WordPress is the powerful CMS of PHP language. There are several features which makes flexibility to users to work and control the flow of application. WordPress have 10000+ available plugins at wordpress repository which manages wordpress for every functionality.
jQuery UI is a set of plugins which creates amazing effects, themes, widgets built in jQuery libraries.
Inside this article we will see how to use and work with jquery UI in wordpress.
Learn More –
- How to use WordPress Global Database Object?
- Learn WordPress CRUD Tutorial with wpdb Object
- Learn WordPress Built-in Functions & Custom Queries
- An Introduction to WordPress Global Variables Tutorial
Let’s get started.
What is jQuery UI ?
- jQuery UI are the set of plugin files which creates interactive web applications.
- It is Open source means freely available to use.
- Due to jquery plugins support, it creates a powerful theme mechanism.
- Easy to use and simple implementation in any applications.
- It has great level browser support extensions.
- Great collections of widget plugins.
jQuery have multiple libraries for different different tasks. It provides for jquery interactions like Draggable, Droppable, Resizable, etc.
It also contains several pretty useful widgets like Accordion, Autocomplete, Button etc.
How to use jQuery UI ?
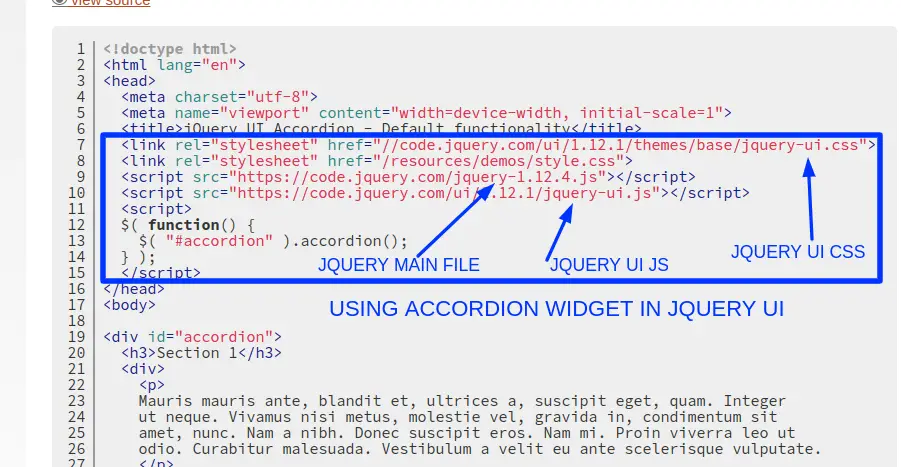
There is very simple way to use jQuery UI in application. First we need an application like in HTML, in PHP any of the framework or language etc. Download basic files of jquery & jquery ui. Here, basic files refers to using jQuery main file and jquery ui css and jquery ui js.
Main jquery file can BE downloaded from several CDN links. Download any of like minified or simple.

Where we can find jQuery UI files in wordpress ?
WordPress is powerful system which maintains everything inside it. jQuery UI is also available as a default set of features. Many of the wordpress developers don’t have the idea to use them. Instead if they need, they used to bind extra plugin files from outside and work.
So, jQuery UI is default support feature of wordpress. As in the previous topic we have seen that when we want to use jquery ui features we need few files in application. In wordpress where we should find those files – interesting.
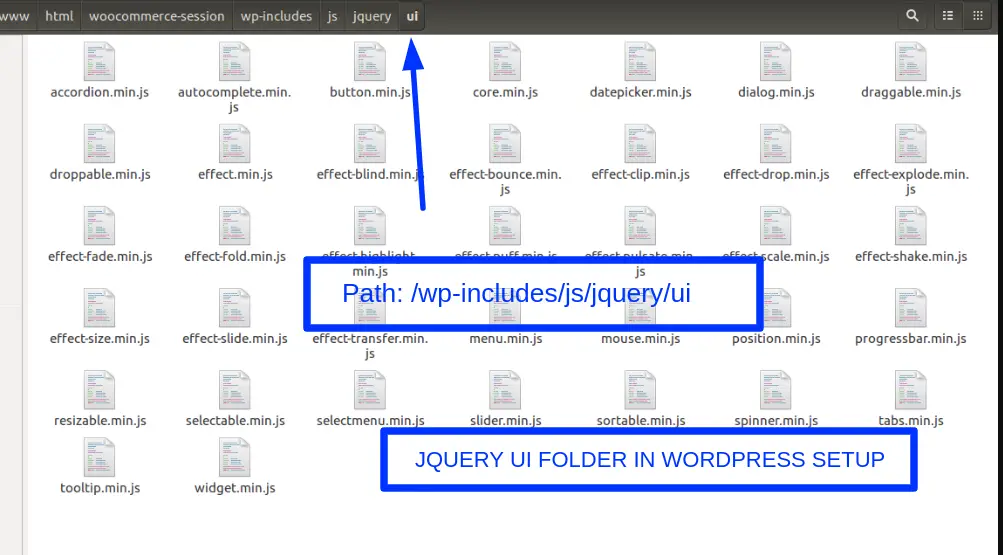
You need to go to your wordpress application setup.

We can see the default available jquery ui files in wordpress. No need to download any extra plugin file to use jquery-ui features. Inside this folder we can find all widget plugin files and interactive files.
How can we load jQuery UI Plugin Files in WordPress ?
As already discussed, we need to these files –
- jQuery Main file
- jQuery UI CSS
- jQuery UI Plugin file
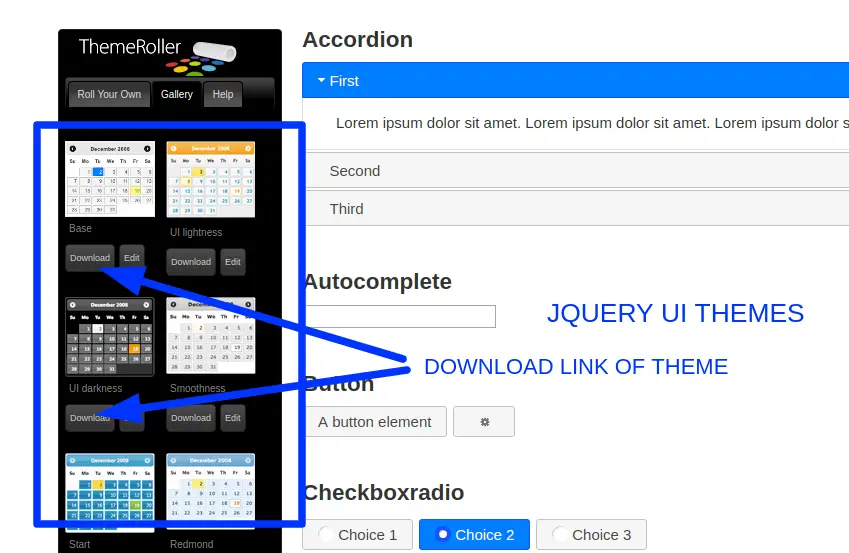
So, to use jQuery UI widgets, effects – We need to use above core files. In wordpress setup by default jQuery UI js, jquery main file we can find easily. But for CSS we need to download from it’s official website jQuery UI.

When we download theme from this link, we get jquery ui files with css files. For our work, we need only CSS because jquery ui js already available inside wordpress setup.
Let’s say we are going to create a plugin in which we will use jquery UI features (like widgets).
Create WordPress Project URL
define("JQUERY_UI_WP_URL", plugin_dir_url(__FILE__));
// It gives the plugin path
Load CSS, main jQuery file, jQuery ui js file
wp_enqueue_style("jquery-wp-css", JQUERY_UI_WP_URL . "assets/jquery-ui.min.css");
wp_enqueue_script("jquery");
wp_enqueue_script("jquery-ui-accordion");wp_enqueue_style – This function will registers css file of jquery-ui. Keep in mind this CSS file we have download already from above steps. We have moved that downloaded CSS into any created plugin. JQUERY_UI_WP_URL is a constant defined above.
wp_enqueue_script – This function is used to registers javascript, jquery plugin files.
wp_enqueue_script(“jquery”); – This line loads jquery main file from wordpress setup. jquery.js file you can find at /wp-includes/js/jquery/jquery.js.
wp_enqueue_script(“jquery-ui-accordion”); – It loads jquery ui accordion js file. This files loads from /wp-includes/js/jquery/ui/accordion.min.js
Create a basic WordPress Plugin with jQuery UI
We are going to create a basic plugin in wordprss. In this plugin we will use jquery ui widget – accordion. Step by step about each functions we will see. Additionally, we will cover about plugin development step wise as well.
Create a Plugin Folder at path – /wp-content/plugins/my-jquery-widget
Create a plugin file namely inside that folder as – wp-my-jquery-widget.php
Step by step we append code into plugin file.
<?php
/*
Plugin Name: Jquery UI With WP
Description: This is a simple plugin for purpose of learning
Version: 1.0.0
Author: Online Web Tutor Blog
*/
define("JQUERY_UI_WP_PATH", plugin_dir_path(__FILE__));
define("JQUERY_UI_WP_URL", plugin_dir_url(__FILE__));
Registering Menu & a submenu on plugin activation
add_action("admin_menu", "jquery_ui_menus");
function jquery_ui_menus() {
add_menu_page("Jquery UI WP", "Jquery UI WP", "manage_options", "wp-jquery-ui", "wp_jquery_ui_callback_fn");
add_submenu_page("wp-jquery-ui", "Accordion", "Accordion", "manage_options", "wp-jquery-ui", "wp_jquery_ui_callback_fn");
}
function wp_jquery_ui_callback_fn() {
ob_start();
include_once JQUERY_UI_WP_PATH . 'views/accordion.php';
$template = ob_get_contents();
ob_end_clean();
echo $template;
}
wp_jquery_ui_callback_fn is a callback function which runs when we click on plugin menu or submenu. Because same callback function is used for both.
Inside this callback function we used PHP buffer concept to load view file. So, we need to create view file with the name accordion.php in /views folder.
Adding Html code to view file –
<div id="accordion-wp">
<h3>Learn Wp Plugin</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Learn CakePHP</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>WP Theme development</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Metabox Tutorials</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
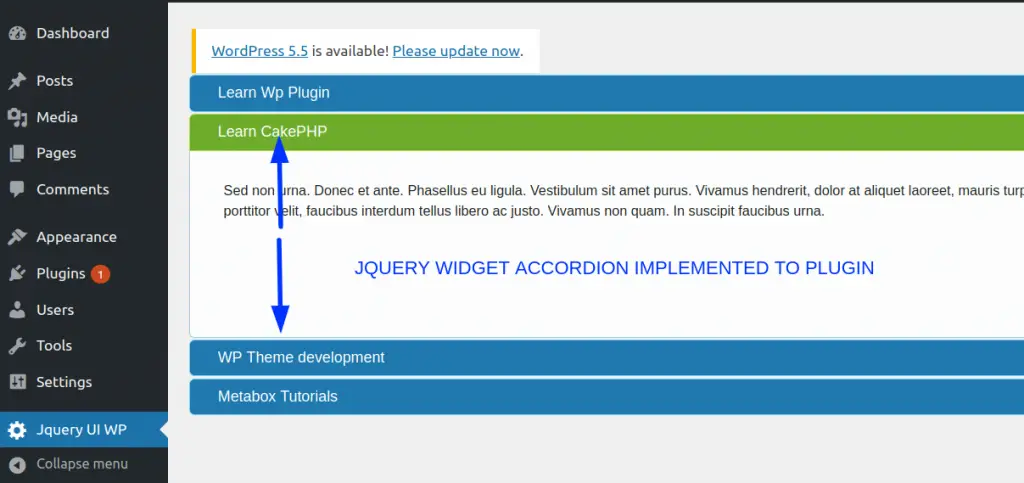
</div>Let’s see the output what we have created so far,

Now, we need to add library files for jquery UI for accordion widget –
function jquery_ui_js_files() {
wp_enqueue_style("jquery-wp-css", JQUERY_UI_WP_URL . "assets/jquery-ui.min.css");
wp_enqueue_script("jquery");
wp_enqueue_script("jquery-ui-accordion");
// custom js file to call accordion method
wp_enqueue_script("custom-script", JQUERY_UI_WP_URL . "assets/script.js", array('jquery'), "1.0.0", true);
}
// action hook to register our plugin files
add_action("admin_enqueue_scripts", "jquery_ui_js_files");Successfully, we have registered needed jquery ui files, also we have attached the css for ui theme.
Here, we have attached a custom script file “custom-script” in which we will add accordion method to use it.
jQuery(document).ready(function () {
// #accordion-wp it's an id defined in accordion.php view file.
jQuery("#accordion-wp").accordion();
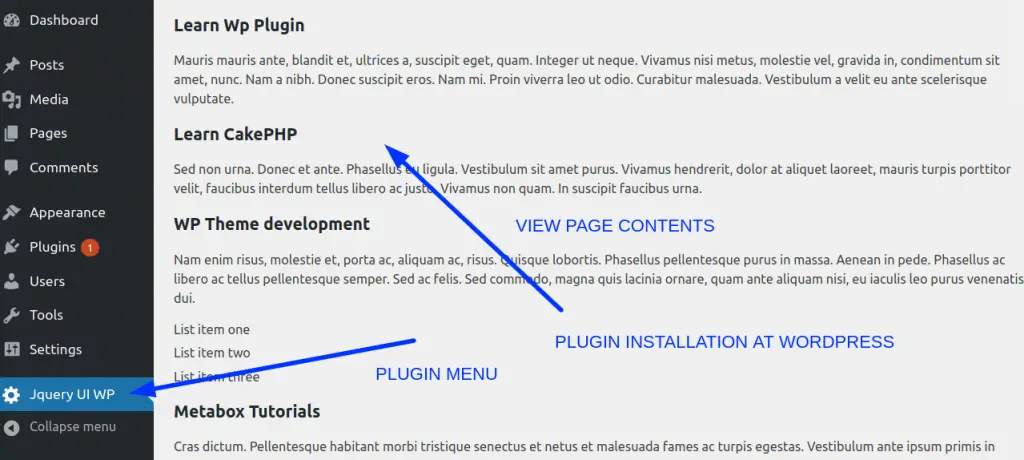
});When we reload the plugin backend at wordpress admin panel we will get output as –

Finally, we have implemented the concept of jquery ui in wordpress in a very easy way. No need to any extra js plugin files.
To get the complete code here we have the github link to download the source code. jQuery UI with WordPress Github.
How we can use Other Widgets of jQuery UI in WordPress ?
As you have seen so far, inside this – we need some basic files to add any widget to plugin. For example – we need jquery js plugin file for accordion, main file and a ui theme css file. That’s it.
Pragmatically, we used these lines for accordion –
wp_enqueue_style("jquery-wp-css", JQUERY_UI_WP_URL . "assets/jquery-ui.min.css");
wp_enqueue_script("jquery");
wp_enqueue_script("jquery-ui-accordion"); // for accordion widgetFor other widgets in jQuery UI, we need their respective libraries as –
- JQuery UI Autocomplete – wp_enqueue_script(“jquery-ui-autocomplete“);
- JQuery UI Datepicker – wp_enqueue_script(“jquery-ui-datepicker“);
- JQuery UI Dialog – wp_enqueue_script(“jquery-ui-dialog“);
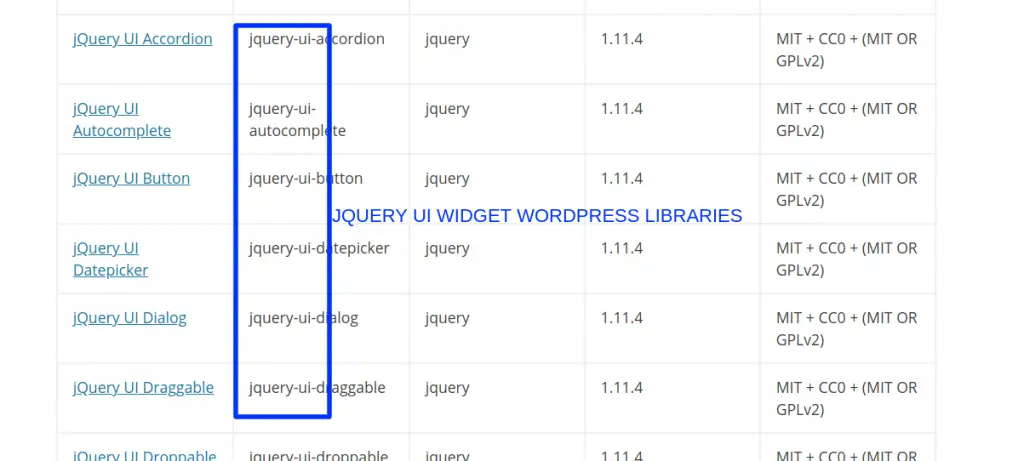
You can find complete information about available plugins here. Redirect to WordPress official documentation.
You should find something when you go to above link –

I hope, you are now clear i.e how can we use jquery ui widgets in wordpress.
We hope this article helped you to learn about How to Use & Work with jQuery UI in WordPress in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more
Thanks for the terrific information for us.
Best regards,
Harrell Hessellund