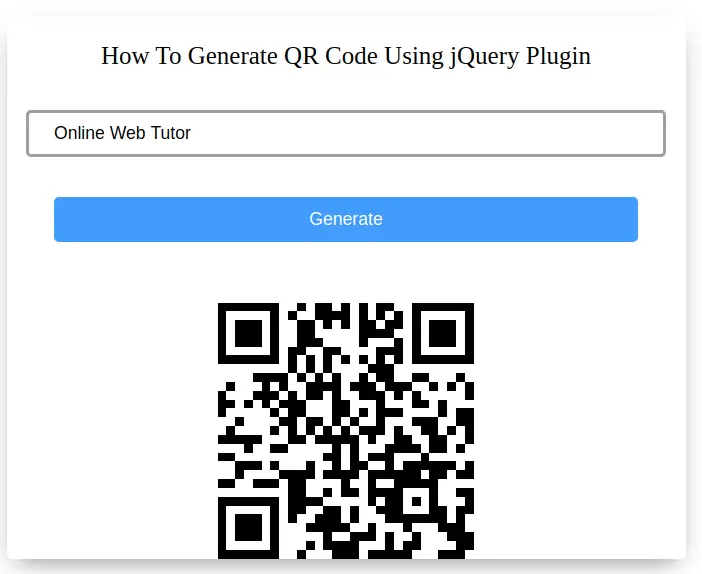
Application Testing
Open browser and type this –
URL – http://localhost/js-qrcode/index.php

We hope this article helped you to Generate QR Code Using Javascript Library Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
