Inside this article we will see the concept i.e PHP How to upload image in mysqli database. Tutorial contains the classified information about uploading form data with image in PHP. We will use mysqli connection for database connectivity and operations.
If you are looking for an article to understand the image upload process with form data then this article will be super easy to understand. This will give you the complete idea about form submission with image file in PHP MySQLi.
Learn More –
- PHP MySQLi How To Save JSON Data To Database Tutorial
- PHP MySQLi How To Save CSV Data To Database Table Tutorial
- PHP MySQLi jQuery UI Autocomplete Database Search
- How To Generate QR Code in PHP Using Library Tutorial
Let’s get started.
Create Database & Table
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE php_applications;Inside this database, we need to create a table.
Table we need – students
CREATE TABLE `students` (
`id` int(5) NOT NULL AUTO_INCREMENT,
`name` varchar(120) NOT NULL,
`email` varchar(120) NOT NULL,
`profile_image` varchar(220) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1Application Folder Structure
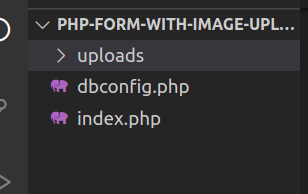
You need to create a folder structure to develop this application in PHP and MySQLi. Have a look the files and folders inside this application –
Create a folder with name php-form-with-image-upload and create these 2 files into it. And also create a uploads/ folder. This is to store images. Make sure this folder should have sufficient permission to read and write files into it.

Database Configuration
Open dbconfig.php file from folder. Add these lines of code into it.
<?php
/*
@Author: Sanjay Kumar
@Project: PHP How To Upload Image in MySQLi Database Tutorial
@Email: onlinewebtutorhub@gmail.com
@Website: https://onlinewebtutorblog.com/
*/
// Database configuration
$host = "localhost";
$dbuser = "admin";
$dbpass = "Admin@123";
$dbname = "php_applications";
// Create database connection
$conn = new mysqli($host, $dbuser, $dbpass, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
Application Programming
Open index.php file and write this following code into it.
<?php
/*
@Author: Sanjay Kumar
@Project: PHP How To Upload Image in MySQLi Database Tutorial
@Email: onlinewebtutorhub@gmail.com
@Website: https://onlinewebtutorblog.com/
*/
// Include the database configuration file
require 'dbconfig.php';
if (isset($_POST['submit'])) {
if (empty($_POST['name'])) {
$errors['name'] = "*The name field is required.";
}
if (empty($_POST['email'])) {
$errors['email'] = "*The email field is required.";
}
if (preg_match("/\S+/", $_FILES['image']['name']) === 0) {
$errors['image'] = "*The image field is required.";
}
$filename = $_FILES['image']['name'];
$imageFileType = strtolower(pathinfo($filename, PATHINFO_EXTENSION));
$extensions_arr = array("jpg", "jpeg", "png");
if (in_array($imageFileType, $extensions_arr)) {
if (move_uploaded_file($_FILES["image"]["tmp_name"], 'uploads/' . $filename)) {
$stmt = $conn->prepare("INSERT INTO students (name, email, profile_image) VALUES (?, ?, ?)");
$stmt->bind_param("sss", $name, $email, $filename);
$name = $_POST['name'];
$email = $_POST['email'];
$stmt->execute();
$successful = '<h5 class="alert alert-success">Data saved successfully!</h5>';
} else {
echo 'Error in uploading file - ' . $_FILES['image']['name'] . '<br/>';
}
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h4>PHP How To Upload Image in MySQLi Database Tutorial</h4>
<div class="panel panel-primary">
<div class="panel-heading">PHP How To Upload Image in MySQLi Database Tutorial</div>
<div class="panel-body">
<form method="POST" action="<?php echo $_SERVER['PHP_SELF']; ?>" enctype="multipart/form-data">
<?php if (isset($successful)) {
echo $successful;
} ?>
<div class="form-group">
<div class="custom-file">
<label for="customFile">Name</label>
<input type="text" name="name" id="name" class="form-control">
<?php if (isset($errors['name'])) {
echo "<span class='text-danger'>" . $errors['name'] . "</span>";
} ?>
</div>
</div>
<br />
<div class="form-group">
<div class="custom-file">
<label for="customFile">Email</label>
<input type="text" name="email" id="email" class="form-control">
<?php if (isset($errors['email'])) {
echo "<span class='text-danger'>" . $errors['email'] . "</span>";
} ?>
</div>
</div>
<br />
<div class="form-group">
<div class="custom-file">
<label for="customFile">Profile Image</label>
<input type="file" name="image" id="customFile" class="form-control">
<?php if (isset($errors['image'])) {
echo "<span class='text-danger'>" . $errors['image'] . "</span>";
} ?>
</div>
</div>
<br><br>
<div class="form-group d-flex">
<input type='submit' name='submit' value='Submit' class="btn btn-primary px-4">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
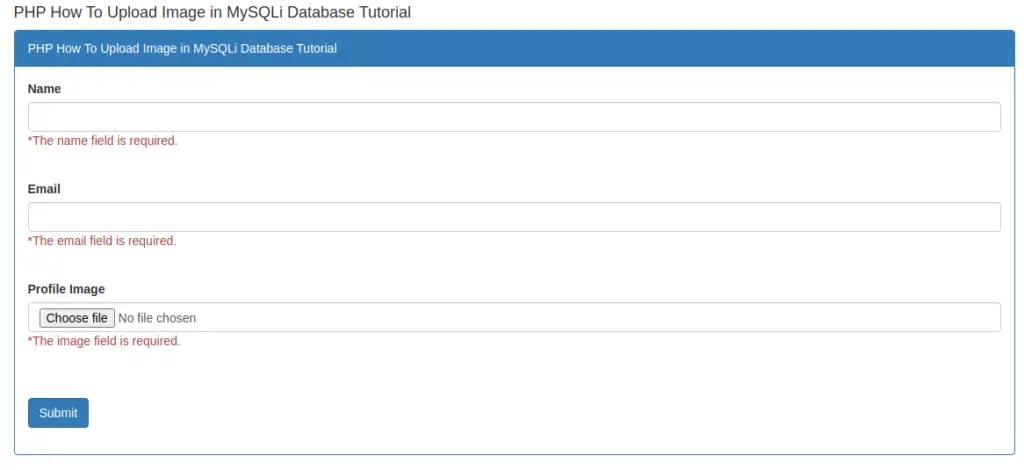
Application Testing
Now,
URL: http://localhost/php-form-with-image-upload/index.php
Submit form without any value

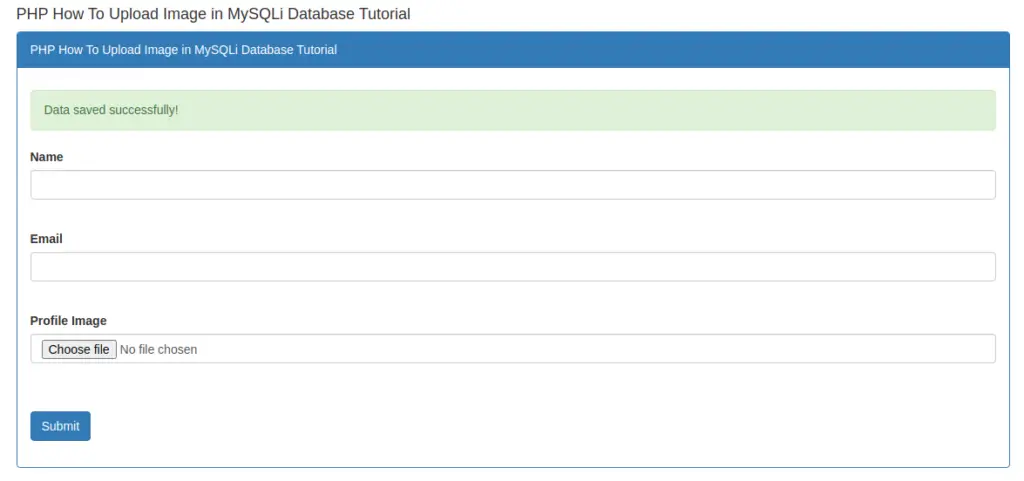
Submit form with value

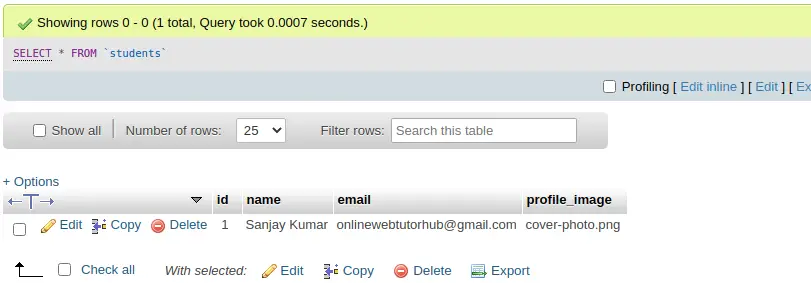
You should see inside database table, records as –

Also, the profile_image files of students will be uploaded to uploads/ directory.
Download Complete Source Code
We hope this article helped you to learn PHP How To Upload Image in MySQLi Database Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more