Inside this article, we will see the concept of Bar Chart Integration with Laravel 8. This article will be step by step graph integration.
Bar chart represents the information in very graphical view which provides the complete idea about data. We will use jQuery Highcharts to add Bar chart into Laravel 8 application.
To learn about Pie Chart integration in Laravel 8, click here.
To learn about Line Graph integration in Laravel 8, click here.
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project into terminal and run this command to create model and migration file.
$ php artisan make:model Student -m
It will create two files –
- Model – Student.php at /app/Models folder
- Migration file – 2021_05_04_145928_create_students_table.php at /database/migrations folder.
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string("name", 120);
$table->integer("term1_marks");
$table->integer("term2_marks");
$table->integer("term3_marks");
$table->integer("term4_marks");
$table->text("remarks");
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}Open model file Student.php and write this complete code into it.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
use HasFactory;
public $timestamps = false;
}Run Migration
Next, we need to create tables inside database.
$ php artisan migrate
This command will create tables inside database.
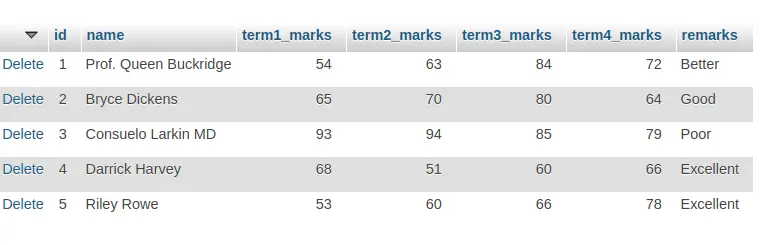
Create Data Seeder
Next, creating a seeder files to seed some dummy data for table.
Run this command to terminal –
$ php artisan make:seeder StudentSeeder
It will create a file StudentSeeder.php at /database/seeders folder.
Open StudentSeeder.php and write this complete code into it.
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use DB;
class StudentSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$faker = \Faker\Factory::create();
for ($loop = 0; $loop < 5; $loop++) {
DB::table("students")->insert([
"name" => $faker->name(),
"term1_marks" => $faker->numberBetween(45, 95),
"term2_marks" => $faker->numberBetween(45, 95),
"term3_marks" => $faker->numberBetween(45, 95),
"term4_marks" => $faker->numberBetween(45, 95),
"remarks" => $faker->randomElement(["Good", "Excellent", "Needs Improvement", "Better", "Poor"])
]);
}
}
}Run Seeder File
Run this command to terminal.
$ php artisan db:seed --class=StudentSeeder
It will create test data into database table.

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller StudentController
It will create a file StudentController.php at /app/Http/Controllers folder.
Open StudentController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller
{
public function index()
{
$students = Student::all();
$dataPoints = [];
foreach ($students as $student) {
$dataPoints[] = array(
"name" => $student['name'],
"data" => [
intval($student['term1_marks']),
intval($student['term2_marks']),
intval($student['term3_marks']),
intval($student['term4_marks']),
],
);
}
return view("bar-graph", [
"data" => json_encode($dataPoints),
"terms" => json_encode(array(
"Term 1",
"Term 2",
"Term 3",
"Term 4",
)),
]);
}
}Create Blade Layout File
Go to /resources/views folder and create a file with name bar-graph.blade.php
Open bar-graph.blade.php and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bar Chart in Laravel 8 - Online Web Tutor</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2 style="text-align:center;">Bar Chart in Laravel 8 - Online Web Tutor</h2>
<div class="panel panel-primary">
<div class="panel-heading">Bar Chart in Laravel 8</div>
<div class="panel-body">
<div id="bar-chart"></div>
</div>
</div>
</div>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<script>
$(function(){
Highcharts.chart('bar-chart', {
chart: {
type: 'column'
},
title: {
text: 'Student Term Wise Marks'
},
xAxis: {
categories: <?= $terms ?>,
crosshair: true
},
yAxis: {
min: 0,
title: {
text: 'Marks'
}
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key} Marks</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y}</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: <?= $data ?>
});
});
</script>
</body>
</html>Create Route
Open web.php from /routes folder and add this route into it.
# Add this to header
use App\Http\Controllers\StudentController;
//...
Route::get('bar-graph', [StudentController::class, 'index']);
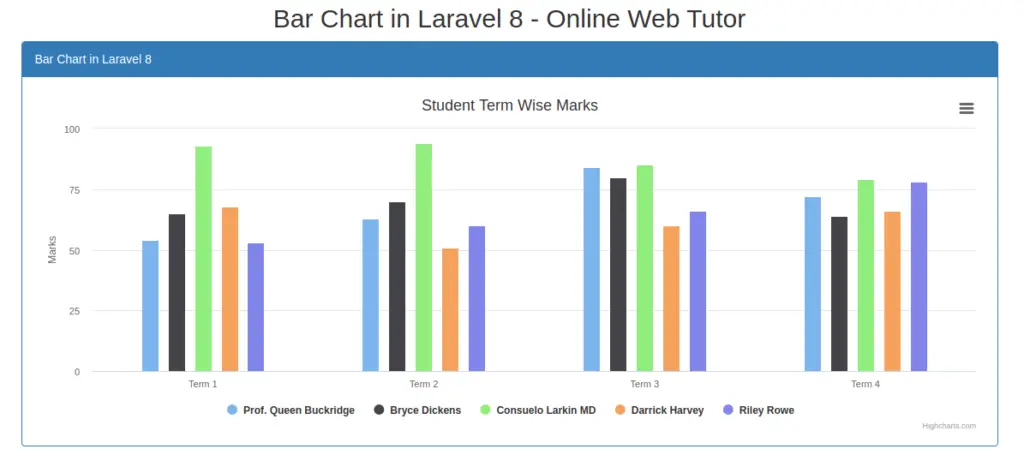
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/bar-graph

We hope this article helped you to learn Bar Chart Integration with Laravel 8 Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more