Inside this article we will see the concept of Axios HTTP Get requests in node js. Tutorial is very interesting to see and easy to learn.
In this HTTP GET requests we will cover two request. It is used to Read data from server via API.
- Get all data from GET Request
- Get a single object data value from GET Request
Axios is Promise based HTTP client for the browser and node.js.
If you are looking an article which makes you understand how to use GET Request in node js then this article is good place to go.
Node JS is an environment where we can deploy and execute javascript based applications. In this article we will see how to work with axios http get request in node js.
Learn More –
- How To Connect MySQL Database in Node Js Application
- How to Download Image from URL in Node Js Tutorial
- How to Generate QR Code in Node JS Tutorial
- How to Get Client IP Address in Node JS
Let’s get started.
Node Js Application Setup
Please make sure you have node and npm both installed. To check available versions use these commands.
To check node version
$ node -v
To check npm version
$ npm -v

Create a folder with any name say node-get-axios. Open this folder into terminal or command prompt.
Next, we need package.json file. Run this given command into terminal
$ npm init -y
The given command will auto generate package.json file with default values.

Next we need to create a file say server.js into node application.
Install axios NPM Package
Open project into terminal and install axios via NPM.
$ npm install axios
We have used NPM package axios. You can learn about package details from here.
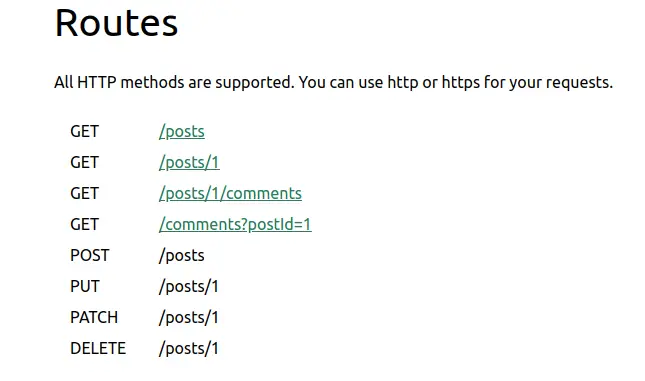
Here, from the given routes we will use get requests,

This command will install axios in application and update package.json file.

HTTP GET Request – All Object Values
For application testing of HTTP Get request, we have taken dummy API URL from here.
We will use,
axios.get(URL)
.then(function (){})
.catch(function (){})
Open server.js file and write this following code into it.
const axios = require('axios');
// To get all data
axios.get('https://jsonplaceholder.typicode.com/posts')
.then((res) => {
console.log(`Status: ${res.status}`);
console.log('Body: ', res.data);
}).catch((err) => {
console.error(err);
});
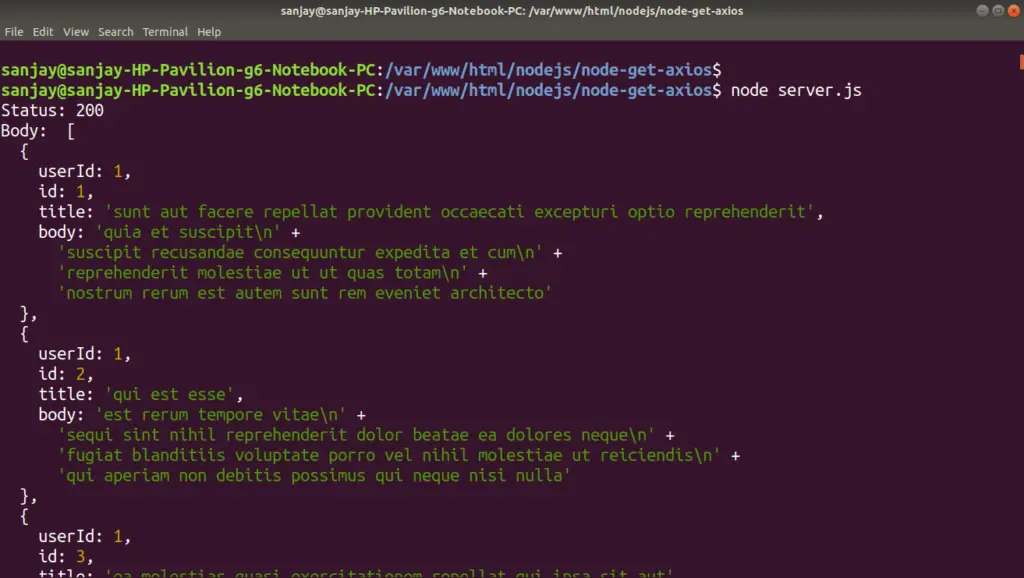
Application Testing
Open project into terminal and type this command.
$ node server.js

HTTP GET Request – Single Object Value
Open server.js file and write this following code into it.
const axios = require('axios');
const postId = 2;
// To get single object data
axios.get('https://jsonplaceholder.typicode.com/posts/' + postId)
.then((res) => {
console.log(`Status: ${res.status}`);
console.log('Body: ', res.data);
}).catch((err) => {
console.error(err);
});
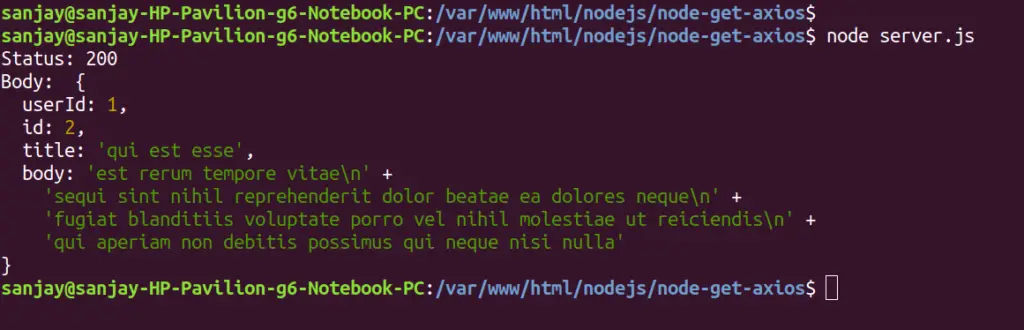
Application Testing
Open project into terminal and type this command.
$ node server.js

We hope this article helped you to learn Axios HTTP GET requests in Node Js Tutorial in a very detailed way.
[do_widget “buy me a coffee”]
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.