Barcodes are used in document management, inventory monitoring, and a variety of other applications. In this tutorial, you’ll learn how to add a barcode to PDF documents in Laravel 10 using the famous DomPDF package. This will allow you to create PDF files with integrated barcodes, which will be useful for a range of business and data management applications.
Barcodes make data entry and retrieval more efficient and accurate. They are used in inventory management, shipping labels, event tickets, and a variety of other applications. By including barcodes into your PDFs, you improve their usability and automation.
Read More: How To Convert an Image to Webp in Laravel 10 Tutorial
Let’s get started.
What is Barcode?
A barcode is a machine-readable visual, binary representation of data. It is made up of a succession of parallel lines, bars, or dots with variable widths and spacings that are commonly used on labels, items, or packaging.
Example,

Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Installation of Laravel DomPDF and Barcode Package
Here, we will install a pdf and barcode package to laravel application.
Open project terminal and run this command,
DomPDF Package
composer require barryvdh/laravel-dompdfBarcode Package
composer require picqer/php-barcode-generatorSetup PDF Controller
Back to project terminal and run this command into it,
php artisan make:controller PDFControllerIt will create a PDFController.php file inside /app/Http/Controllers folder.
Read More: Laravel 10 How To Use Multiple Database Connection
Open file and write this code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Picqer\Barcode\BarcodeGeneratorPNG;
use PDF;
class PDFController extends Controller
{
public function generatePDF()
{
$generator = new BarcodeGeneratorPNG();
$barcode = base64_encode($generator->getBarcode('081231723897', $generator::TYPE_CODE_128));
$data = [
'title' => 'Welcome to Online Web Tutor',
'barcode' => $barcode
];
$pdf = PDF::loadView('my-pdf', $data);
return $pdf->download('onlinewebtutor.pdf');
}
}Create Blade Template
Create a file named as my-pdf.blade.php inside /resources/views folder.
This template file will be the layout for pdf file with barcode image
Open file and write this code into it,
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 How to Add Barcode in PDF Using DomPDF</title>
</head>
<body>
<div>
<h1>Laravel PDF with Barcode Example</h1>
<p>
Phasellus nonummy? Porta venenatis magnam, tortor? Vivamus elementum hac magna mi ut magni praesent fugit
per! Aute molestias sapiente recusandae adipiscing imperdiet cupidatat temporibus per nibh duis etiam? Illo
malesuada! Exercitation cum recusandae iaculis vel, proident faucibus deleniti minus diamlorem, quisque
suscipit? Nunc rerum, ligula felis ullamcorper posuere, anim, vehicula sollicitudin iusto maxime perferendis
curae? Voluptate metus excepturi ultricies cum! Viverra vero libero ratione interdum rerum. Nemo debitis
commodi expedita, esse rutrum? Faucibus nulla eos, wisi ab adipiscing? Ligula, hendrerit, porttitor laoreet
purus molestiae, sodales augue eius perspiciatis, interdum parturient? Error odit? Vel, ullamcorper netus
occaecati odio! Eos minima expedita.
</p>
<img src="data:image/png;base64,{{ $barcode }}">
</div>
</body>
</html>Add Route
Open web.php from /routes folder. Add this route into it,
//...
use App\Http\Controllers\PDFController;
Route::get('generate-pdf', [PDFController::class, 'generatePDF']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveRead More: Laravel 10 How To Encrypt Decrypt Values in Database
URL: http://127.0.0.1:8000/generate-pdf
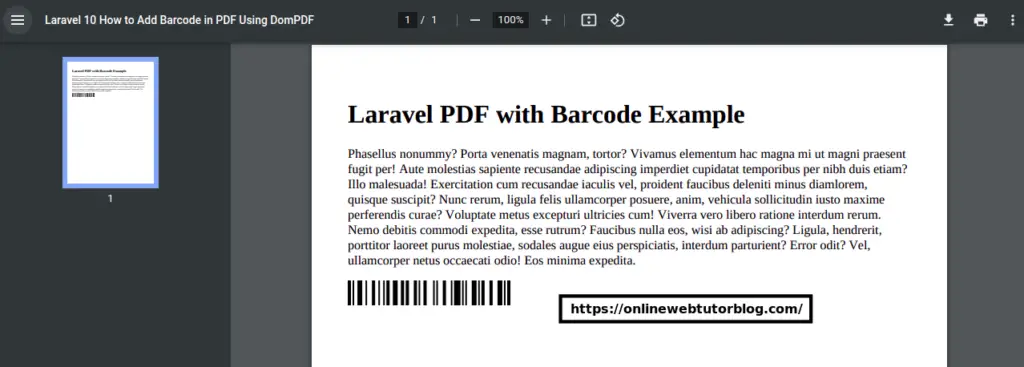
When we type this URL, it will download a pdf file into system,

That’s it.
We hope this article helped you to learn about Laravel 10 How to Add Barcode in PDF Using DomPDF Tutorial Example in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
