Inside this article we will see the concept of getting x and y coordinate on mouse move, or mouse click on screen. If you are looking to get element x and y position on screen using jquery, then this article will explain you the concept of that.
Article is classified with information and easy to understand. We can even call this topic as jQuery x y document coordinates of DOM object.
jQuery get coordinates of an element inside screen sometimes very interesting when we design a game type programming in jquery or javascript.
Learn More –
- Validate Password And Confirm Password Using jQuery
- Window localStorage Property – The Complete Guide
- Work with Radio Button Checked Event in jQuery
- YouTube Video Slider Using jQuery Video Plugin
Let’s get started.
Get Element Coordinates Using jQuery
We will use jquery concept to get x and y position coordinates.
Create an Application
Create a folder with name element-coords. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get Element X and Y Position on Screen Using jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Get Element X and Y Position on Screen Using jQuery</h4>
<div class="panel panel-primary">
<div class="panel-heading">Get Element X and Y Position on Screen Using jQuery</div>
<div class="panel-body">
<img id='image' src='https://source.unsplash.com/user/erondu/400x400' />
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#image").click(function(e) {
e.preventDefault();
var offset = $(this).offset();
var x = e.clientX - offset.left;
var y = e.clientY - offset.top;
console.log("X: " + x + " Y: " + y);
})
});
</script>
</body>
</html>Application Testing
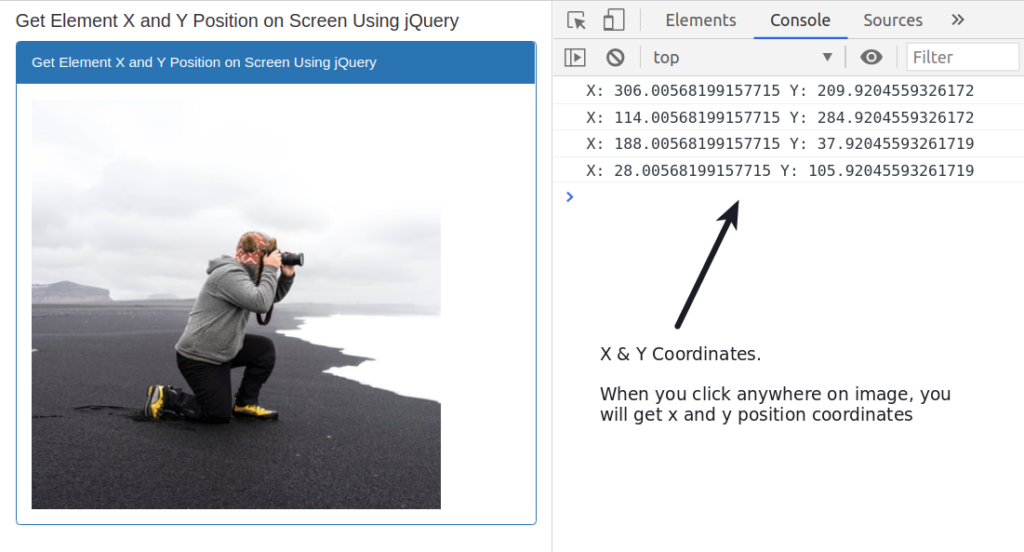
Open browser and type this –
URL – http://localhost/element-coords/index.html

We hope this article helped you to learn Get Element X and Y Position on Screen Using jQuery Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.