When we do application development in Laravel, as a developer you may have observed that site saves cache of route, view and routes. Due to this, sometime changes doesn’t reflect to pages, we get the old data on the output screen.
To overcome this issue we are going to see the concept of Laravel 9 Clear cache of application route, view & config.
The commands we will see not actually dependent on laravel version. It runs to all application of any version. These are global artisan commands. It provides the list of artisan command which helps to remove complete caches.
Inside this tutorial we will see Clear cache of route, view and configuration of laravel application.
Learn More –
- Laravel 9 Generate PDF and Attach To GMail Email Tutorial
- Laravel 9 Google reCaptcha v3 Tutorial with Validation
- Laravel 9 Has Many Through Eloquent Relationship Tutorial
- Laravel 9 Has One Through Eloquent Relationship Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
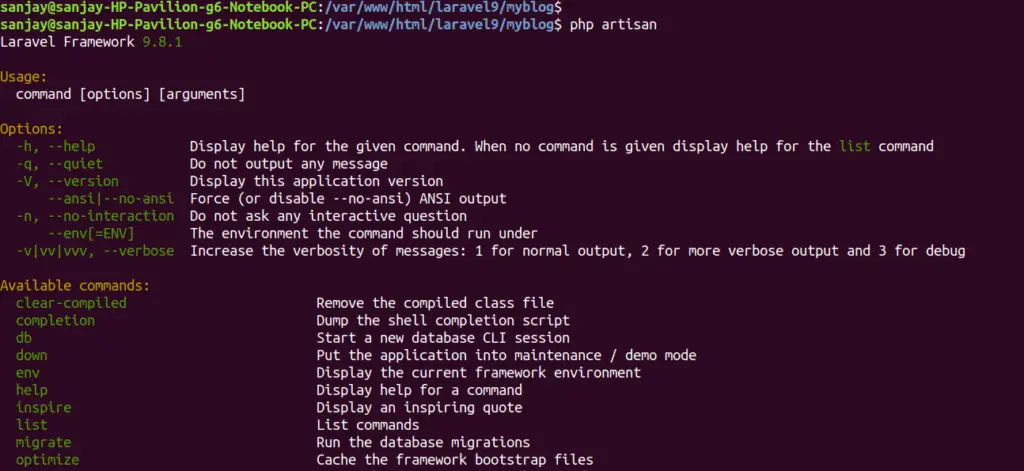
Laravel Artisan Command Panel
When we open laravel project into terminal and type the command
$ php artisanYou will see these commands.

This is complete commands list of laravel artisan. Inside this list you see the caches command to clear routes, views, optimized files, etc.
Cache Related Commands
Here,
We have listed all the artisan commands which will perform to clear caches of routes, views, etc.
Clear Application Compiled Classes
Remove the compiled class files
$ php artisan clear-compiledClear Application Cache
Flush the application cache
$ php artisan cache:clearClear Route Cache
Remove the route cache file
$ php artisan route:clearClear View Cache
Clear all compiled view files
$ php artisan view:clearClear Config Cache
Remove the configuration cache file
$ php artisan config:clearClear Application Scheduler Cache
Delete the cached mutex files created by scheduler
$ <meta http-equiv="content-type" content="text/html; charset=utf-8">php artisan schedule:clear-cacheClear All Queue Jobs
Delete all of the jobs from the specified queue
$ php artisan queue:clearRemove All Event Cached Files
Clear all cached events and listeners
$ php artisan event:clearRemove All Cached Bootstrap Files (Master Command)
Remove the cached bootstrap files. This command will do all caches clear of your application.
$ php artisan optimize:clearOutput
Cached events cleared successfully.
Compiled views cleared successfully.
Application cache cleared successfully.
Route cache cleared successfully.
Configuration cache cleared successfully.
Compiled services and packages files removed successfully.
Caches cleared successfully.Execute Cache Command by Code
Inside this we will create a route inside web.php of /routes folder. That route when we call, then it clears the cache of the application.
//...
use Illuminate\Support\Facades\Artisan;
Route::get('clear-all-cache', function() {
Artisan::call('cache:clear');
dd("Successfully, you have cleared all cache of application.");
});
//...
Behind the scene, it is going to execute the command as
$ php artisan cache:clearSame we can do for route [ Artisan::call(‘route:clear’); ], views [ Artisan::call(‘view:clear’); ] & config [ Artisan::call(‘config:clear’); ]
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL- http://localhost:8000/clear-all-cache
We hope this article helped you to learn about Laravel 9 Clear Cache of Application Route, View & Config Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.