Inside this article we will see the concept i.e How To Print Iframe content using jQuery. Article contains the classified information about printing content of iframe and save it into local system in PDF, print, etc.
We can show any document, any URL, etc into iframe. Sometime we need to print the iframe content into A4 size or even we need PDF of that. This concept is useful when you are looking for this.
If you are wondering to print iframe content then this article will give you help you a lot to understand the things.
Learn More –
- Laravel 9 Work With Livewire Form Submit Tutorial
- Laravel 9 How To Create RSS Feed Tutorial
- Laravel 9 Dynamic Dependent Dropdown Using jQuery Ajax
- Laravel 9 How To Work With Livewire Pagination Example
Let’s get started.
Application Programming
We will place a test pdf file into application folder. Let’s say it is sample.pdf. We will load this pdf into application file.
Next,
Create a file called it as index.html inside your project folder. Open index.html and write this code into it.
<html>
<head>
<title>How To Print Iframe Content Using jQuery</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<iframe id="ipdf" src="sample.pdf" width="880" height="900"></iframe>
<button>Print</button>
</body>
<script type="text/javascript">
$("button").click(function(){
var myIframe = document.getElementById("ipdf").contentWindow;
myIframe.focus();
myIframe.print();
return false;
});
</script>
</html>Concept
Here, is the concept to print iframe content.
$("button").click(function(){
var myIframe = document.getElementById("ipdf").contentWindow;
myIframe.focus();
myIframe.print();
return false;
});ipdf is the ID of iframe container.
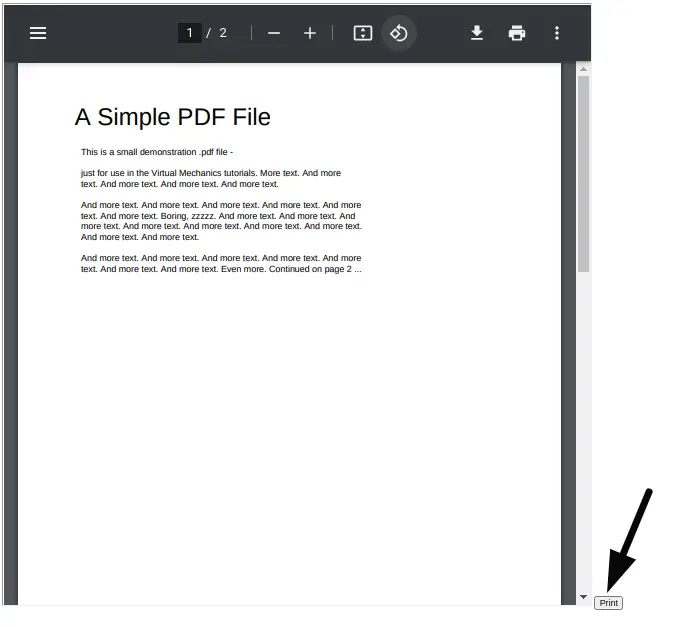
Application Testing
Now,
Open into browser.
URL: http://localhost/index.html

We hope this article helped you to learn How To Print Iframe Content Using jQuery Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.