Inside this article we will see the concept i.e How to read json file in cakephp 4. Article contains classified information. It will give the complete idea of json file reading in cakephp 4.
This tutorial will be super easy to understand and it’s steps are easier to implement in your code as well. If you learn reading json file here, you can use the same concept in data seeding to database via json file. This is step by step tutorial in cakephp 4 about json file reading.
Learn More –
- How To Read CSV File in CakePHP 4 Tutorial
- How To Rollback Migrations in CakePHP 4 Tutorial
- CakePHP 4 How To Create Custom Component Tutorial
- CakePHP 4 Integration of Google reCaptcha v2 Tutorial
Let’s get started.
CakePHP 4 Installation
To create a CakePHP project, run this command into your shell or terminal. Make sure composer should be installed in your system.
$ composer create-project --prefer-dist cakephp/app:~4.0 mycakephp
Above command will creates a project with the name called mycakephp.
JSON Data Preparation
Let’s consider a .json file in application. We have a students.json inside /webroot folder.
{
"students":[
{
"name": "Sanjay Kumar",
"email": "sanjay@gmail.com"
},
{
"name": "Ashish Kumar",
"email": "ashish@gmail.com"
},
{
"name": "Dhananjay Negi",
"email": "dj@gmail.com"
},
{
"name": "Vijay Rohila",
"email": "vijay@gmail.com"
}
]
}You can place this .json file either in any folder within /webroot folder. But here we will read only by specifying at root of webroot.
Create Controller
Open project into terminal and run this command to create controller.
$ bin/cake bake controller Site --no-actionsIt will create a file SiteController.php inside /src/Controller folder.
Assuming .json file is stored into /webroot folder.
Open SiteController.php and write this complete code into it.
<?php
declare(strict_types=1);
namespace App\Controller;
class SiteController extends AppController
{
public function initialize(): void
{
parent::initialize();
$this->autoRender = false;
}
public function readData()
{
$students = json_decode(file_get_contents(WWW_ROOT."students.json"), true);
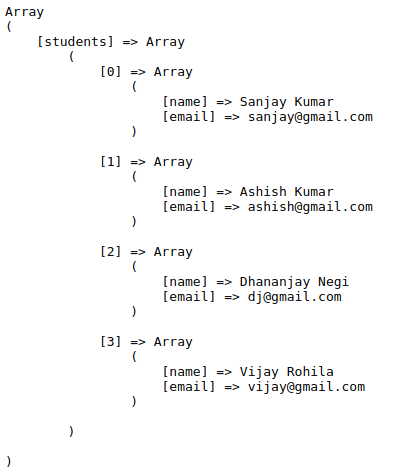
echo "<pre>";
print_r($students);
}
}
Concept
$students = json_decode(file_get_contents(WWW_ROOT."students.json"), true);Here, we are parsing students.csv file. WWW_ROOT is a CakePHP 4 constant which returns the path upto /webroot folder.
Now, we can insert the .csv file data into database etc.
Add Route
Open routes.php from /config folder. Add this route into it.
//...
$routes->connect(
'/json-data',
['controller' => 'Site', 'action' => 'readData']
);
//...
Application Testing
Back to terminal and run this command to start development server.
$ bin/cake serverURL: http://localhost:8765/json-data

We hope this article helped you to learn How To Read JSON File in CakePHP 4 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more