Inside this article we will see the concept i.e How To Create Arithmetic Calculator Using jQuery Tutorial. Article contains the classified information about Design and Implement Calculator using jQuery.
In the following article, we have created functional blocks: Add, Subtract, Multiply, Divide, etc. Each block is responsible for performing a specific task. Also, there are four separate buttons with a unique id and each button (through id) is attached with a click event.
Read More: How To Disable Specific Dates In jQuery Datepicker Tutorial
Let’s get started.
Application Programming
Let’s create a folder with name calculator in your localhost directory. In this project folder, create a file: index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Create Arithmetic Calculator Using jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.btn {
margin: 4px;
width: 54px;
}
.top {
margin-top: 50px;
}
.calc {
border: 1px solid #E4ECFA;
padding: 15px 10px;
}
</style>
<script>
$("document").ready(function() {
var key = null;
$(".clean").click(function() {
$('.input').val("");
});
$(".Show").click(function() {
var EText = $('#Result').val();
if (EText != "0") {
var val1 = EText;
var ButtonVal = $(this);
var val2 = ButtonVal.text();
var Res = val1 + val2;
$('#Result').val(Res);
} else {
$('#Result').val();
}
});
$(function(e) {
var interRes = null;
var operator;
$('.operators').click(function(e) {
var value1 = $('#Result').val();
if (interRes != null) {
var result = ApplyOperation(interRes, value1, operator);
interRes = result;
} else {
interRes = value1;
}
operator = $(this).text();
$('input').val("");
});
$('#Result').keypress(function(e) {
if ((e.keyCode == 61)) {
var op = operator;
var res;
var value2 = $('#Result').val();
if ((value2 != "")) {
var data = value2.split("+");
if (data.length > 2) res = ApplyOperation(interRes, data[data.length - 1], op);
else res = ApplyOperation(interRes, data[1], op);
} else {
res = interRes;
}
$('#Result').val(res);
interRes = null;
} else if ((e.keyCode == 43) || (e.keyCode == 45) || (e.keyCode == 42) || (e.keyCode == 47)) {
var value1 = $('#Result').val();
var inter = (interRes != null);
if (inter) {
var op = operator;
var data = value1.split("+");
if (data.length > 2) {
operator = String.fromCharCode(e.keyCode);
result = ApplyOperation(interRes, data[data.length - 1], op);
interRes = result;
} else {
operator = String.fromCharCode(e.keyCode);
result = ApplyOperation(interRes, data[1], op);
interRes = result;
}
} else {
interRes = value1;
}
operator = String.fromCharCode(e.keyCode);
$('.input').text("");
}
});
$('#Calculate').click(function(e) {
var op = operator;
var res;
var value2 = $('#Result').val();
if ((value2 != "")) {
res = ApplyOperation(interRes, value2, op);
} else {
res = interRes;
}
$('#Result').val(res);
interRes = null;
});
});
function ApplyOperation(value1, value2, operator) {
var res;
switch (operator) {
case "+":
res = addition(value1, value2);
break;
case "-":
res = subtraction(value1, value2);
break;
case "*":
res = multiplication(value1, value2);
break;
case "/":
res = division(value1, value2);
break;
}
return res;
}
function addition(first, second) {
var a = parseFloat(first);
var b = parseFloat(second);
var total = a + b;
return total;
}
function subtraction(first, second) {
var a = parseFloat(first);
var b = parseFloat(second);
var sub = a - b;
return sub;
}
function multiplication(first, second) {
var a = parseFloat(first);
var b = parseFloat(second);
var product = a * b;
return product;
}
function division(first, second) {
var a = parseFloat(first);
var b = parseFloat(second);
var divi = a / b;
return divi;
}
});
</script>
</head>
<body>
<div class="container">
<div class="row top">
<h4 style="text-align: center;">How To Create Arithmetic Calculator Using jQuery</h4>
<div class="col-lg-4 col-md-4 col-sm-4"> </div>
<div class="col-lg-3 col-md-4 col-sm-5 calc">
<div class="row">
<div class="col-lg-12 col-sm-12">
<input id="Result" class="input form-control" />
</div>
</div>
<div class="row">
<div class="col-lg-12">
<button id="ClearAll" type="reset" value="CE" class="clean btn btn-danger">CE</button>
<button id="Clear" type="reset" value="C" class="clean btn btn-warning">C</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<button id="One" type="button" value="1" class="Show btn btn-info">1</button>
<button id="Two" type="button" value="2" class="Show btn btn-info">2</button>
<button id="Three" type="button" value="3" class="Show btn btn-info">3</button>
<button id="Sub" type="button" value="-" class="operators operand btn btn-success">-</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<button id="Four" type="button" value="4" class="Show btn btn-info">4</button>
<button id="Five" type="button" value="5" class="Show btn btn-info">5</button>
<button id="six" type="button" value="6" class="Show btn btn-info">6</button>
<button id="Mul" type="button" value="*" class="operators operand btn btn-success">*</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<button id="Seven" type="button" value="7" class="Show btn btn-info">7</button>
<button id="Eight" type="button" value="8" class="Show btn btn-info">8</button>
<button id="Nine" type="button" value="9" class="Show btn btn-info">9</button>
<button id="Divide" type="button" value="/" class="operators operand btn btn-success">/</button>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<button id="Zero" type="button" value="0" class="Show btn btn-info">0</button>
<button id="Dot" type="button" value="." class="Show btn btn-info">.</button>
<button id="Calculate" type="button" value="=" class="operand btn btn-success">=</button>
<button id="Add" type="button" value="+" class="operators operand btn btn-success">+</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Application Testing
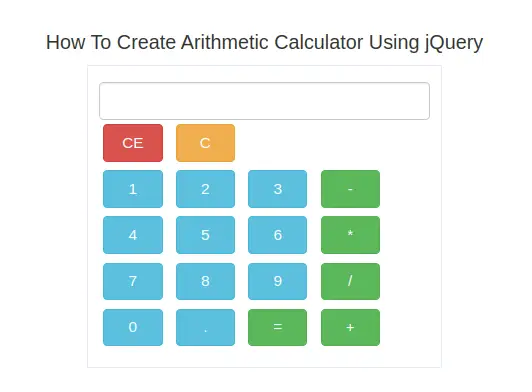
Open your browser.
Next,
Your project URL will be like this.
Read More: Laravel 9 How To Encrypt and Decrypt String Tutorial
URL: http://localhost/calculator/index.html

You can see, we have created a calculator successfully. Rest you can do your own designs and create this simple to modern calculator. Also you can enhance it’s working calculations to a new level by adding more options.
We hope this article helped you to learn How To Create Arithmetic Calculator Using jQuery in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.