Inside this article we will see the concept i.e JQuery Form Validation For Confirm Password Tutorial. Article contains the classified information about Confirm Password Validation Using jQuery Validate Method.
In today’s life cycle of any webpage, it’s sure that it contains some form inputs to accept user information. For password inputs, you need idea to check password and confirm password for same inputs.
So, if you are looking for Password and Confirm Password validation using JavaScript then this article is totally for you to learn and see how to do it.
Read More: How To Disable Browser Back Button Using Javascript
Let’s get started.
Application Programming
Let’s create a folder with name form-validate in your localhost directory. In this project folder, create a file: index.html
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html>
<head>
<title>JQuery Form Validation For Confirm Password Tutorial</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.2/jquery.validate.min.js"></script>
<style type="text/css">
.span {
margin-left: 40%;
margin-top: 5%;
}
.error {
color: red;
}
</style>
</head>
<body>
<div class="container">
<h3>JQuery Form Validation For Confirm Password Tutorial</h3>
<div class="panel panel-primary">
<div class="panel-heading">Change Password Form</div>
<div class="panel-body">
<form class="form-horizontal" action="javascript:void(0)" id="frm-password">
<div class="form-group">
<label class="control-label col-sm-2" for="current">Current Password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="current" name="current" placeholder="Enter password">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="new">New Password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="new" name="new" placeholder="Enter password">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="confirm">Confirm Password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="confirm" name="confirm" placeholder="Enter password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#frm-password").validate({
rules: {
current: 'required',
new: 'required',
confirm: {
required: true,
equalTo: "#new",
},
},
messages: {
current: 'Current Password is required',
new: 'New Password is required',
confirm: {
required: 'Confirm Password is required',
equalTo: 'Password not matching',
}
},
});
});
</script>
</body>
</html>Application Testing
Open your browser.
Next,
Your project URL will be like this.
Read More: How To Remove File Extension Using htaccess Tutorial
URL: http://localhost/form-validate/index.html
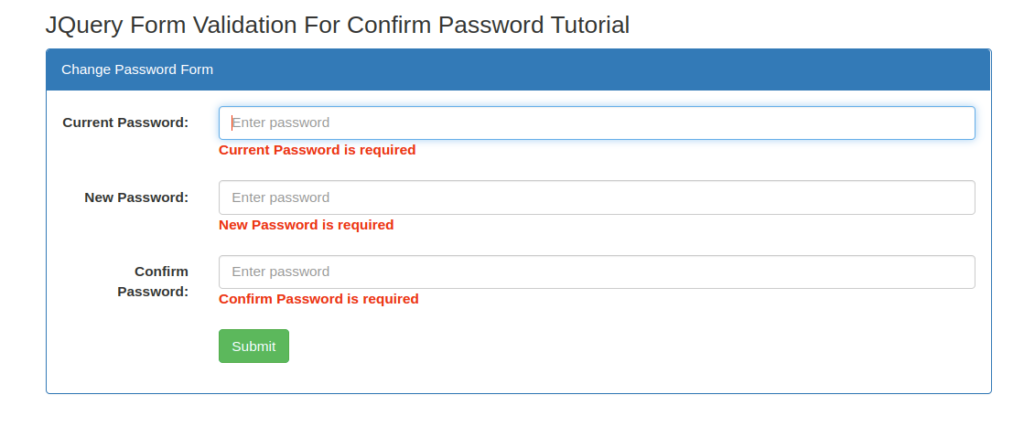
Submit form without any input

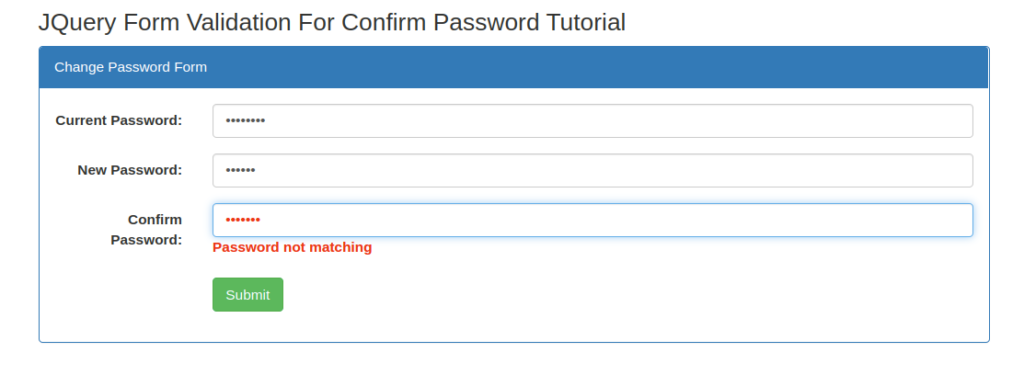
When Password and Confirm Password Mismatch

We hope this article helped you to learn JQuery Form Validation For Confirm Password Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.