Inside this article we will see a very interesting topic i.e How to create a signature pad & save using jquery in laravel 8. Signature Pad – HTML5 canvas based smooth signature drawing using variable width spline interpolation.
This tutorial will give you a idea to integrate a signature pad into your application and save signature generated image to server. For signature pad integration we will use jquery plugin and to save signature to server as an image we will use laravel 8 framwork.
Learn More –
- Bootstrap Growl jQuery Notification Plugin to Laravel 8
- Botman Chatbot integration in Laravel 8 Tutorial
- Call MySQL Stored Procedure in Laravel 8 Tutorial
- Chatbot Conversation integration in Laravel 8 Using Botman
Let’s get started.
Laravel Installation
We will create laravel project using composer. So, please make sure your system should have composer installed. If not, may be this article will help you to Install composer in system.
Here is the command to create a laravel project-
composer create-project --prefer-dist laravel/laravel blog
To start the development server of Laravel –
php artisan serve
URL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Images Folder
Go to /public folder available at application root. Create a folder with name images. We will save generated signature images inside it.
Make sure images folder should have sufficient permission to write content into it.
Create Controller
Next, we need to create a controller file.
$ php artisan make:controller SignatureController
It will create a file SignatureController.php at /app/Http/Controllers folder.
Open SignatureController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SignatureController extends Controller
{
public function index()
{
return view('signature-pad');
}
public function store(Request $request)
{
$folderPath = public_path('images/');
$image = explode(";base64,", $request->signed);
$image_type = explode("image/", $image[0]);
$image_type_png = $image_type[1];
$image_base64 = base64_decode($image[1]);
$file = $folderPath . uniqid() . '.'.$image_type_png;
file_put_contents($file, $image_base64);
return back()->with('success', 'Signature saved successfully !!');
}
}Create Blade Layout File
Go to /resources/views folder and create a file with name signature-pad.blade.php
Open signature-pad.blade.php and write this complete code into it.
<html>
<head>
<title>Create Signature Pad Using jQuery in Laravel 8</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<link rel="stylesheet" type="text/css" href="http://keith-wood.name/css/jquery.signature.css">
<style>
.kbw-signature { width: 100%; height: 200px;}
#sig canvas{ width: 100% !important; height: auto;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-md-3 mt-5">
<div class="card">
<div class="card-header">
<h5>Create Signature Pad Using jQuery in Laravel 8</h5>
</div>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
<form method="POST" action="{{ route('signature_pad.store') }}">
@csrf
<div class="col-md-12">
<label class="" for="">Draw Signature:</label>
<br/>
<div id="sig"></div>
<br><br>
<button id="clear" class="btn btn-danger">Clear Signature</button>
<button class="btn btn-success">Save</button>
<textarea id="signature" name="signed" style="display: none"></textarea>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://keith-wood.name/js/jquery.signature.js"></script>
<script type="text/javascript">
var sig = $('#sig').signature({syncField: '#signature', syncFormat: 'PNG'});
$('#clear').click(function(e) {
e.preventDefault();
sig.signature('clear');
$("#signature").val('');
});
</script>
</body>
</html>Create Route
Open web.php from /routes folder and add these route into it.
# Add this to header
use App\Http\Controllers\SignatureController;
//...
Route::get('signature-pad', [SignatureController::class, 'index']);
Route::post('signature-pad', [SignatureController::class, 'store'])->name('signature_pad.store');
Application Testing
Run this command into project terminal to start development server,
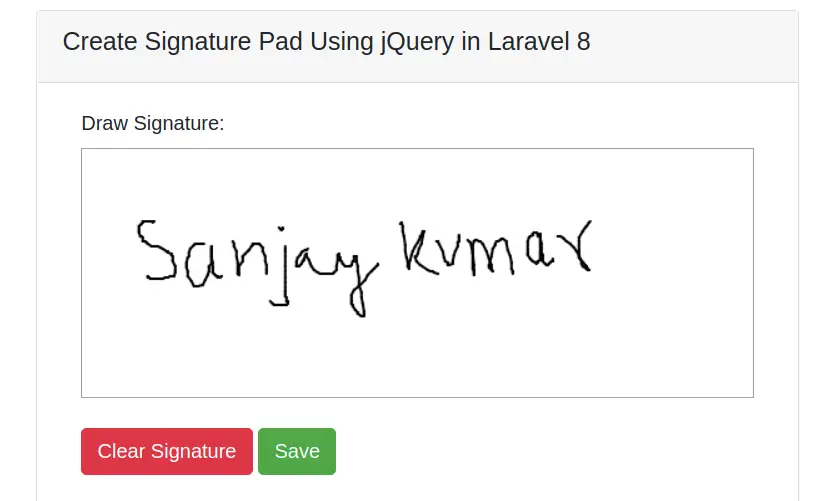
php artisan serveURL: http://127.0.0.1:8000/signature-pad

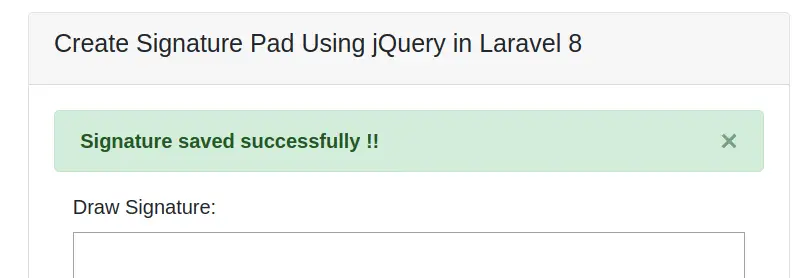
When we hit Save button, it will save the signature image into images folder.

We hope this article helped you to learn Create Signature Pad & Save Using jQuery in Laravel 8 in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.