If you are in the field of CMS and worked over WordPress then you surely heard about Widget. Inside this article we will discuss many more things about wordpress widgets from basics.
A WordPress widget is a small module that adds a specific function or content to a particular area of a WordPress website, usually the sidebar or footer.
Widgets can be added, removed, and rearranged in the WordPress Dashboard’s Appearance > Widgets section.
Learn More –
Let’s get started about each step of Complete Basics Overview of WordPress Widget.
How can we define a WordPress Widget ?
WordPress widgets are the useful container which provide information to the user. Site owner can add several types of informative contents to their website either it will be inside the body content, post content or even it can placed at right left top sidebars.
These widgets or area encourage users to get some information, follow up some links or take an action.
We can simply say widgets are those information snippets of extra content that can be placed outside of the flow of the wordpress page and post content.
Widget contains eye catching information, menu items, media or images that is different from an any specific post or page. In several cases, many widgets will be shown on each page of the site. Simply say a common area of web site.

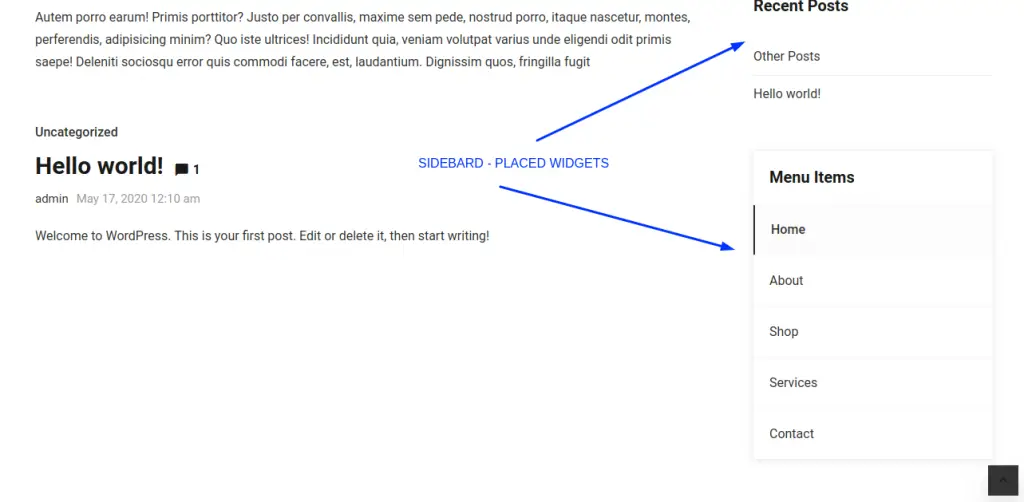
Here, we have a sample/test site where you can see inside right sidebar we have placed some widgets. Right now these are only for Menus and Recent Posts. Rest we can add many more.
Adding widget to site, we need sidebars or widget area. Widget areas are generally created by wordpress themes because they are related with the layouts and designs when we install it.
In some cases if we want to create then either we can add our custom code to theme or by the help of plugin we can create and register it. But registering sidebars by plugin is not be the good solution.
When we should use WordPress Widgets ?
We should use a widget when we want to display some information to user. These information are extra content. These are the common area which is available to almost every pages.
Widgets can be any kind of information box like latest posts, categories, product pricing, call to action etc.
Understanding Widget Panel in WordPress Admin
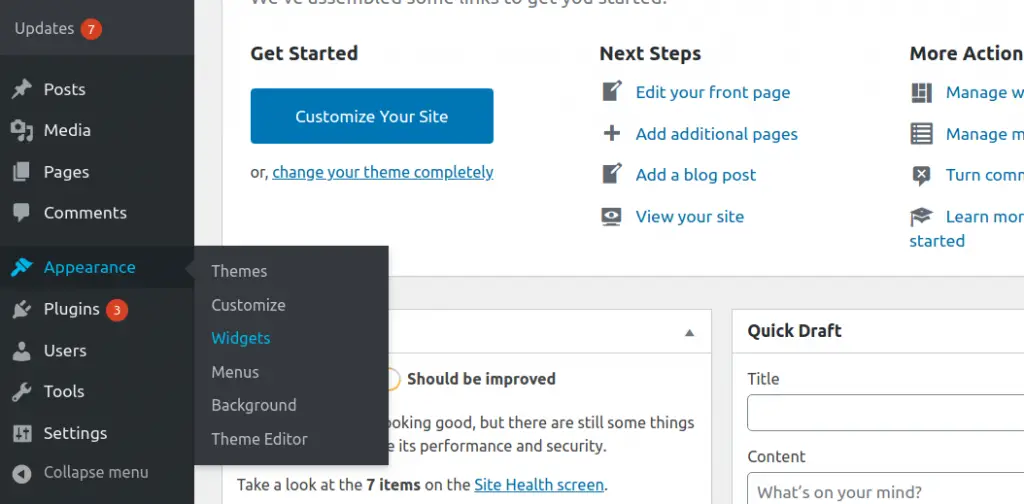
In wordpress, widget panel we can find in the Appearance Menu. Inside that menu we can find a submenu as Widgets. This submenu will be displayed only if activated theme contains any register widget module. Otherwise if theme don’t have any widget area like module then this option will not exists any more.

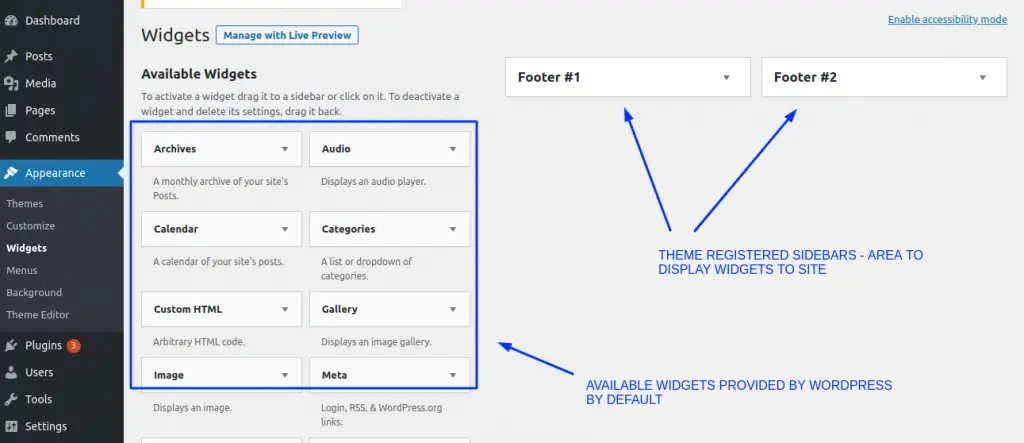
When we click on Widgets option, we will get a page. That page contains the left and right side portion.
Left portion contains all available widgets that is either provided by wordpress or it can registered with any theme or means of any plugin.
Right portion contains all available area to place widgets. Either that area will be of sidebars or footer.

Inside above image we can see wordpress available widgets. Inside this area we have not only for default widgets, also if theme creates, plugin creates will be available which we can use into our sidebars.
When we drag and drop these available widgets to our sidebars – At footer, at left or right sidebar they provide some content information.
Do you ever thought how can we find the definition of these available widgets at code background ? I am dragging you guys to depth code level of widgets.
Let’s see about these in terms of code levels.
How can we Find WordPress Widgets location in Setup?
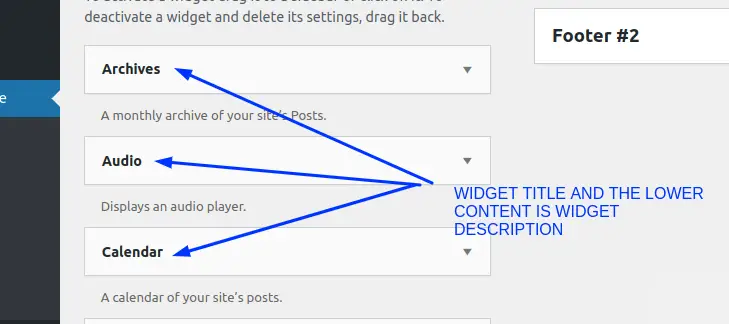
We can see we have the available widgets what we have discussed above like Calendar, Archives, Search, Audio etc. If you closely see about any given widget then you can right now two available information – Widget Title, Widget Description.
For Example:
Audio : Audio – Widget Title, Displays an audio player. – Widget description.
Have a look

Now, let’s find the widget code background in wordpress. Back to your wordpress project setup.
WordPress setup contains – /wp-admin /wp-content /wp-content. These are folders rest we will have several files.
/wp-admin – For admin panel functions and libraries. Name itself makes sense this is for admin panel.
/wp-content – For wordpress functional part means for the contents like themes, plugins etc.
/wp-includes – This is for holding wordpress packages, classes, libraries, core files etc.
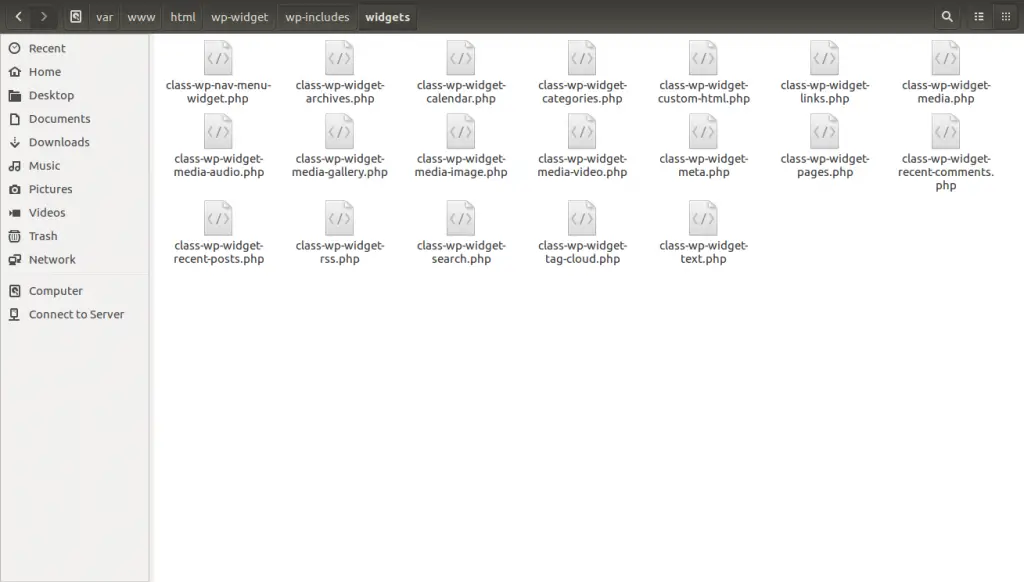
For widgets core files and their setup, we will go inside /wp-includes folder. Inside /wp-includes we should get a folder with name of /widgets. So the complete folder path will be something like this /project/wp-includes/widgets. This is the folder which contains all default widget definition to wordpress setup. If we see the available files inside this folder, have a look

Inside this image we can see that these are the .php files. They are classes of wordpress widgets. Look at their names, their name will clear you if you see the widget and it’s respective file.
Let’s pick a widget called “Audio“, and see it’s code background.
If you search the audio widget file at above image you should see class-wp-widget-media-audio.php. This file provides the information to audio widget or we can say it registers that audio widget.
Let’s see it’s code logic.
Step by Step – Analyzing WordPress Widget Code & Methods
When we open the PHP file class-wp-widget-media-audio.php we can see that it’s a class with the name WP_Widget_Media_Audio extends WP_Widget_Media. Let’s first see about WP_Widget_Media_Audio later inside this we also see about it’s parent class.
Inside WP_Widget_Media_Audio class we have a PHP constructor method. In that we have widget definition. Great !
parent::__construct(
'media_audio',
__( 'Audio' ),
array(
'description' => __( 'Displays an audio player.' ),
'mime_type' => 'audio',
)
);Here, we can find widget title, it’s ID and widget description. It will be more interesting to know that if we want to register any widget in wordpress we need to override 3 methods of parent class (WP_Widget). Let’s move to the parent class of WP_Widget_Media_Audio and see how it works.
For WP_Widget_Media class open the file called class-wp-widget-media.php. This is the parent class which has been used inside WP_Widget_Media_Audio (audio widget). Here, we can see that WP_Widget_Media extends WP_Widget class.
class WP_Widget {} we can find at /wp-includes/class-wp-widget.php For more details about WP_Widget Click here to go at wordpress official documentation.
Let me tell you WP_Widget class is the parent class for all widgets what we develop in wordpress. There are some methods (form, update, widget) available which we need to override into child classes for defining the widget definitions, look and feel. Have a look the available settings that we need to register a sidebar.
To Registering a widget in WordPress we need the followings
- Inherit or extend WP_Widget class
- Override method form() – Which is responsible to outputs the widget settings at admin level. Admin layout of any widget if we are getting this is due to form() method.
- Override method update() – Which is responsible to save or update widget instance settings. If we save any data or setting from widget form then update() will work and update the widget instance.
- Override method widget() – Responsible to display widgets information or data settings to end users. It outputs the widget information box to front end / site.
We hope this article helped you to learn about Complete Basics Overview of WordPress Widget in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more