Inside this article we will see the concept of add input mask using jquery tutorial. If you are creating any application in which you want to mask some input fields with user value like mobile/phone number input then this article concept will help you.
If you are looking for an article which gives you understanding about input mask using jquery then you are at the right place to learn and implement it.
In this classified piece of information we will see how to provide a input mask for inputting a mobile number to a html input field. How to mask a mobile number value to a input filed you will see in this article.
Learn More –
- HTML5 Video Slider Using Owl Carousel jQuery Plugin
- Javascript Auto Logout in CodeIgniter 4 Tutorial
- jQuery Copy To Clipboard Elements Content Tutorial
- jQuery Datatables Header Misaligned With Vertical Scrolling
Let’s get started.
Create an Application
Create a folder with name mobile-mask. Create a file index.html into it.
Open index.html and write this complete code into it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To Add Input Mask Using Jquery</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>How To Add Input Mask Using Jquery</h4>
<div class="panel panel-primary">
<div class="panel-heading">How To Add Input Mask Using Jquery</div>
<div class="panel-body">
<strong>Phone Number:</strong>
<input type="text" name="phone" class="phone form-control" value="8529637410"><br>
<strong>Mobile Number:</strong>
<input type="text" name="mobile" class="mobile form-control">
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.3.4/jquery.inputmask.bundle.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.phone').inputmask('(999)-999-9999');
$('.mobile').inputmask('(999)-999-9999');
});
</script>
</body>
</html>Concept
Add jQuery Plugin file
https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.3.4/jquery.inputmask.bundle.min.js
Plugin Method
$('.phone').inputmask('(999)-999-9999');
$('.mobile').inputmask('(999)-999-9999');
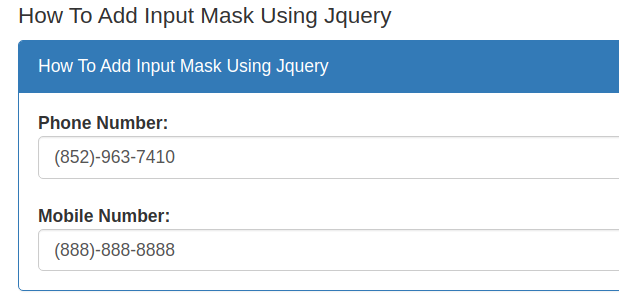
Application Testing
Open browser and type this –
URL – http://localhost/mobile-mask/index.html

We hope this article helped you to learn How To Add Input Mask Using JQuery Tutorial in a very detailed way.
If you liked this article, then please subscribe to our YouTube Channel for PHP & it’s framework, WordPress, Node Js video tutorials. You can also find us on Twitter and Facebook.
Read more