Creating dynamic and responsive web apps in current web development frequently requires allowing users to take actions such as data deletion without the need for page reloads. AJAX requests are critical to delivering this smooth user experience.
Delete data using AJAX queries is simple and efficient in Laravel 10, a sophisticated PHP framework. This tutorial will walk you through the process of removing data in Laravel 10 using AJAX calls.
Throughout this tutorial, we’ll look at how to set up AJAX-based data deletion in Laravel 10, as well as how to use it in practise with real-world scenarios. By the end of this lesson, you’ll be able to give your web applications the option to erase data in a smooth and interactive manner, all while remaining within the Laravel 10 environment.
Read More: Laravel 10 How To Add Pagination Links Example Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
How To Generate Fake Data in Laravel?
To generate fake data in a very easier way, you can use the concept of Factory.
Once you install laravel setup, you should see these files –
- User.php a model file inside /app/Models folder.
- UserFactory.php a factory file inside /database/factories folder.
You can use concept of factory to seed dummy data to this application.
But first you need to migrate your application’s migration to create users table into your database.
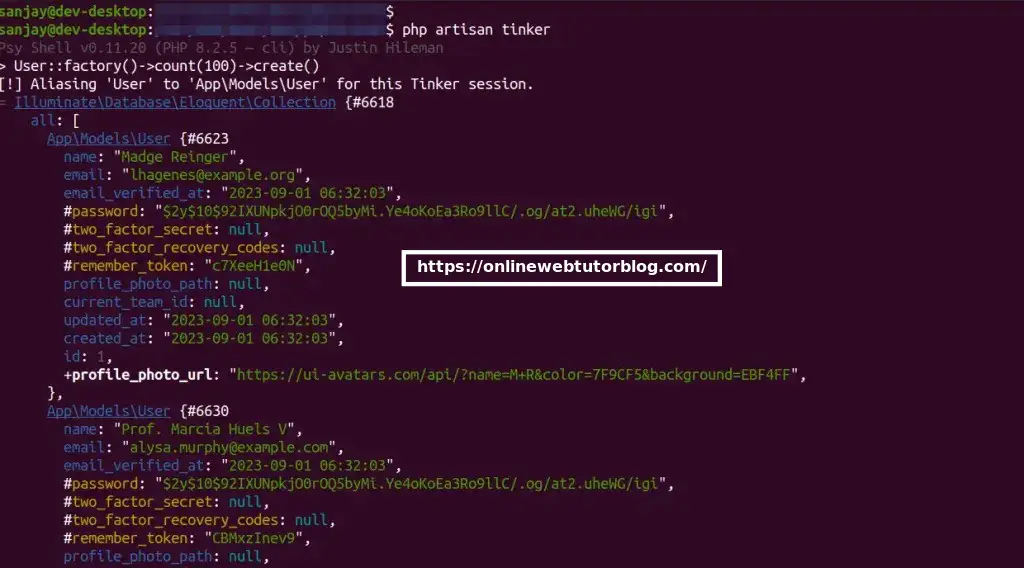
Go to tinker shell,
$ php artisan tinkerIt will open tinker shell to execute commands. Copy and paste this command and execute to create test data.
>>> User::factory()->count(100)->create()It will generate 100 fake rows of users into table.
Tinker shell,

Next,
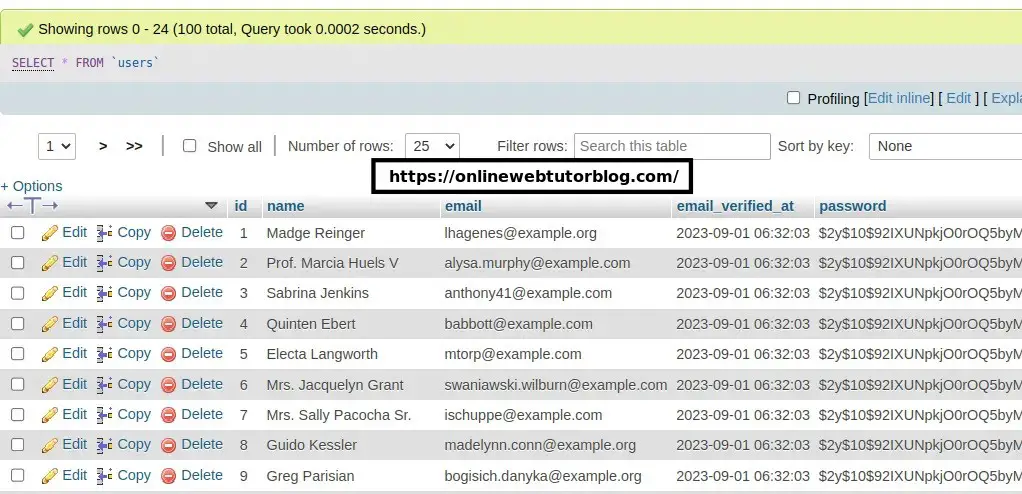
Database table,

Next,
Setup Data Controller
You need to create a controller file,
$ php artisan make:controller UserControllerIt will create a file UserController.php inside /app/Http/Controllers folder.
Read More: Laravel 10 How To Get Data by Ajax Request Tutorial
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\View\View;
class UserController extends Controller
{
public function index(): View
{
$users = User::paginate(10);
return view('users', compact('users'));
}
public function delete($id)
{
User::find($id)->delete();
return response()->json(['success' => 'User Deleted Successfully!']);
}
}
Create Blade Template File
Go to /resources/views folder and create a file with name users.blade.php
Open file and write this complete code into it,
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 How To Delete Data by Ajax Request Tutorial</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div class="container" style="margin-top: 10px;">
<h3 style="text-align: center;">Laravel 10 How To Delete Data by Ajax Request Tutorial</h3>
<table class="table table-bordered data-table" style="margin-top: 30px;">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a href="javascript:void(0)" data-url="{{ route('users.delete', $user->id) }}"
class="btn btn-danger delete-user">Delete</a>
</td>
</tr>
@endforeach
</tbody>
</table>
{!! $users->withQueryString()->links('pagination::bootstrap-5') !!}
</div>
<script type="text/javascript">
$(document).ready(function() {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
--------------------------------------------
When click user on Delete Button
--------------------------------------------
--------------------------------------------*/
$(document).on('click', '.delete-user', function() {
var userURL = $(this).data('url');
var trObj = $(this);
if (confirm("Are you sure you want to delete this user?") == true) {
$.ajax({
url: userURL,
type: 'DELETE',
dataType: 'json',
success: function(data) {
//alert(data.success);
trObj.parents("tr").remove();
}
});
}
});
});
</script>
</body>
</html>Add Route
Open web.php from /routes folder and add these route into it.
//...
use App\Http\Controllers\UserController;
//...
Route::get('users', [UserController::class, 'index']);
Route::delete('users/{id}', [UserController::class, 'delete'])->name('users.delete');
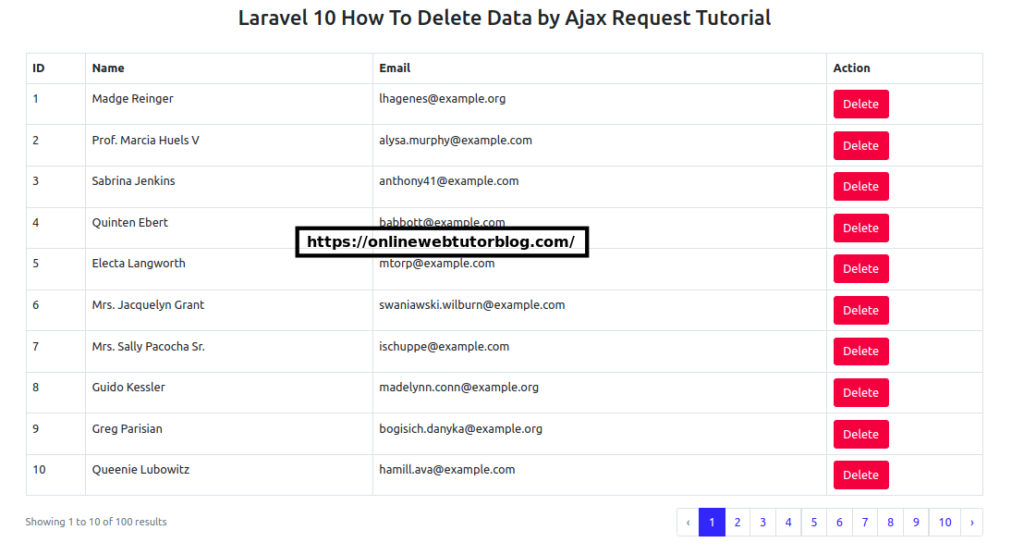
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/users
Read More: Laravel 10 RESTful APIs with JWT Authentication Tutorial
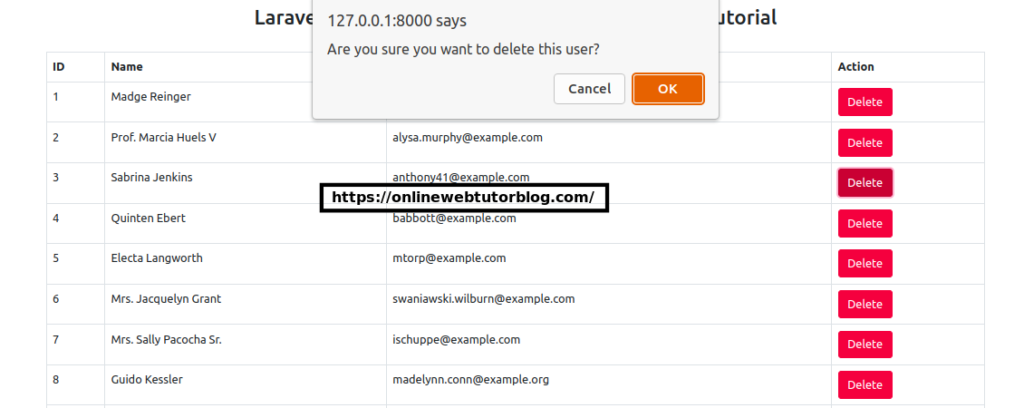
List of all users

Delete single user row, click on Delete button and OK.

That’s it.
We hope this article helped you to Laravel 10 How To Delete Data by Ajax Request Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.