In application whenever any route is not working or may be page not available to render it, then best solution is to provide a 404 page with some message so that user will understand and go back to site.
Inside this article we will how to create custom 404 page in laravel 9. This article is super easy to understand and implement it in your application.
Creating custom error pages, 404 pages, exception pages give user with some information which makes sense instead of giving application errors.
Learn More –
- How To Install Laravel 9 on Ubuntu Step by Step Tutorial
- Laravel 9 Call MySQL Stored Procedure Tutorial
- Laravel 9 Google reCaptcha v3 Tutorial with Validation
- Laravel 9 Has Many Through Eloquent Relationship Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Laravel 9 Error Pages
There are several status codes which has been used for errors. According to their error code respective error pages by default available in laravel 9 application.
Error Pages are –
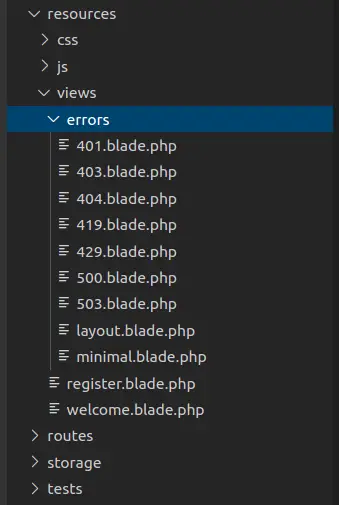
- 401.blade.php
- 403.blade.php
- 404.blade.php
- 419.blade.php
- 429.blade.php
- 500.blade.php
- 503.blade.php
These all error pages stored inside /errors folder. The error layout you see in your screen for laravel application comes from these files. By default /errors folder will not be available inside /resources/views folder.
Publish Error Pages
Open project into terminal and run this command to publish error pages.
$ php artisan vendor:publish --tag=laravel-errorsAbove command will create /resources/views/errors folder and you will see all error pages now available to work with.

Default 404 Error Page
Let’s say a laravel application contains these routes.
web.php
//...
Route::get("/", function () {
echo "<h3>Welcome to home page</h3>";
});
Route::get("/about-us", function () {
echo "<h3>Welcome to about us page</h3>";
});
When we open URL like
- http://127.0.0.1:8000/ OR http://127.0.0.1:8000/about-us It will work.
- http://127.0.0.1:8000/contact-us – It will throw 404 error and open a default 404 error page of laravel.
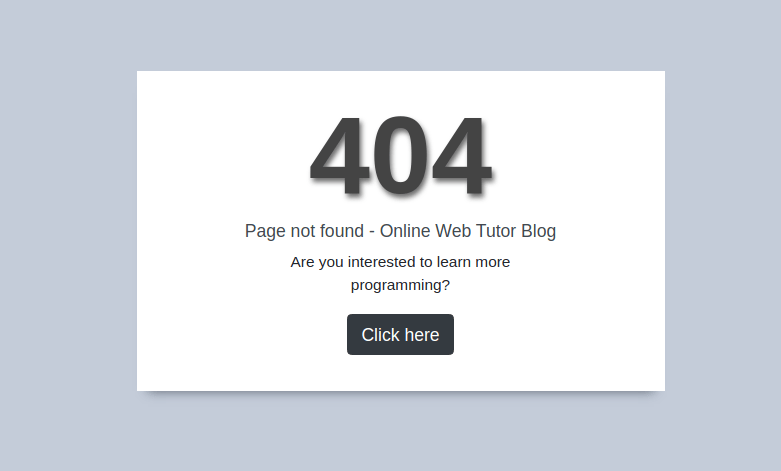
Output be like –

Next, let’s change this default layout for laravel 404 page.
Custom 404 Error Page
If suppose you didn’t publish error pages then you need to create /errors folder and then a file with name 404.blade.php
Open 404.blade.php file from /resources/views/errors folder and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<style type="text/css">
body{
margin-top: 150px;
background-color: #C4CCD9;
}
.error-main{
background-color: #fff;
box-shadow: 0px 10px 10px -10px #5D6572;
}
.error-main h1{
font-weight: bold;
color: #444444;
font-size: 100px;
text-shadow: 2px 4px 5px #6E6E6E;
}
.error-main h6{
color: #42494F;
}
.error-main p{
font-size: 14px;
}
</style>
</head>
<body>
<div class="container">
<div class="row text-center">
<div class="col-lg-6 offset-lg-3 col-sm-6 offset-sm-3 col-12 p-3 error-main">
<div class="row">
<div class="col-lg-8 col-12 col-sm-10 offset-lg-2 offset-sm-1">
<h1 class="m-0">404</h1>
<h6>Page not found - Online Web Tutor Blog</h6>
<p>Are you interested to learn more programming?</p>
<p><a href="{{ URL::to('/') }}" class="btn btn-dark">Click here</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Application Testing
Run this command into project terminal to start development server,
php artisan serveURL – http://127.0.0.1:8000/contact-us (It doesn’t exists in application)
Error page now,

We hope this article helped you to learn Create Custom 404 Page in Laravel 9| Page Not Found in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more