Inside this article we will see a very interesting topic i.e How to create a signature pad using jquery plugin. Signature Pad – HTML5 canvas based smooth signature drawing using variable width spline interpolation.
This tutorial will give you a idea to integrate a signature pad into your application.
Learn More –
- How To Integrate CKEditor 4 in HTML And jQuery
- How to Prevent Styles and JavaScript Files From Cached
- Javascript Auto Logout in CodeIgniter 4 Tutorial
- jQuery Datatables Header Misaligned With Vertical Scrolling
Let’s get started.
Create an Application
Create a folder with name js-signature-pad. Create a file index.html into it.
Open index.html and write this complete code into it.
<html>
<head>
<title>How To Create Signature Pad Using jQuery Plugin</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<!-- jQuery signature plugin css -->
<link rel="stylesheet" type="text/css" href="http://keith-wood.name/css/jquery.signature.css">
<style>
.kbw-signature { width: 100%; height: 200px;}
#sigpad canvas{ width: 100% !important; height: auto;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3 mt-5">
<div class="card">
<div class="card-header">
<h5>How To Create Signature Pad Using jQuery Plugin</h5>
</div>
<div class="card-body">
<div class="col-md-12">
<label class="" for="">Draw Signature:</label>
<br/>
<div id="sigpad"></div>
<br><br>
<button id="clear" class="btn btn-danger">Clear Signature</button>
<textarea id="signature" name="signed" style="display: none"></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<!-- jQuery signature plugin js -->
<script type="text/javascript" src="http://keith-wood.name/js/jquery.signature.js"></script>
<script type="text/javascript">
var sigpad = $('#sigpad').signature({syncField: '#signature', syncFormat: 'PNG'});
$('#clear').click(function(e) {
e.preventDefault();
sigpad.signature('clear');
$("#signature").val('');
});
</script>
</body>
</html>jQuery Signature plugin –
var sigpad = $('#sigpad').signature({syncField: '#signature', syncFormat: 'PNG'});
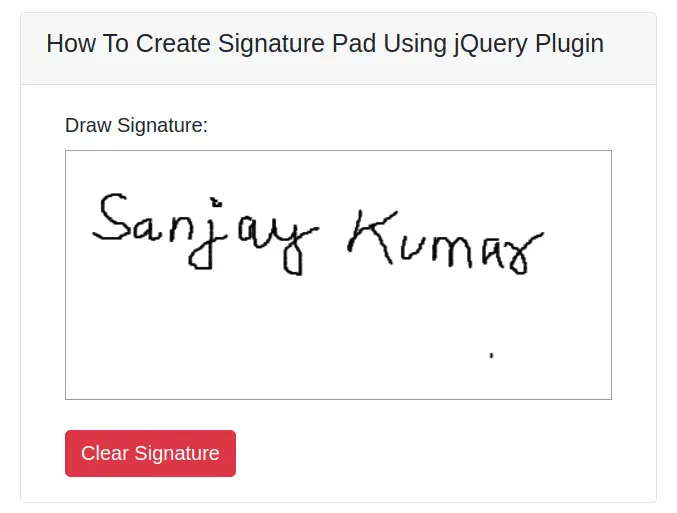
Application Testing
Open browser and type this –
URL – http://localhost/js-signature-pad/index.html

Once you sign into signature pad right click and save it as well into an image format.

If this signature pad in between form tags. Whenever we submit that form, the image will go in form of base64 encoded string.
We hope this article helped you to learn How To Create Signature Pad Using jQuery Plugin Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.