Inside this article we will see the concept i.e Javascript Filter Array Elements with Multiple Conditions. Article contains the classified information about How to filter javascript array by multiple conditions.
If you are looking for a solution i.e How to Filter Array with Multiple Conditions in JavaScript then this article will help you a lot for this. Tutorial is super easy to understand and implement it in your code as well.
Learn More –
- PHP How To Convert Date Time From One Timezone To Another
- How To Get The Last Character of a String in JavaScript
- Autocomplete Places Search Box using Google Maps JavaScript API
- Javascript startsWith endsWith Methods Example Tutorial
Let’s get started.
Example #1: Array Filter with Multiple Conditions – Logical OR (||)
Here,
We will use the concept of Javascript i.e Filter an Array with Multiple Conditions in JavaScript
Usage of Logical OR with javascript array filter method.
Syntax
const data = arr.filter(function (element) {
return // condition1 || condition2 || condition3...
});Example
//...
const users = [
{name: 'Sanjay', age: 32},
{name: 'Vijay', age: 30},
{name: 'Ashish', age: 20},
{name: 'Sunil', age: 38},
{name: 'Suresh', age: 20},
];
const results = users.filter(user => {
// using OR (||) operator
return user.age > 30 || user.name.startsWith('S');
});
console.log(results);
//...
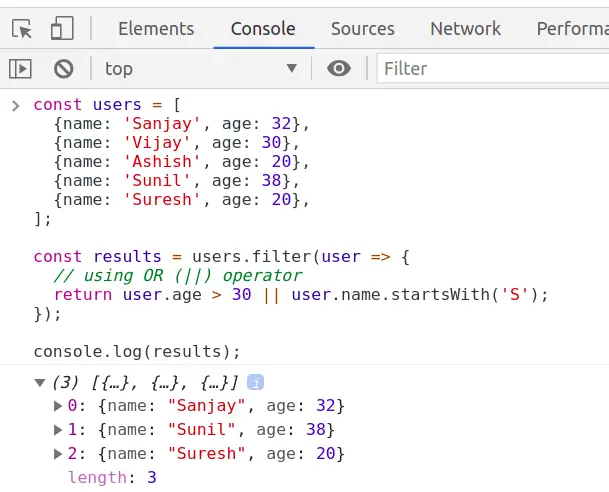
Concept to filter array using these conditions – Either user has greater than 30 OR username starts with S
const results = users.filter(user => {
// using OR (||) operator
return user.age > 30 || user.name.startsWith('S');
});Console Output

Example #2: Array Filter with Multiple Conditions – Logical AND (&&)
Here,
We will use the concept of Javascript i.e Filter an Array with Multiple Conditions in JavaScript
Usage of Logical AND with javascript array filter method.
Syntax
const data = arr.filter(function (element) {
return // condition1 && condition2 && condition3...
});Example
//...
const users = [
{name: 'Sanjay', age: 32},
{name: 'Vijay', age: 30},
{name: 'Ashish', age: 20},
{name: 'Sunil', age: 38},
{name: 'Suresh', age: 20},
];
const results = users.filter(user => {
// using AND (&&) operator
return user.age > 30 && user.name.startsWith('S');
});
console.log(results);
//...
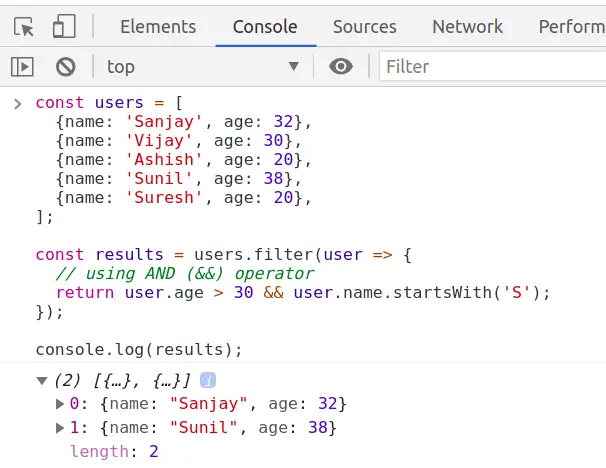
Concept to filter array using these – Both conditions user has greater than 30 AND username starts with S
const results = users.filter(user => {
// using OR (||) operator
return user.age > 30 && user.name.startsWith('S');
});Console Output

We hope this article helped you to learn Javascript Filter Array Elements with Multiple Conditions Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.