Are you ready to advance your Laravel web development skills? Dive into the realm of Inertia.js authentication with Laravel 10 and Jetstream as we walk you through an in-depth tutorial on creating secure and seamless authentication systems.
You will cover in this whole article about How To Implement Inertia Js Authentication in Laravel 10 with Jetstream.
Laravel founder Taylor Otwell released laravel jetstream with Livewire & inertia Js with simple authentication scaffolding but powerful to use. Livewire is for Web and Inertia Js used to Vue Js. It was initially released with laravel v8. Also we have other packages for authentication as well.
Read More: Laravel 10 Authentication with Laravel UI Tutorial
If you are looking for an article which gives you the Complete tutorial on Secure user authentication in Laravel 10 using Jetstream and Inertia Js then this article will help you a lot.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Install Jetstream
We will use composer command to install jetstream library.
Read More: Use Laravel 10 To Get Files Information From Directory
Open project to terminal and hit this command into it.
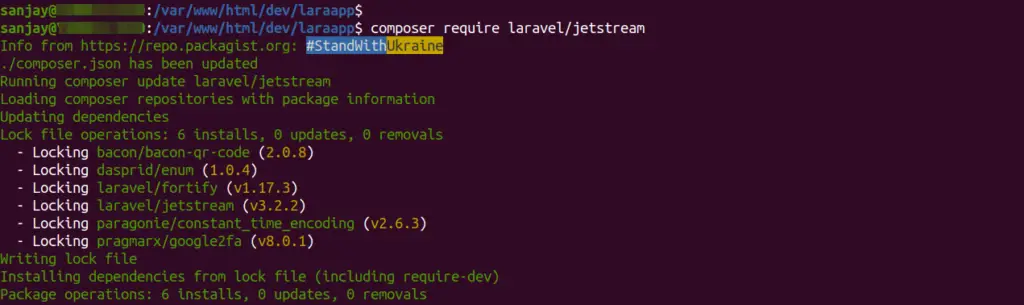
$ composer require laravel/jetstreamWhile Installation you should see console screen like this.

Create Auth with Inertia Js
Now,
We are going to install inertia via jetstream which will create authentication system for application. It consists of Login, Registration, Forgot Password, Profile, Dashboard, Two Setup authentication, Email verification etc.
To install Inertia –
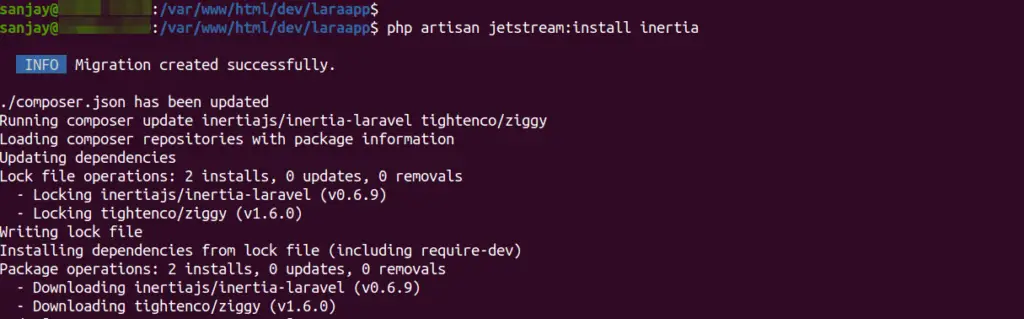
$ php artisan jetstream:install inertiaWhen we install we should see console screen like in this way –

Now,
Successfully, you have installed a scaffolding setup to your laravel application. Next, you need to install NPM dependencies.
Install NPM dependencies
Run this following command to install node dependency and compile CSS and js files:
$ npm install && npm run devRead More: How To Create and Download Zip File in Laravel 10 Tutorial
Run Migration
Next, we need to run migration command to generate tables in database. Open terminal and run this artisan command.
It will run all pending migrations of your application.
$ php artisan migrateGenerated Scaffolding Files
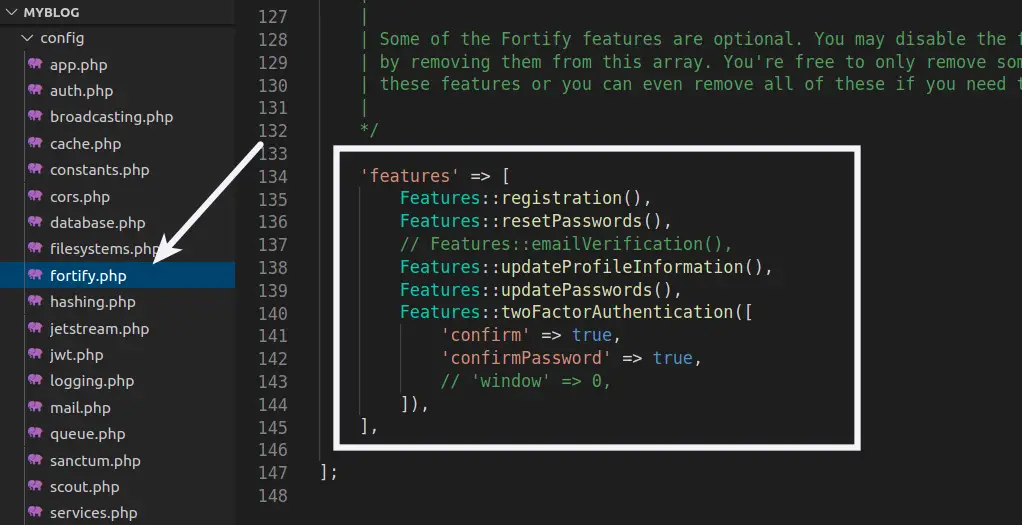
When we open jetsream.php file, we will see ‘stack’ => ‘inertia’, because we are using inertia as stack.
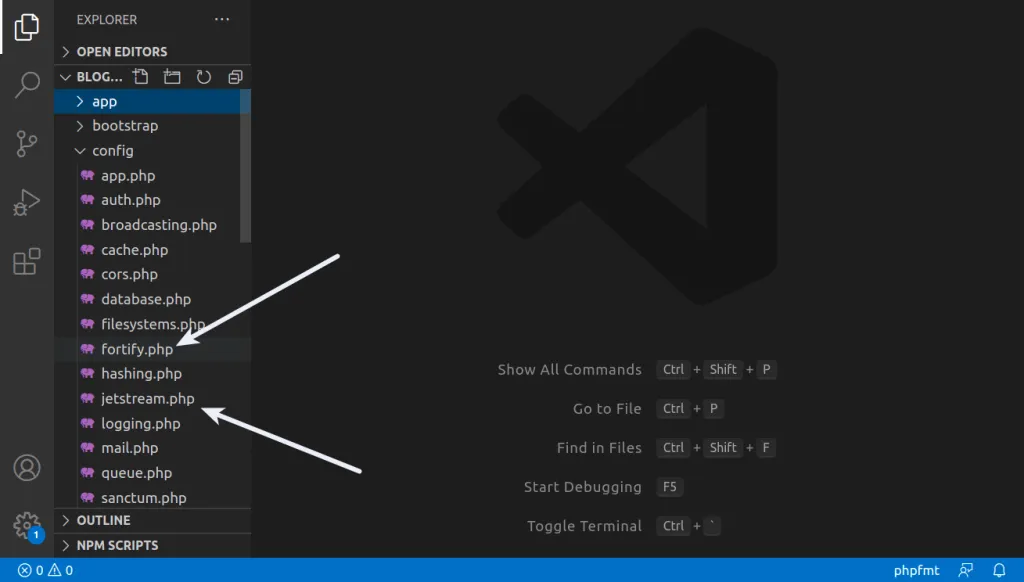
Configuration Files inside /config folder

Feature List of authentication module

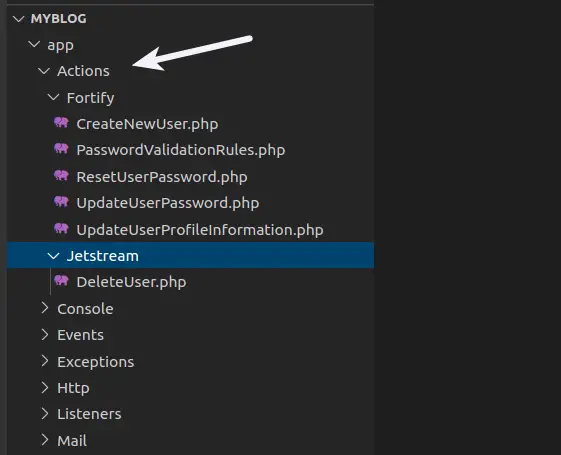
Action Files inside /app/Actions folder

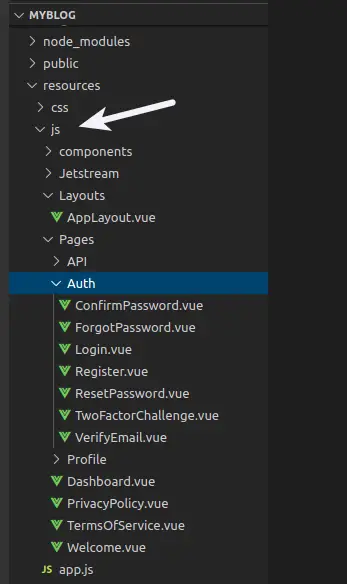
Blade Template Files or scaffolding files inside /resources/js

Application Testing
Run this command into project terminal to start development server,
php artisan serveYou will see Authentication Links: Login & Register at landing page of application.
Read More: How To Query To Get Single Row Data in Laravel 10 Tutorial
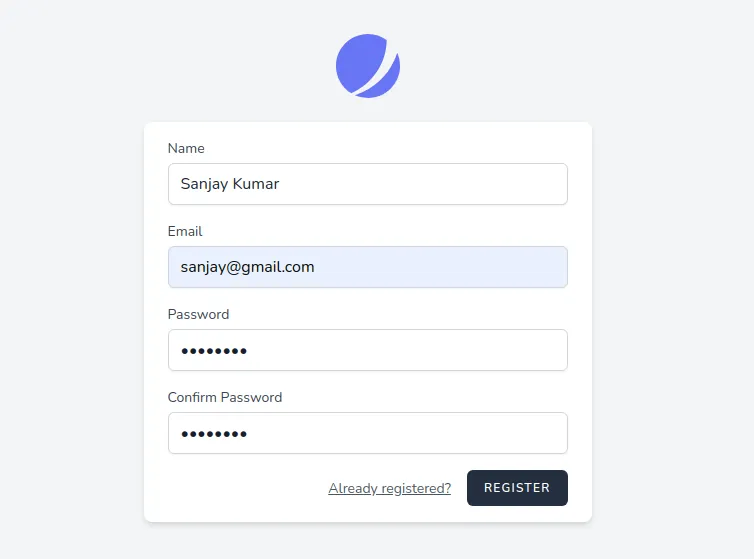
Register Link

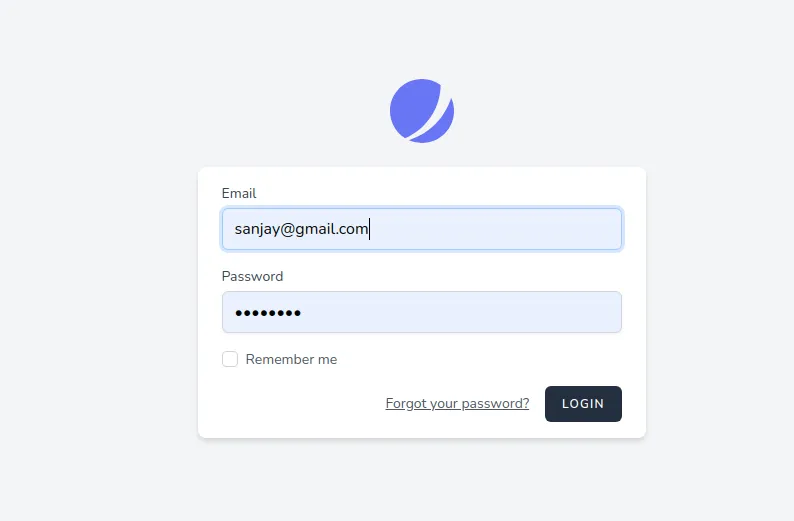
Login Link

Dashboard Page

Profile Page

We hope this article helped you to learn about Inertia Js Authentication in Laravel 10 with Jetstream Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
