While doing any operation in any application we want some confirmation alerts like for success, warning, error. Why we need these ? It’s because it gives a more readable power to end users to understand what’s happening.
Inside this article we will implement or add sweetalert2 jquery notification plugin to laravel 8 application. This is laravel 8 application specific. You can use in any application of PHP.
This article will cover about using SweetAlert2 jquery plugin for message notifications to end user.
Step by step we will see their needed plugin files and implementation. Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Required Plugin Files
SweetAlert2 jQuery plugin file
# URL https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js # Tag <script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>
SweetAlert2 CSS File
# URL https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css # Tag <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css">
We need a plugin JS file and a CSS file for its layout styling. After adding these plugin files, we are allowed to use it’s method like –
Swal.fire()
About complete documentation of Sweetalert 2 click here.
Implementing SweetAlert2 jQuery Plugin
Let’s create a simple application where we will see the step by step implementation of sweetalert2 jQuery plugin files.
Create Route
Routes can be configured into web.php which is at /routes folder.
//... other routes
Route::get("sweetalert-notification", [MessageNotificationController::class, "showSweetAlertMessages"]);
Create Controller
$ php artisan make:controller MessageNotificationController
Open MessageNotificationController.php from /app/Http/Controllers
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MessageNotificationController extends Controller
{
public function showSweetAlertMessages(){
// Flash messages settings
session()->flash("success", "This is success message");
session()->flash("warning", "This is warning message");
session()->flash("info", "This is information message");
session()->flash("error", "This is error message");
return view("sweetalert-notification");
}
}Create Blade Template File
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/sweetalert2@9.17.2/dist/sweetalert2.min.css">
<script>
$(function(){
@if(Session::has('success'))
Swal.fire({
icon: 'success',
title: 'Great!',
text: '{{ Session::get("success") }}'
})
@endif
});
</script>Above code is for success notification block only. If you need to display for Error, Warning and Information.
For Error Block
<script>
$(function(){
@if(Session::has('error'))
Swal.fire({
icon: 'error',
title: 'Oops...',
text: '{{ Session::get("error") }}'
})
@endif
});
</script>For Warning Block
<script>
$(function(){
@if(Session::has('warning'))
Swal.fire({
icon: 'warning',
title: 'Oops...',
text: '{{ Session::get("warning") }}'
})
@endif
});
</script>For Information Block
<script>
$(function(){
@if(Session::has('info'))
Swal.fire({
icon: 'info',
title: 'Oops...',
text: '{{ Session::get("info") }}'
})
@endif
});
</script>Right now we are displaying these notification messages without any operations like insert, update or anything but you can use it for your application notifications.
Application Testing
Run this command into project terminal to start development server,
php artisan serveOpen up the URL – http://127.0.0.1:8000/sweetalert-notification

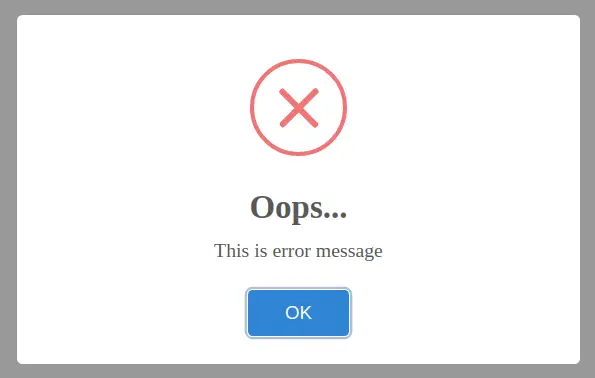
For Error

We hope this article helped you to learn about i.e SweetAlert2 jQuery Notification Plugin to Laravel 8 Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.