Inside this article we will see the concept of Axios HTTP PUT Request in node js. Tutorial is very interesting to see and easy to learn.
In this HTTP PUT Request we will send data and update according to some specific value to api server. It is used for Update operation in APIs.
Axios is Promise based HTTP client for the browser and node.js.
If you are looking an article which makes you understand how to use PUT Request in node js then this article is good place to go.
Node JS is an environment where we can deploy and execute javascript based applications. In this article we will see how to work with axios http put request in node js.
Learn More –
- Axios HTTP GET requests in Node Js Tutorial
- Axios HTTP POST Request in Node Js Tutorial
- Convert Image File to Base64 String in Node Js Tutorial
- Create Models in Node Js Sequelize ORM
Let’s get started.
Node Js Application Setup
Please make sure you have node and npm both installed. To check available versions use these commands.
To check node version
$ node -v
To check npm version
$ npm -v

Create a folder with any name say node-post-axios. Open this folder into terminal or command prompt.
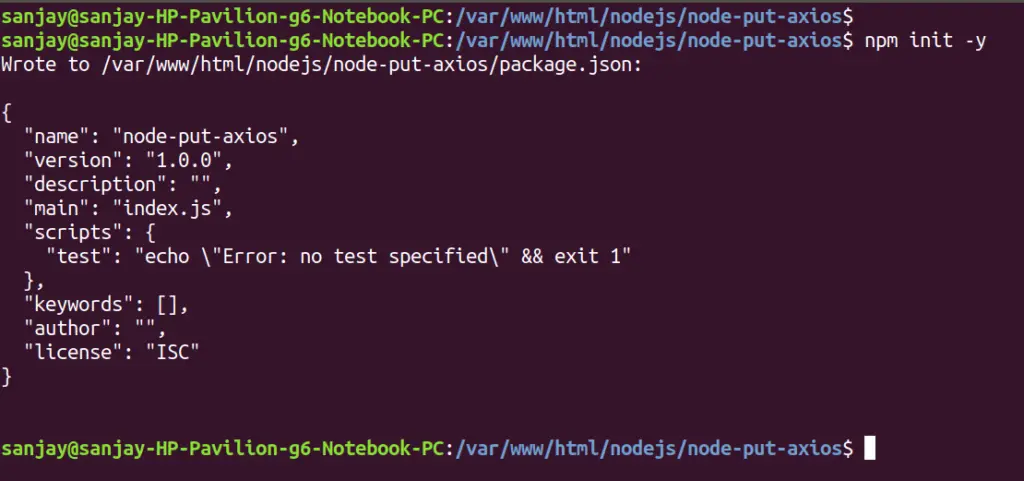
Next, we need package.json file. Run this given command into terminal
$ npm init -y
The given command will auto generate package.json file with default values.

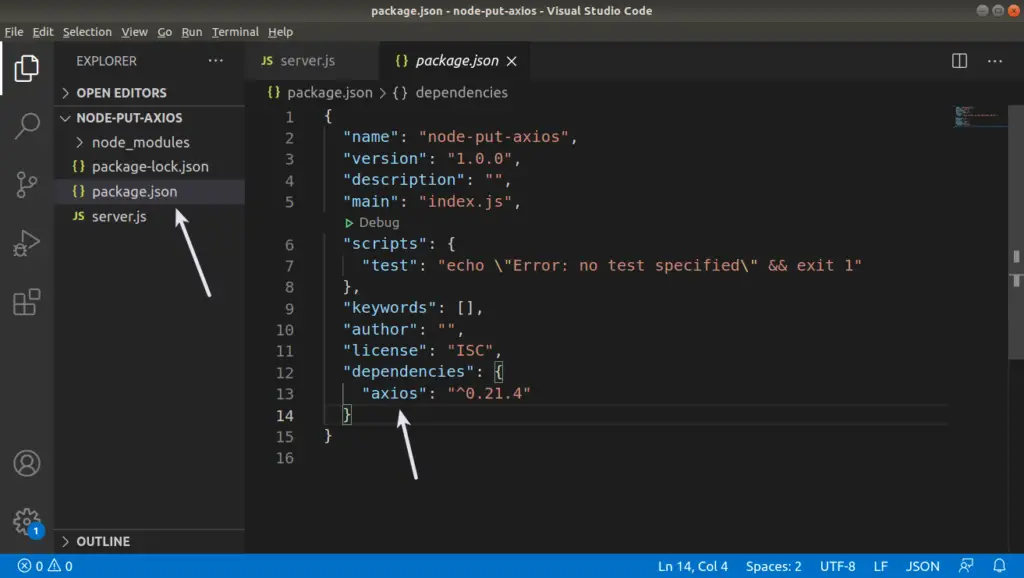
Next we need to create a file say server.js into node application.
Install axios NPM Package
Open project into terminal and install axios via NPM.
$ npm install axios
We have used NPM package axios. You can learn about package details from here.
This command will install axios in application and update package.json file.

Axios HTTP PUT Request
For application testing of HTTP PUT request, we have taken dummy API URL from here.
We will use,
axios.put(URL, Data)
.then(function (){})
.catch(function (){})
Open server.js file and write this following code into it.
const axios = require('axios');
const data = {
userId: 4,
title: 'Blog New Title',
body: 'Blog content updated by online web tutor'
};
axios.put('https://jsonplaceholder.typicode.com/posts/2', data)
.then((res) => {
console.log(`Status: ${res.status}`);
console.log('Body: ', res.data);
}).catch((err) => {
console.error(err);
});
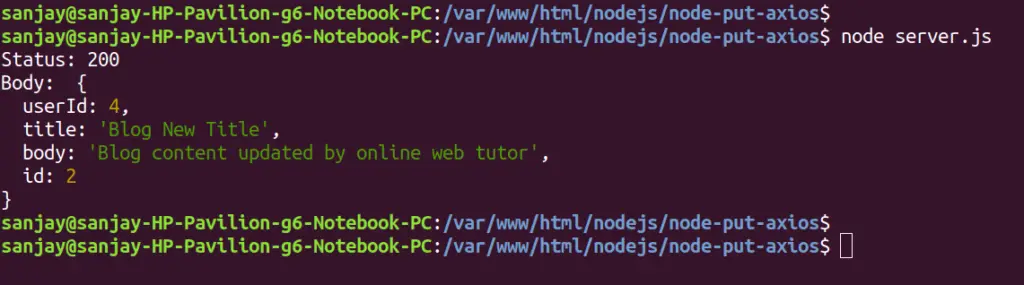
Application Testing
Open project into terminal and type this command.
$ node server.js

We hope this article helped you to learn Axios HTTP PUT Request in Node Js Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.