Inside this article we will see the concept i.e How To Integrate AdminLTE 3 in Laravel 9 Tutorial. Article contains the classified information about Integrate Laravel 9 with AdminLTE 3.
If you are looking for a solution i.e Easy AdminLTE integration with Laravel then this article will help you a lot for this. Tutorial is super easy to understand and implement it in your code as well.
Read More: Laravel 9 Where Clause with Function Query Example Tutorial
AdminLTE is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Install Laravel UI AdminLTE 3
Here, we will install laravel adminlte 3 with ui. Open project into terminal and run this command.
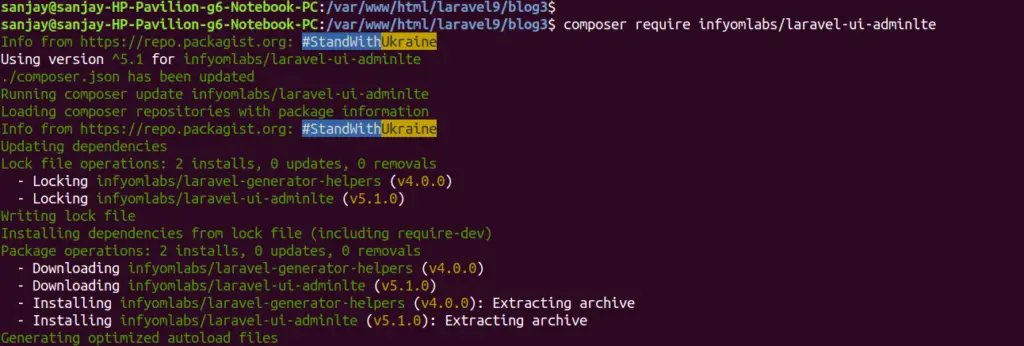
$ composer require infyomlabs/laravel-ui-adminlte Read More: Laravel 9 Eloquent How To Find Data Using Multiple Ids Tutorial
Installation screen will look like this.

Generate Authentication UI
Next,
We need to generate authentication UI of AdminLTE.
Back to terminal and run this command.
$ php artisan ui adminlte --authGenerate AdminLTE Theme Assets
Now,
We need to generate the assets of AdminLTE theme. Again, back to terminal and run this command.
$ php artisan ui adminlteInstall Node Modules
Run this command to install dependent node modules of AdminLTE to application.
$ npm install && npm run devNext,
Run Application Migrations
Run this command to run pending migrations of application.
$ php artisan migrateApplication Testing
Run this command into project terminal to start development server,
php artisan serveRead More: Laravel 9 Partially Hide or Mask Email Addresses Tutorial
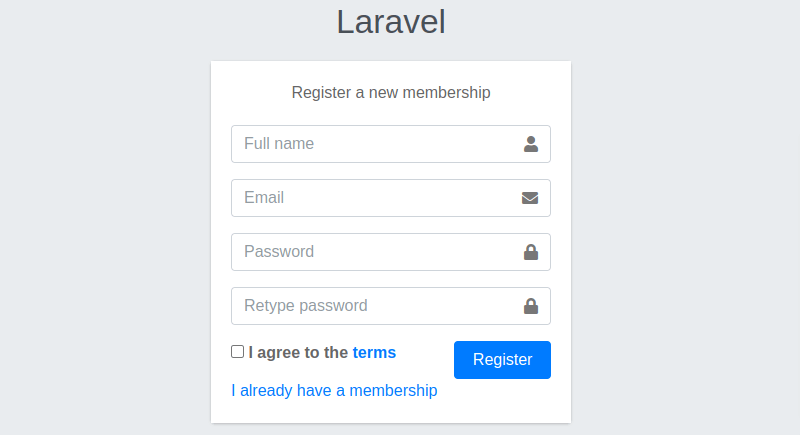
Register Screen
URL: http://localhost:8000/register

We hope this article helped you to learn How To Integrate AdminLTE 3 in Laravel 9 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.