While doing any operation in any application we want some confirmation alerts like for success, warning, error. Why we need these ? It’s because it gives a more readable power to end users to understand what’s happening.
Inside this article we will implement or add toastr jquery notification plugin to laravel 8 application. This is laravel 8 application specific. You can use in any application of PHP.
This article will cover about using Toastr jquery plugin for message notifications to end user.
Step by step we will see their needed plugin files and implementation. Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Required Plugin Files
Toastr jQuery plugin file
# URL https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js # Tag <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
Toastr CSS File
# URL https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.css # Tag <link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.css">
We need a plugin JS file and a CSS file for its layout styling. After adding these plugin files, we are allowed to use it’s methods like –
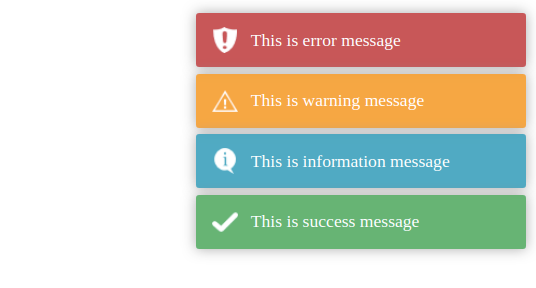
- toastr.success(“<Message Here>”)
- toastr.error(“<Message Here>”)
- toastr.info(“<Message Here>”)
- toastr.warning(“<Message Here>”)
Implementing Toastr jQuery Plugin
Let’s create a simple application where we will see the step by step implementation of Toastr jQuery plugin files.
Create Route
Routes can be configured into web.php which is at /routes folder.
//... other routes
Route::get("toastr-notification", [MessageNotificationController::class, "showToastrMessages"]);
Create Controller
$ php artisan make:controller MessageNotificationController
Open MessageNotificationController.php from /app/Http/Controllers
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MessageNotificationController extends Controller
{
public function showToastrMessages(){
// Flash messages settings
session()->flash("success", "This is success message");
session()->flash("warning", "This is warning message");
session()->flash("info", "This is information message");
session()->flash("error", "This is error message");
return view("toastr-notification");
}
}Create Blade Template File
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.css">
<script>
$(function(){
@if(Session::has('success'))
toastr.success("{{ Session::get('success') }}");
@endif
@if(Session::has('info'))
toastr.info("{{ Session::get('info') }}");
@endif
@if(Session::has('warning'))
toastr.warning("{{ Session::get('warning') }}");
@endif
@if(Session::has('error'))
toastr.error("{{ Session::get('error') }}");
@endif
});
</script>Right now we are displaying these notification messages without any operations like insert, update or anything but you can use it for your application notifications.
Application Testing
Run this command into project terminal to start development server,
php artisan serveOpen up the URL – http://127.0.0.1:8000/toastr-notification

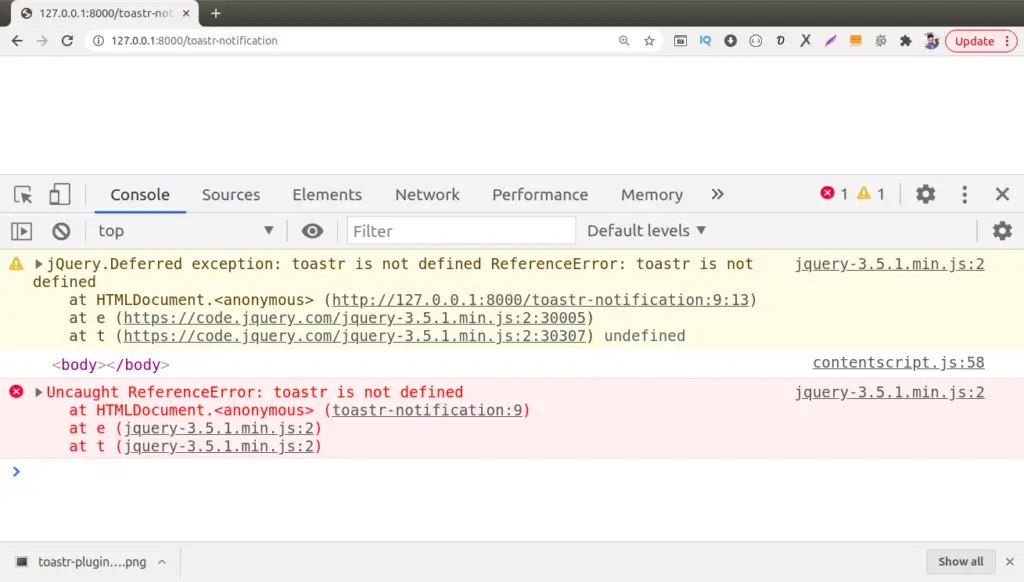
Plugin Error If not Linked Properly
If suppose we missed the plugin files to attach or let’s say not linked properly, then at console tab we will get something.

We hope this article helped you to learn about i.e Toastr jQuery Notification Plugin to Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.