Allowing users to change data easily without page reloads is a hallmark of modern, user-friendly apps in the dynamic landscape of web development.
The driving force behind this interactivity is AJAX requests, and Laravel 10, a sophisticated PHP framework, provides a quick and effective way to update data using AJAX queries. This article will walk you through the process of updating data in Laravel 10 using AJAX requests.
Throughout this article, we’ll go over the steps needed to set up AJAX-based data updates in Laravel 10 and show how they may be used in practise with real-world applications. By the end of this article, you’ll be able to give your web applications the flexibility to update data in a fluid and engaging manner while remaining within the Laravel 10 environment.
Read More: Laravel 10 Re-Usable Component Class Example Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
How To Generate Fake Data in Laravel?
To generate fake data in a very easier way, you can use the concept of Factory.
Once you install laravel setup, you should see these files –
- User.php a model file inside /app/Models folder.
- UserFactory.php a factory file inside /database/factories folder.
You can use concept of factory to seed dummy data to this application.
But first you need to migrate your application’s migration to create users table into your database.
Go to tinker shell,
$ php artisan tinkerIt will open tinker shell to execute commands. Copy and paste this command and execute to create test data.
>>> User::factory()->count(100)->create()It will generate 100 fake rows of users into table.
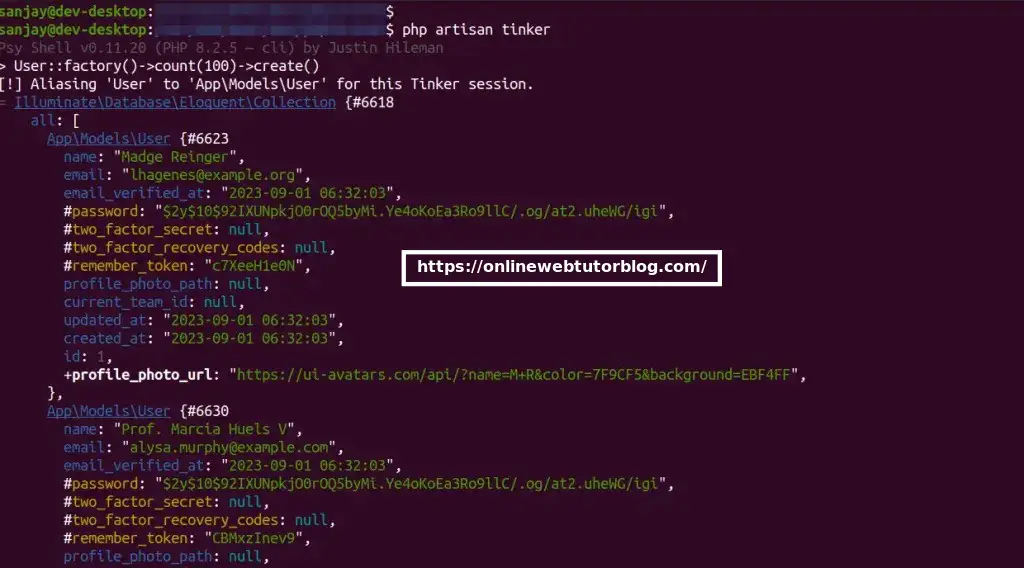
Tinker shell,

Next,
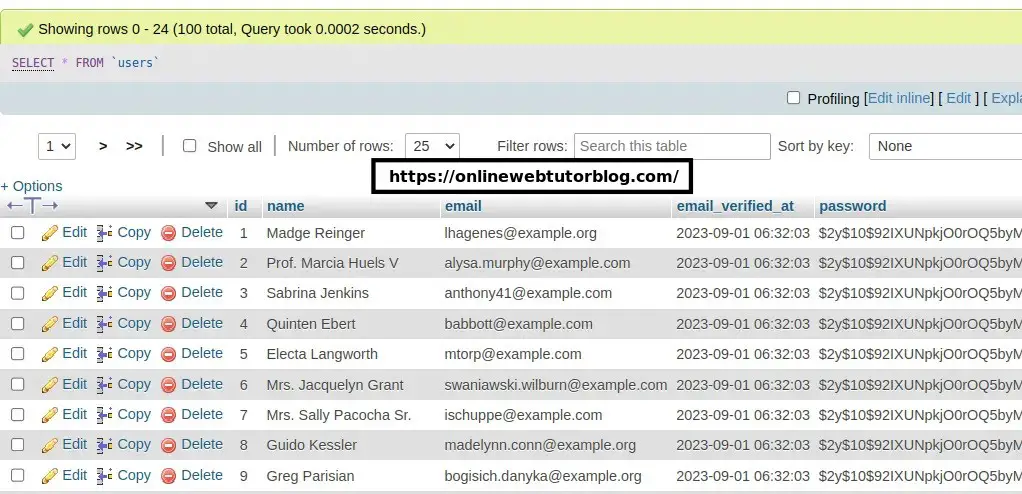
Database table,

Read More: Laravel 10 How To Add Pagination Links Example Tutorial
Next,
Setup Data Controller
You need to create a controller file,
$ php artisan make:controller UserControllerIt will create a file UserController.php inside /app/Http/Controllers folder.
Open file and write this complete code into it,
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Illuminate\View\View;
class UserController extends Controller
{
public function index(): View
{
$users = User::paginate(10);
return view('users', compact('users'));
}
public function update(Request $request, $id)
{
User::find($id)->update([
'name' => $request->name,
'email' => $request->email
]);
return response()->json(['success' => 'User Updated Successfully!']);
}
}
Create Blade Template File
Go to /resources/views folder and create a file with name users.blade.php
Open file and write this complete code into it,
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 How To Update Data by Ajax Request Tutorial</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div class="container" style="margin-top: 10px;">
<h3 style="text-align: center;">Laravel 10 How To Update Data by Ajax Request Tutorial</h3>
<table class="table table-bordered data-table" style="margin-top: 30px;">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr data-id="{{ $user->id }}">
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a href="javascript:void(0)" class="btn btn-primary edit-user">Edit</a>
</td>
</tr>
@endforeach
</tbody>
</table>
{!! $users->withQueryString()->links('pagination::bootstrap-5') !!}
</div>
<!-- Show user data -->
<div class="modal fade" id="userEditModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Edit User</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<input type="hidden" id="user-id" name="id"></span>
<p><strong>Name:</strong> <br /> <input type="text" name="name" id="user-name"
class="form-control"></span></p>
<p><strong>Email:</strong> <br /> <input type="email" name="email" id="user-email"
class="form-control"></span></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" id="user-update">Update</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
/*------------------------------------------
When click user on Edit Button
--------------------------------------------*/
$(document).on('click', '.edit-user', function() {
var userURL = $(this).data('url');
$('#userEditModal').modal('show');
$('#user-id').val($(this).parents("tr").find("td:nth-child(1)").text());
$('#user-name').val($(this).parents("tr").find("td:nth-child(2)").text());
$('#user-email').val($(this).parents("tr").find("td:nth-child(3)").text());
});
$(document).on('click', '#user-update', function() {
var id = $('#user-id').val();
var name = $('#user-name').val();
var email = $('#user-email').val();
$.ajax({
url: '/users/' + id,
type: 'PUT',
dataType: 'json',
data: {
name: name,
email: email
},
success: function(data) {
$('#userEditModal').modal('hide');
alert(data.success);
$("tr[data-id=" + id + "]").find("td:nth-child(2)").text(name);
$("tr[data-id=" + id + "]").find("td:nth-child(3)").text(email);
}
});
});
});
</script>
</body>
</html>Add Route
Open web.php from /routes folder and add these route into it.
//...
use App\Http\Controllers\UserController;
Route::get('users', [UserController::class, 'index']);
Route::put('users/{id}', [UserController::class, 'update'])->name('users.update');
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/users
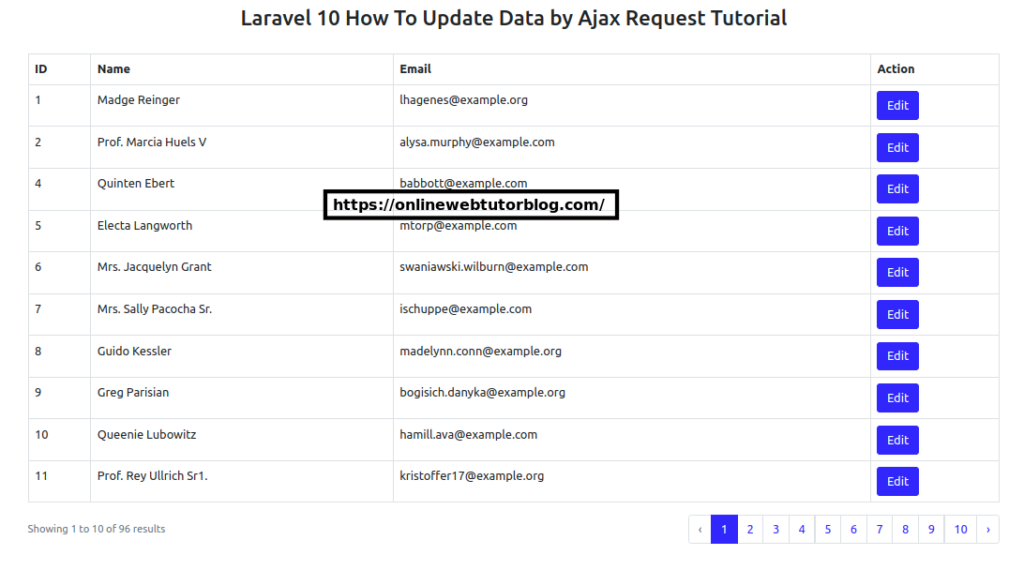
List of all users with Edit button.

Read More: Laravel 10 How To Get Data by Ajax Request Tutorial
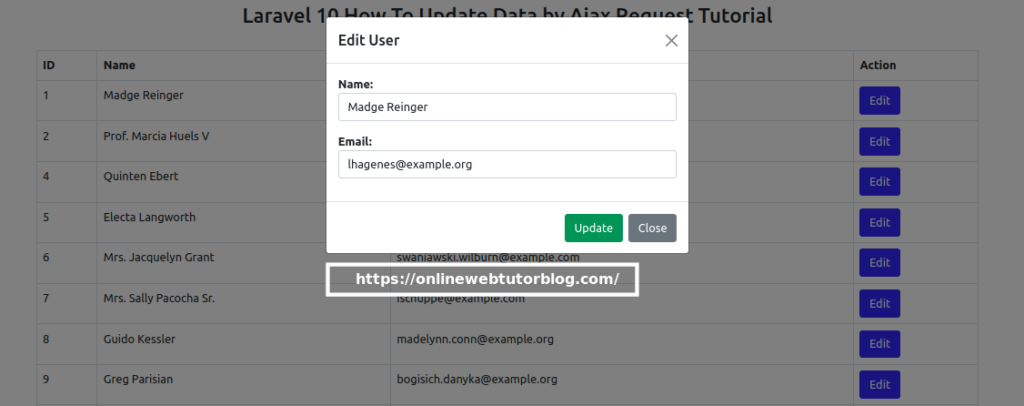
Once you click on Edit button, it will show the existing information of user with Update button. Update users data and submit.

That’s it.
We hope this article helped you to Laravel 10 How To Update Data by Ajax Request Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
