RSS (Really Simple Syndication) feeds are a great way to share content and updates from your Laravel 10 application with users and external services. This tutorial will walk you through the process of building an RSS feed in Laravel 10.
Laravel 10 makes it simple to produce and serve RSS feeds, making it simple to keep users and subscribers up to speed on the newest information or updates on your website.
Read More: Laravel 10 Submit Livewire Form Data Tutorial
Here, we will consider some fake posts and create a rss feed of posts.
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Setup Model & Migration
Open project into terminal and run this command.
$ php artisan make:model Post -mThis command will create two files.
- A model file Post.php inside /app/Models folder.
- A migration file 2023_08_21_031111_create_posts_table.php inside /database/migrations folder.
Read More: Laravel 10 Auth with Livewire Jetstream Tutorial
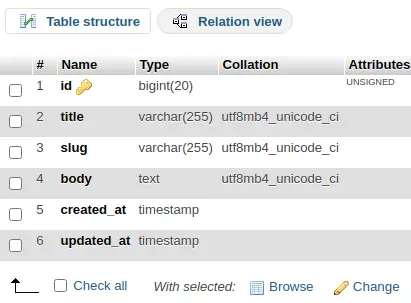
Open xxx_create_posts_table.php migration file and write this code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('slug');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
Run Migration
Back to project terminal and run this command,
$ php artisan migrateIt will run all migrations and create their respective tables.

Open Post.php model file from /app/Models folder.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title', 'slug', 'body'
];
}
Next,
Setup Post Factory (Test Data)
Open project terminal and run this command.
$ php artisan make:factory PostFactoryIt will create a file PostFactory.php file inside /database/factories folder.
Read More: Laravel 10 API Testing Tool Package Tutorial
Open file and write this complete code into it.
<?php
namespace Database\Factories;
use Illuminate\Database\Eloquent\Factories\Factory;
use Illuminate\Support\Str;
/**
* @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Post>
*/
class PostFactory extends Factory
{
/**
* Define the model's default state.
*
* @return array<string, mixed>
*/
public function definition(): array
{
return [
'title' => $this->faker->text(),
'slug' => Str::slug($this->faker->text()),
'body' => $this->faker->paragraph()
];
}
}
Process of Data Seeding (Run Factory File)
Back to project terminal and execute these commands –
$ php artisan tinkerIt will open tinker shell.
Next, run this command to create 50 fake rows for posts table.
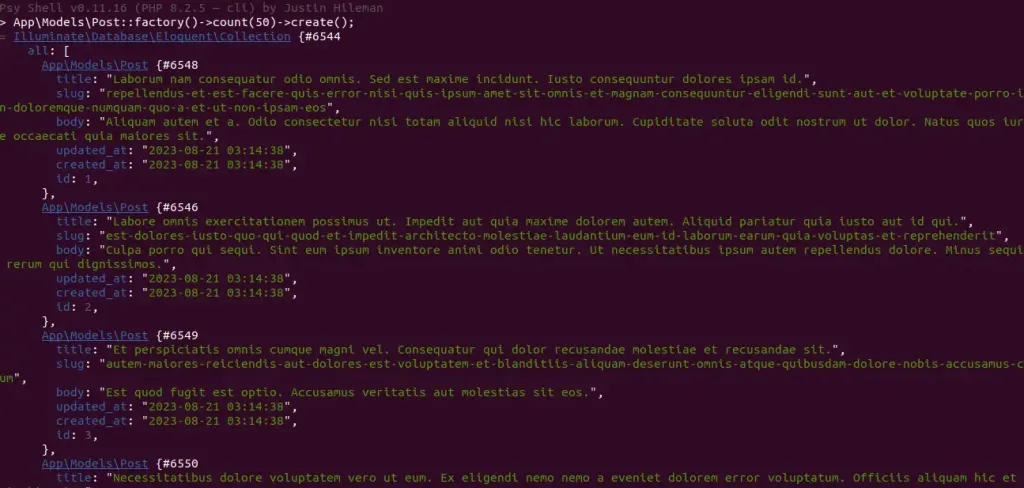
>>> App\Models\Post::factory()->count(50)->create();
Create Controller
Back to terminal and run this artisan command,
$ php artisan make:controller RSSControllerIt will create RSSController.php file inside /app/Http/Controllers folder.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class RSSController extends Controller
{
public function index()
{
$posts = Post::latest()->get();
return response()->view('rss', [
'posts' => $posts
])->header('Content-Type', 'text/xml');
}
}
Create Template File
Create a file rss.blade.php inside /resources/views folder.
Open file and write this code into it.
<?=
'<?xml version="1.0" encoding="UTF-8"?>' . PHP_EOL ?>
<rss version="2.0">
<channel>
<title>
<![CDATA[ your-website.com ]]>
</title>
<link>
<![CDATA[ https://your-website.com/feed ]]>
</link>
<description>
<![CDATA[ Best Blog for Programming Articles ]]>
</description>
<language>en</language>
<pubDate>{{ now() }}</pubDate>
@foreach ($posts as $post)
<item>
<title>
<![CDATA[{{ $post->title }}]]>
</title>
<link>{{ $post->slug }}</link>
<description>
<![CDATA[{!! $post->body !!}]]>
</description>
<category>{{ $post->category }}</category>
<author>
<![CDATA[Sanjay Kumar]]>
</author>
<guid>{{ $post->id }}</guid>
<pubDate>{{ $post->created_at->toRssString() }}</pubDate>
</item>
@endforeach
</channel>
</rss>
Add Route
Open web.php file from /routes folder. Add this given route into it.
//..
use App\Http\Controllers\RSSFeedController;
Route::get('feed', [RSSFeedController::class, 'index']);
//..
Application Testing
Run this command into project terminal to start development server,
php artisan serveRead More: Laravel 10 How To Get Logged In User Data Tutorial
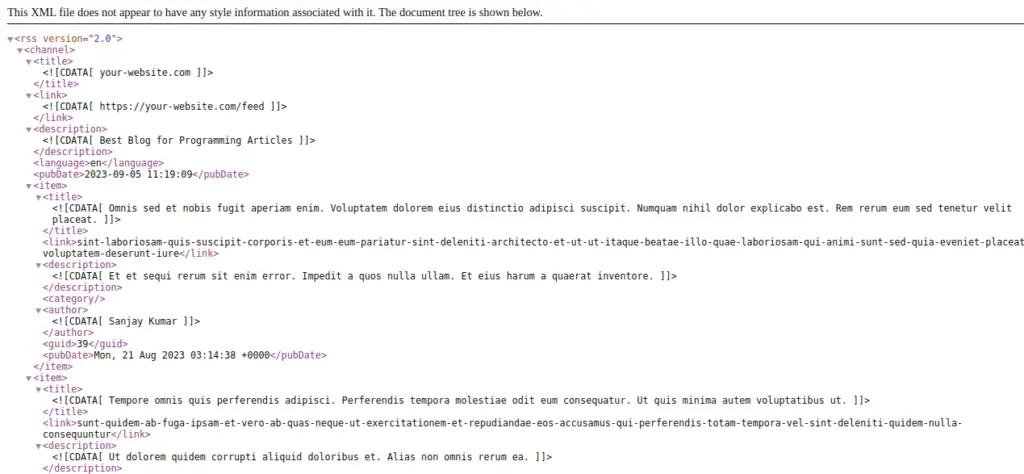
URL: http://127.0.0.1:8000/feed

We hope this article helped you to learn about How To Create RSS Feed in Laravel 10 Example Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more