Inside this article we will see that how to work with radio button checked event in jquery. Radio buttons are HTML buttons which helps to select a single value from a group.
There are several attributes attached with a input type radio button. In this tutorial we will see how to trigger jquery event when radio button will be checked or changed depends of user activity.
When user changes it’s option value using radio buttons how to trigger any jquery event we will learn inside this article in detail.
Learn more –
- Toastr jQuery Notification Plugin to Laravel 8
- Upload And Convert Excel File into JSON in Javascript
- Validate Password And Confirm Password Using jQuery
- Window localStorage Property – The Complete Guide
Let’s get started.
Create an Application
Create a folder with name radio-event. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Work with Radio Button Checked Event in jQuery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>Work with Radio Button Checked Event in jQuery</h3>
<div class="panel panel-primary">
<div class="panel-heading">Work with Radio Button Checked Event in jQuery</div>
<div class="panel-body">
Select Here - <br/>
<input type="radio" name="course" value="1"> Laravel 8 <br />
<input type="radio" name="course" value="2"> CodeIgniter 4 <br />
<input type="radio" name="course" value="3"> jQuery
<h3 id="course_selected"></h3>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('input[type=radio][name=course]').change(function() {
var selectedValue = this.value;
if (selectedValue == 1) {
$("#course_selected").text("Welcome to Laravel 8 course");
} else if (selectedValue == 2) {
$("#course_selected").text("Welcome to CodeIgniter 4 course");
} else if (selectedValue == 3) {
$("#course_selected").text("Welcome to jQuery course");
}
});
});
</script>
</body>
</html>Application Testing
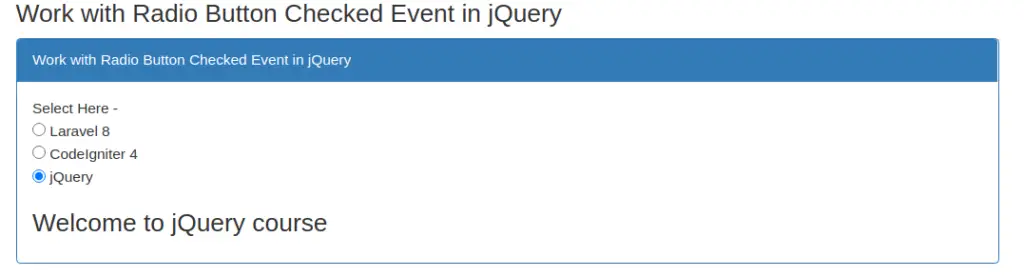
Open browser and type this –
URL – http://localhost/radio-event/index.html

We hope this article helped you to learn how to work with radio button checked event in jquery Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.