In the ever-changing world of web development, optimising data presentation is critical. Pagination is a key function that ensures huge datasets are shown in a user-friendly manner.
Laravel 10, known for its robustness and developer-friendliness, makes it easier to install pagination. This tutorial will walk you through the process of properly creating pagination links in Laravel 10.
Read More: Laravel 10 How To Get Data by Ajax Request Tutorial
Throughout this article, we’ll go over the steps needed to set up pagination in Laravel 10 and show how it can be used in practise with real-world applications. By the end of this article, you’ll be able to improve your online apps by introducing stylish and effective pagination links, allowing users to easily traverse through data.

Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Steps To Generate Fake Data in Laravel?
To generate fake data in a very easier way, you can use the concept of Factory.
Once you install laravel setup, you should see these files –
- User.php a model file inside /app/Models folder.
- UserFactory.php a factory file inside /database/factories folder.
You can use concept of factory to seed dummy data to this application.
But first you need to migrate your application’s migration to create users table into your database.
Go to tinker shell,
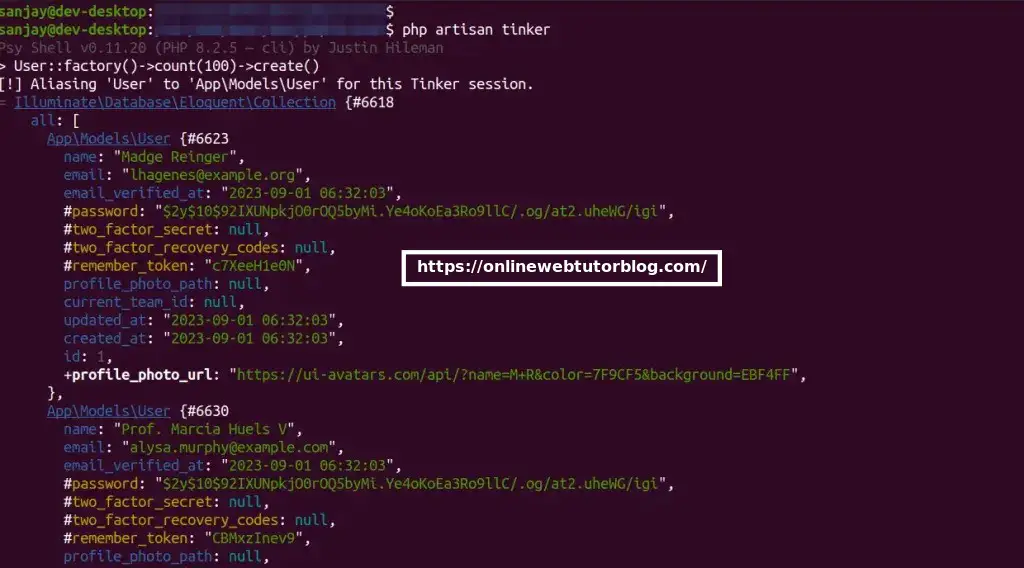
$ php artisan tinkerIt will open tinker shell to execute commands. Copy and paste this command and execute to create test data.
>>> User::factory()->count(100)->create()It will generate 100 fake rows of users into table.
Read More: Laravel 10 RESTful APIs with JWT Authentication Tutorial
Tinker shell,

Next,
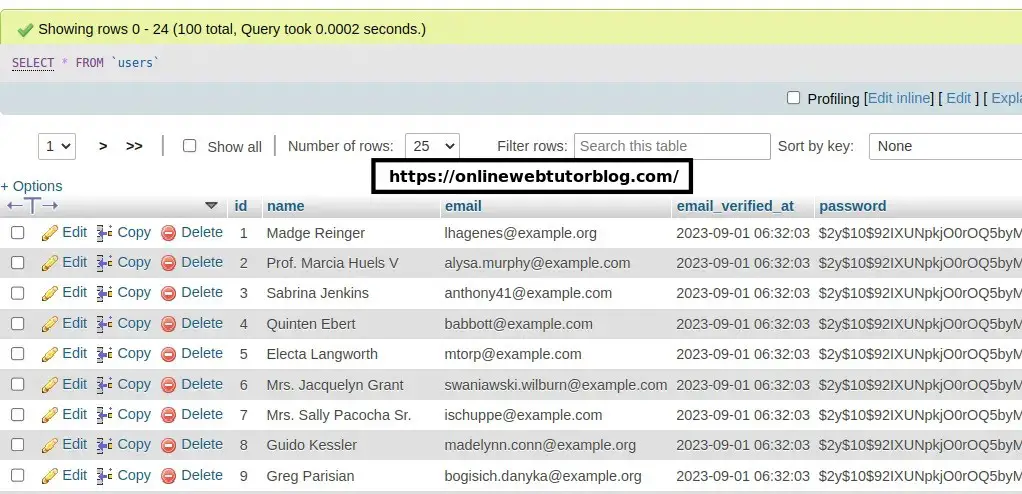
Database table,

Next,
Setup Data Controller
You need to create a controller file,
$ php artisan make:controller UserControllerIt will create a file UserController.php inside /app/Http/Controllers folder.
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
public function index()
{
$users = User::paginate(10);
return view('users', compact('users'));
}
}
Create Blade Template File
Go to /resources/views folder and create a file with name users.blade.php
Open file and write this complete code into it,
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 How To Add Pagination Links Tutorial</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container" style="margin-top: 10px;">
<h3 style="text-align: center;">Laravel 10 How To Add Pagination Links Tutorial</h3>
<table class="table table-bordered data-table" style="margin-top: 30px;">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a href="javascript:void(0)" class="btn btn-info show-user">Show</a>
</td>
</tr>
@endforeach
</tbody>
</table>
{!! $users->withQueryString()->links('pagination::bootstrap-5') !!}
</div>
</body>
</html>
Add Route
Open web.php from /routes folder and add these route into it.
//...
use App\Http\Controllers\UserController;
//...
Route::get('users', [UserController::class, 'index']);
Application Testing
Run this command into project terminal to start development server,
php artisan serveRead More: How to Get Request Parameters in Laravel 10 Tutorial
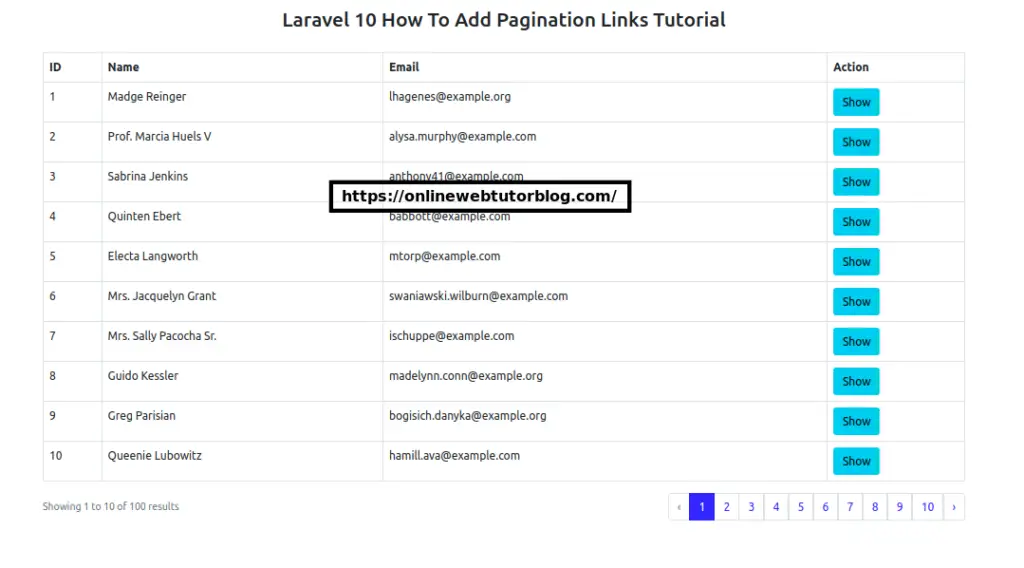
URL: http://127.0.0.1:8000/users

That’s it.
We hope this article helped you to Laravel 10 How To Add Pagination Links Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.