This jQuery tutorial for obtaining multiple checkbox values will be simple to learn and understand. When it comes to dealing with user inputs, checkboxes are a popular solution for selecting numerous items at the same time.
In this tutorial, we will show you how to use jQuery to effectively obtain the values of numerous checkboxes. Knowing how to gather the selected checkbox values is vital for effective data handling, whether you’re designing a form, implementing a filter system, or processing user preferences.
Read More: ChatGpt Api: A Comprehensive Guide
Let’s get started.
Application To Get Multiple Checkbox Value Concept
Create a file named as selection.html. Open this file and write this following code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How To Get Multiple Checkbox Value In jQuery</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<h3>How To Get Multiple Checkbox Value In jQuery - Online Web Tutor</h3>
<form>
<h3>Select languages:</h3>
<label><input type="checkbox" value="laravel" name="language"> Laravel </label>
<label><input type="checkbox" value="php" name="language"> PHP </label>
<label><input type="checkbox" value="jquery" name="language"> jQuery </label>
<label><input type="checkbox" value="javascript" name="language"> JavaScript </label>
<label><input type="checkbox" value="react" name="language"> React </label>
<label><input type="checkbox" value="angular" name="language"> Angular </label>
<label><input type="checkbox" value="python" name="language"> Python </label>
<br><br>
<button type="button">Get Selected Values</button>
</form>
<script>
$(document).ready(function() {
$("button").click(function(){
var arr = [];
$.each($("input[name='language']:checked"), function(){
arr.push($(this).val());
});
alert("Your selected languages are: " + arr.join(", "));
});
});
</script>
</body>
</html>
Concept
Selecting all checkboxes those who are selected.
$(document).ready(function() {
$("button").click(function(){
var arr = [];
$.each($("input[name='language']:checked"), function(){
arr.push($(this).val());
});
alert("Your selected languages are: " + arr.join(", "));
});
});Read More: Jasper AI Login: Revolutionizing Artificial Intelligence
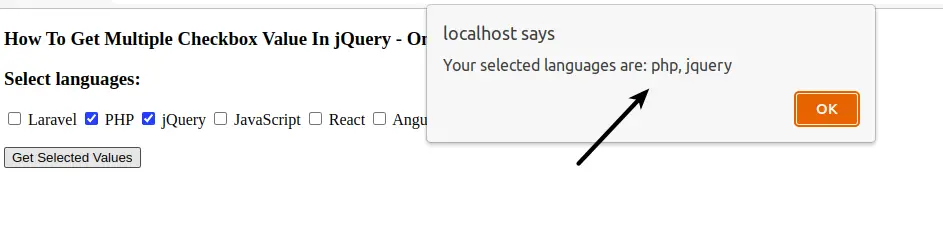
Output

We hope this article helped you to learn about How To Get Multiple Checkbox Value In jQuery Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.