Inside this article, we will see the concept of Google Bar Chart Integration in Laravel 9. This article will be step by step graph integration tutorial.
Bar chart represents the information in very graphical view which provides the complete idea about data. We will use google library to add Bar chart into Laravel 9 application.
The Google library comes with all the tools you need to create reliable and secure data visualizations. Built on JavaScript.
If you are wondering to learn to create dynamic bar chart using google library concept in laravel 9 then this article will help a lot to learn everything.
Learn More –
- Google Line Chart Integration in Laravel 9 Tutorial
- Google Pie Chart Integration in Laravel 9 Tutorial
- How To Change Email Subject in Laravel 9 Tutorial
- How To Install Laravel 9 on Ubuntu Step by Step Tutorial
Let’s get started.
Laravel Installation
Open terminal and run this command to create a laravel project.
composer create-project laravel/laravel myblogIt will create a project folder with name myblog inside your local system.
To start the development server of laravel –
php artisan serveURL: http://127.0.0.1:8000
Assuming laravel already installed inside your system.
Create Database & Connect
To create a database, either we can create via Manual tool of PhpMyadmin or by means of a mysql command.
CREATE DATABASE laravel_app;
To connect database with application, Open .env file from application root. Search for DB_ and update your details.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel_app DB_USERNAME=root DB_PASSWORD=root
Create Model & Migration
Open project into terminal and run this command to create model & migration file.
$ php artisan make:model Order -mIt will create two files –
- Model – Order.php at /app/Models folder
- Migration file – 2022_03_25_123805_create_orders_table.php at /database/migrations folder.
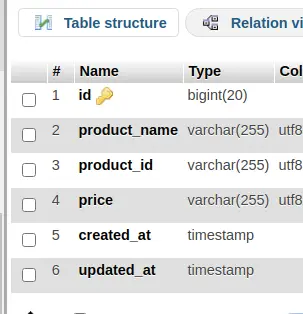
Open Migration file and write this complete code into it.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('orders', function (Blueprint $table) {
$table->id();
$table->string("product_name")->nullable();
$table->string("product_id")->nullable();
$table->string("price")->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('orders');
}
};
Run Migration
Next, we need to migrate migration files.
$ php artisan migrateThis command will create tables inside database.
It will create orders table in database.

Dummy Data for Application
Next,
You need to copy the given mysql query and run into sql tab of phpmyadmin. This will give us a set of data to test.
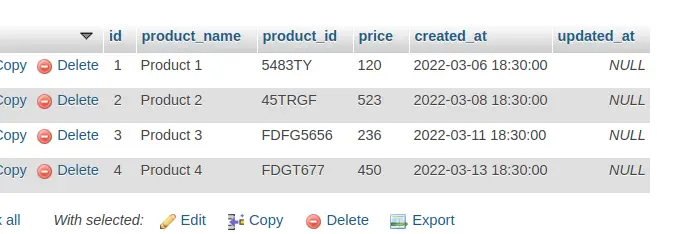
-- -- Dumping data for table `orders` -- INSERT INTO `orders` (`id`, `product_name`, `product_id`, `price`, `created_at`, `updated_at`) VALUES (1, 'Product 1', '5483TY', '120', '2022-03-06 18:30:00', NULL), (2, 'Product 2', '45TRGF', '523', '2022-03-08 18:30:00', NULL), (3, 'Product 3', 'FDFG5656', '236', '2022-03-11 18:30:00', NULL), (4, 'Product 4', 'FDGT677', '450', '2022-03-13 18:30:00', NULL);
Right now, we have only these few rows of dummy data. You can take more rows in it. These data will help to draw graph between Product & Price according to Order ID.
You will see something like this after this test data insertion.

Create Controller
Next, we need to create a controller file.
$ php artisan make:controller GraphControllerIt will create a file GraphController.php inside /app/Http/Controllers folder.
Open GraphController.php and write this complete code into it.
<?php
namespace App\Http\Controllers;
use App\Models\Order;
use Illuminate\Http\Request;
class GraphController extends Controller
{
public function index()
{
$orders = Order::all();
return view('google-bar-chart', ['orders' => $orders]);
}
}
Create Template File
Go to /resources/views folder and create a file with name google-bar-chart.blade.php
Open google-bar-chart.blade.php and write this complete code into it.
<!doctype html>
<html lang="en">
<head>
<title>Google Bar Chart Integration in Laravel 9 Tutorial</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<div style="margin-top: 20px;">
<h4 style="text-align: center;">Google Bar Chart Integration in Laravel 9 Tutorial</h4>
<div class="container-fluid p-5">
<div id="barchart_material" style="width: 100%; height: 500px;"></div>
</div>
</div>
<script type="text/javascript">
google.charts.load('current', {
'packages': ['bar']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Order Id', 'Price', 'Product Name'],
@php
foreach ($orders as $order) {
echo "['" . $order->id . "', '" . $order->price . "', '" . $order->product_name . "'],";
}
@endphp
]);
var options = {
chart: {
title: 'Bar Graph | Price',
subtitle: 'Price, and Product Name: @php echo $orders[0]->created_at @endphp',
},
bars: 'vertical'
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</body>
</html>
Add Route
Open web.php file from /routes folder. Add this route into it.
//...
use App\Http\Controllers\GraphController;
//...
Route::get('google-bar-chart', [GraphController::class, 'index']);
//...
Application Testing
Run this command into project terminal to start development server,
php artisan serveURL: http://127.0.0.1:8000/google-bar-chart
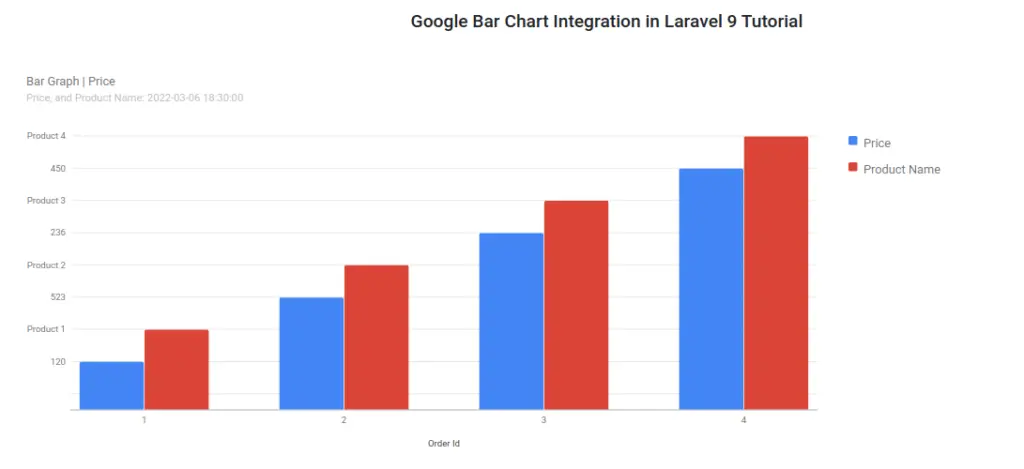
Output
Graph of Product & Price according to Order ID.
We hope this article helped you to learn about Google Bar Chart Integration in Laravel 9 Tutorial in a very detailed way.
Online Web Tutor invites you to try Skillshike! Learn CakePHP, Laravel, CodeIgniter, Node Js, MySQL, Authentication, RESTful Web Services, etc into a depth level. Master the Coding Skills to Become an Expert in PHP Web Development. So, Search your favourite course and enroll now.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
